以前,在web上要顯示灰階圖片的話,只有手工使用圖片軟體轉換。但現在藉助於html5的canvas可以實現這個過程,而不需要再藉助圖片編輯軟體了。我用html5和jquery做了一個demo,來展示如何實作這個功能。
目的
這個demo將會向你展示用html5和jquery,如何實現滑鼠在圖片上移動移出時,灰階影像和原圖之間的切換。在html5出現之前,要實現這個功能就需要準備兩個圖片,一個灰階圖片,一個原圖。但現在藉助html5可以實現的更快更容易,因為灰階圖片是直接在原圖上產生的。我希望這段js程式碼對你在創建檔案或圖片陳列功能的時候有幫助作用。
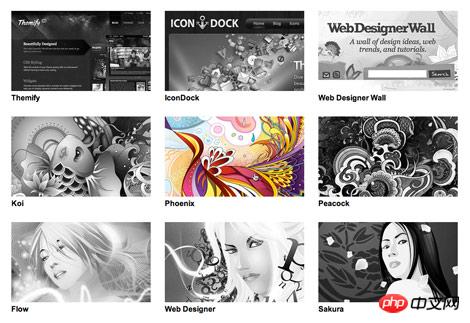
效果圖

下面的jquery程式碼將會尋找目標圖片,並產生一個灰度的版本。當你滑鼠移動到圖片上時,灰階圖片會變成原色。
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 设置 window load事件是为了等待所有图片加载完毕之后才行运行
$(window).load(function(){
// 使图片渐入,这样有颜色的原图就不会显示出来了,然后再执行window load 事件
$(".item img").fadeIn(500);
// 复制图片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<p class='img_wrapper'
style='display: inline-block'>").clone().addClass('img_grayscale')
.css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使图片渐入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色图片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>如何使用
依照下面的步驟:
引用jquery.js
##複製上面的程式碼設定目標圖片(eg:.post-img, img, .gallery img, etc.)

相容性##我嘗試了所有支援html5和canvas的瀏覽器,例如:Chrome, Safari, 和Firefox。如果是不支援html5的瀏覽器,他只會用原圖,不會產生灰階圖片。
注意:如果本地html檔案不能在firefox和chrome上運行的話,你就需要將html檔案部署到伺服器上去了。
自我實踐我自己按照教學測試了下,發現些需要注意的事項,使用firefox開啟頁面,程式無法正確運行,但將相關程式碼部署到伺服器之後可以運行。
必須保證是本地圖片,不然要報Security error。
這是因為:
Canvas是HTML5標準中的畫布元素,可以用來繪製2D和3D圖像.
但是在調試的時候很容易遇到Security error問題.
目前我在調試時遇到過的Security error主要是出現在toDataURL()和src上.
Security error說明這段程式碼沒有語意問題,但因為安全性原因無法正常運作.throw Security error的情況:
但實際上如果你本地調試時不使用伺服器軟體也會造成這個問題.
例如: 本地調試時使用toDataURL功能,此時的Canvas中使用了本地的圖片檔.在Chrome和Firefox中仍然會throw security error.
常見的解決方法是在本地架設一個伺服器環境,或者將內容提交到伺服器上再進行偵錯.
以上是HTML5實踐-灰色圖片圖庫實現的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




