HTML5實作-如何使用css3豐富圖片樣式的詳解(二)
之前的教學《HTML5實踐-- css3圖片樣式》,我介紹瞭如何為圖片添加background-image包裝,借助box-shadow 和border-radius為圖片設定多種多樣的樣式,有興趣的朋友可以回頭閱讀。但是最近我在設計 PhotoTouch 主題的時候遇到了問題,background-image大小不能調整,這對於響應式設計就不太理想了。今天我們將嘗試解決問題。
問題
大多數瀏覽器對圖片的border-radius 和內嵌 box-shadow效果渲染的並不是很完美。這也意味著,你不能為圖片創造浮雕、高光和壓縮等效果。

之前的解決方案
在先前的解決方案中,我們為圖片的包裝添加background-image屬性,解決了上述問題。

background-image存在的問題
使用background-image的問題是,他無法實現圖片大小的動態縮放。所以,這種方式對於要求圖片縮放的響應式設計來說就沒那麼適用了。
新解決方案
新解決方式和之前的有些相似,我們把css3的效果添加到圖片遮罩層:after 偽類上,這樣做的好處是圖片保持了完整性和可收縮性。
實現動態效果的jquery語句
jquery會查詢#demo下面所有的圖片,然後為他們動態加入 span 包裝。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script>輸出結果
上面的程式碼會輸出下面的結果:
<span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span>css技巧
# css技巧很簡單,遮罩的效果被用在了.image-wrap:after 上面,border-radius 同時用在了圖片和.image-wrap:after上面,來實現樣式效果。

css
.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}圖片樣式
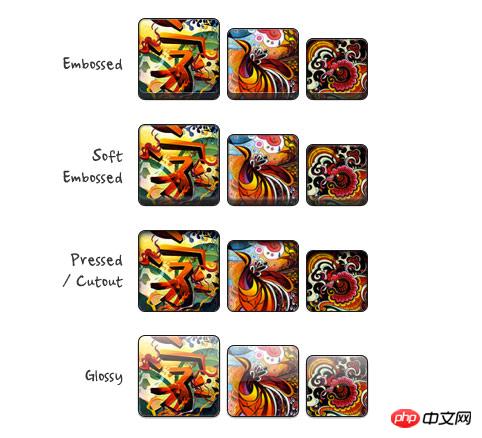
許多不同的效果,例如:浮雕、摳圖、壓縮和高光等,都可以透過使用多個內嵌box-shadows屬性來實現。當然你也可以透過使用:before,來實現另外的佈局效果,例如高光。可以查看demo原始碼,去了解更多詳情。之後,可以調整你瀏覽器視窗的大小,來查看圖片大小是否改變了。

瀏覽器相容
這個技巧,只要是支援 Javascript 和CSS3 的大多數現代瀏覽器都支持,例如: Chrome, Firefox, Safari, and IE9+。
以上是HTML5實作-如何使用css3豐富圖片樣式的詳解(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














