HTML5實作-詳細介紹css3中的幾個屬性text-shadow、box-shadow和border-radius
今天我們的內容是css3的text-shadow、box-shadow 和 border-radius幾個屬性的介紹,他能增強頁面佈局,值得學習。
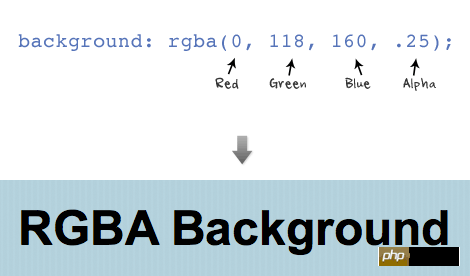
RGBA
前三個值分別代碼RBG的值,最後一個值代表透明度(0表示透明,1表示不透明)。

RGBA可以用於任何和color相關的屬性,例如字體顏色、邊框顏色、背景顏色和陰影顏色等。

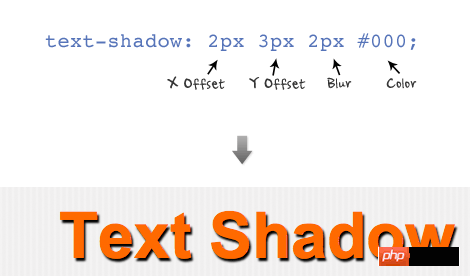
文字陰影
文字陰影的結構依照這樣的順序:x-offset, y-offset, blur, 和color 。

為x-offset設定負值會將陰影位置改變到左邊,為y-offset設定負值會將陰影位置改變到頭部。我們也可以使用RBGA來設定陰影的顏色。

你可以設定一組text-shadow,中間以逗號相隔。下面的範例使用兩個text-shadow(頂部1px 和 底部1px),為名字設定了新聞文字效果。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

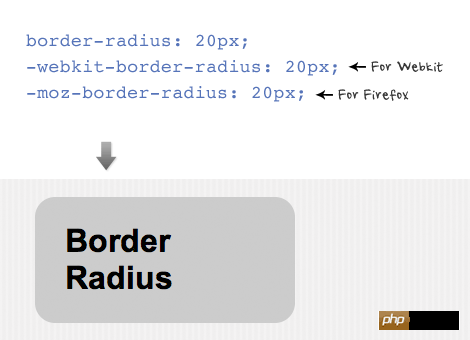
邊框半徑
邊框半徑對屬性賦值的便捷寫法類似於padding和margin(例如:border-radius: 20px)。為了讓有些瀏覽器能正確渲染效果,需要在屬性前面加上前綴,例如針對webkit瀏覽器需要加上 "-webkit-" 前綴,firefox瀏覽器需要加上 "-moz-" 前綴。

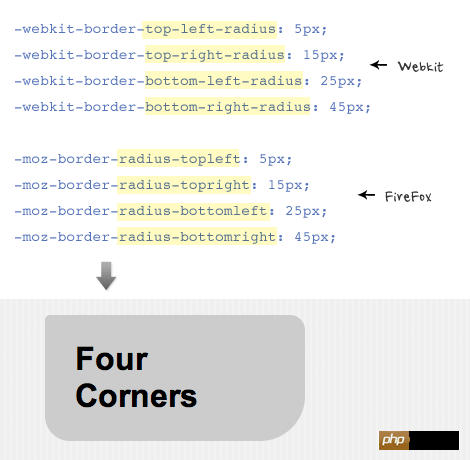
你可以為不同的邊角設定不同的半徑,注意webkit和firefox瀏覽器,每個邊角都有不同的屬性名稱。

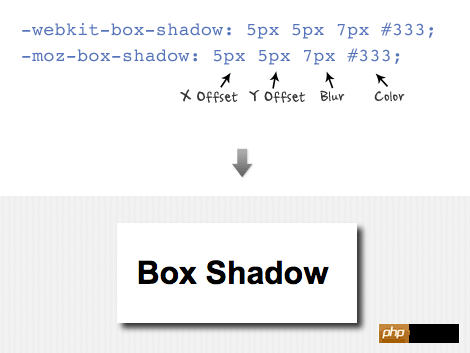
盒子陰影
盒子陰影的結構和text-shadow 屬性一樣,按照這樣的順序: x-offset, y-offset, blur, 和color。

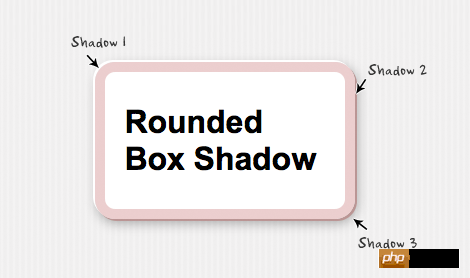
你可以為盒子陰影設定許多效果,例如下面的範例使用一組參數來設定效果(參數之間以逗號相隔)。
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

#
以上是HTML5實作-詳細介紹css3中的幾個屬性text-shadow、box-shadow和border-radius的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














