今天我將介紹如何使用css製作一個可伸縮的mobile的搜尋框,他非常適合於mobile的響應式設計的需要。本教學沒有使用JavaScript,只使用了原生css屬性,所以這是一個非常簡單又有效率的實作。
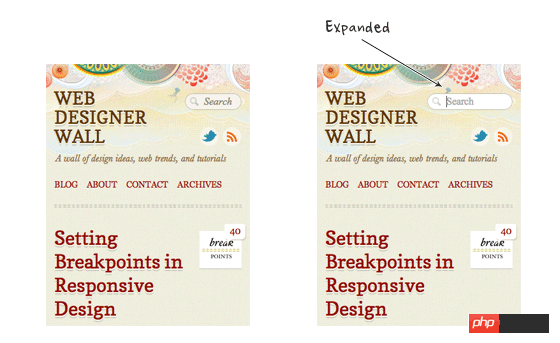
在行動裝置上顯示訊息,要做到寸土寸金,珍惜每一寸的螢幕。例如搜尋框的設計,在一般情況下處於收縮狀態,激活的時候才將他擴展開來,這樣做可以為螢幕上其他元素提供更多地顯示區域。這就是本課程要完成的工作。我們先來看一個效果圖:

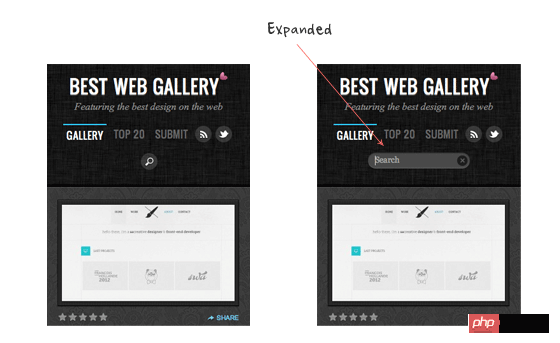
在我的網站 Best Web Gallery 也有類似的設計,當查詢#按鈕被點擊的時候,觸發jquery的focus事件用來漸入搜尋框。

下面的程式碼使用了html5的search標籤:
<form>
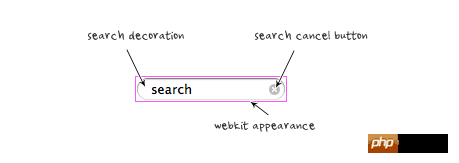
<input type="search" placeholder="Search"></form>預設的webkit輸入框的風格如下:

為了移除預設效果,讓他看起來更像一般的文字輸入框,我們需要加入如下css:
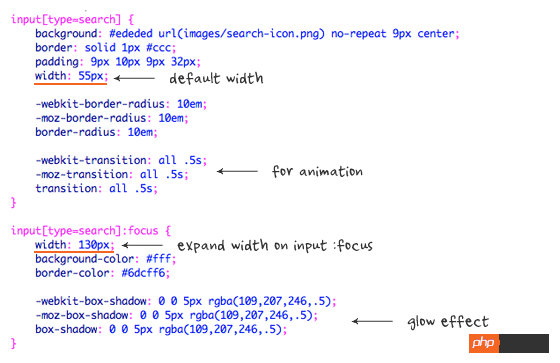
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}我不會逐行講解每條css語句,這裡只強調幾點。我預設的search的寬度是55px,當他在focus狀態下會擴展,寬度變成130px。 transition屬性實現動畫效果,Box-shadow用來在輸入框上實現發光的效果。

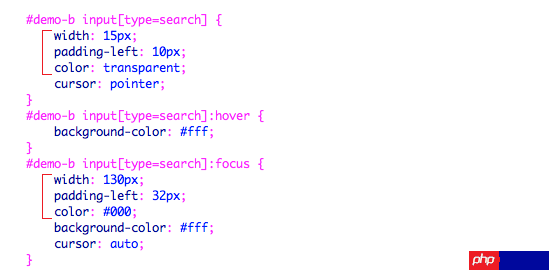
在demo B 中,搜尋框被最小化了,只存在一個查詢的icon而沒有文字輸入部分。我改變了search的padding和width屬性,來顯示一個完美的圓形的按鈕。我還使用color:transparent來隱藏文字區域。

他在所有主流的瀏覽器上運作正常,例如:Chrome, Firefox, Safari, and IE8+。但不支援ie7及更低版本瀏覽器,因為ie無法辨識 search 輸入框,也不支援:focus偽類。
以上是HTML5實作-可伸縮的mobile搜尋框圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




