邊界疊加簡介
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等於兩個發生疊加的邊界的高度中的較大者。
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

◆元素的頂邊界與前面元素的底邊界發生疊加
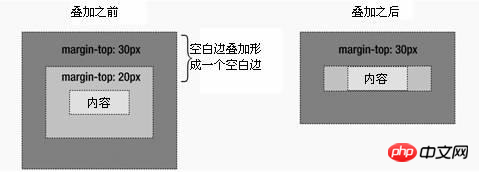
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

◆元素的頂邊界與父元素的頂邊界發生疊加
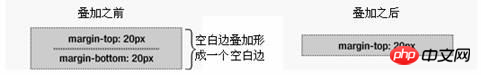
儘管初看上去有點兒奇怪,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:
 #
#
◆元素的頂邊界與底邊界發生疊加
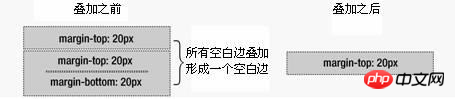
如果這個邊界碰到另一個元素的邊界,它也會發生疊加,見圖:

◆空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素所佔用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
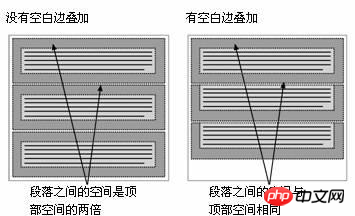
邊界疊加初看上去可能有點奇怪,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等於段落的頂邊界。如果沒有邊界疊加,後續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了。

◆邊界疊加在元素之間維護了一致的距離
只有普通文件流中區塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
邊界疊加的問題
邊辦疊加是一個如果誤解就會導致許多麻煩的CSS特性。請參考p元素內嵌套段落的簡單範例:
<p> </p><p>Thisparagraphhasa20pxmargin.p> </p>
p框設定了10像素邊界,段落設定了20像素的邊界:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
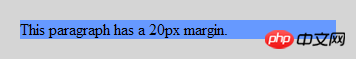
}你會自然地認為產生的樣式會像圖1-1一樣,在段落和p之間有20像素的距離,在p外邊圍繞著10像素的邊界。

圖1-1
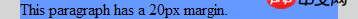
但是,產生的樣式實際上像圖1-2。

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层p overflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b、另外,任意元素的父元素不參與margin的折疊,或者說只有父元素的margin-bottom是參與計算的。如果元素的border-top非零,那麼元素的border-top邊界位置和原來一樣。
一個應用了清除操作的元素的margin-top絕對不會和它的區塊級父元素的margin-bottom折疊。
注意,那些已經被折疊覆蓋的元素的位置對其他已經被折疊的元素的位置沒有任何影響;只有在對這些元素的子元素定位時,border-top邊界位置才是必需的。
7、根元素的垂直margin不會被折疊。
浮動的區塊級元素的margin-bottom總是與它後面的浮動區塊級兄弟元素(floated next in-flow block-level sibling)的margin-top相鄰,除非那個同級元素使用了清除操作。
浮動的區塊級元素的margin-top和它的第一個浮動區塊級子元素(floated first in-flow block-level child)的margin-top相鄰(如果該元素沒有border-top,則沒有padding-top,且子元素沒有使用清除操作)。
浮動的區塊級元素的margin-bottom如果符合下列條件,那麼它和它的最後一個浮動區塊級子元素的margin-bottom相鄰(如果該元素沒有指定padding-bottom或border):
a、指定了height:auto
b、min-height小於元素的實際使用高度(height)
#c、max-height大於元素的實際使用高度( height)
如果一個元素的min-height屬性設定為0,那麼它所擁有的margin是相鄰的,並且它既沒有border-top和border- bottom,也沒有padding-top和padding-bottom,它的height屬性可以是0或auto,它不能包含一個內聯的盒子模型(line box),它所有的浮動子元素(如果有的話)的margin也都是相鄰的。
當一個元素擁有的margin折疊了,並且它使用了清除操作,那麼它的margin-top會和緊隨其後的兄弟元素的相鄰margin折疊,但結果是它的margin將無法和其區塊級父元素的margin-bottom折疊。
折疊操作是以padding、margin、border的值為基礎的(即在瀏覽器解析所有這些值之後),折疊後的margin計算將覆蓋已使用的不同margin的值。
本文轉自CSS中margin邊界疊加問題及解決方案,內層p設margin值無效
以上是使用CSS中margin邊界疊加問題及解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




