解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
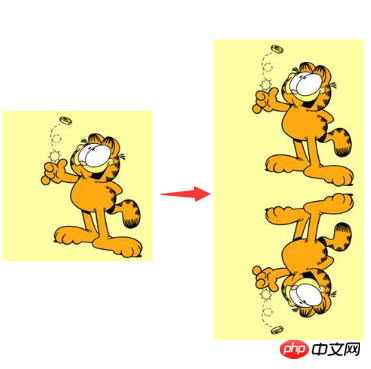
給定一張有以下背景圖的p:

製作如下的倒影效果:

方法很多,但我們當然要找最快、最方便的方法,至少要是無論圖片怎麼變化,p 大小怎麼變化,我們都不用去改我們的程式碼。
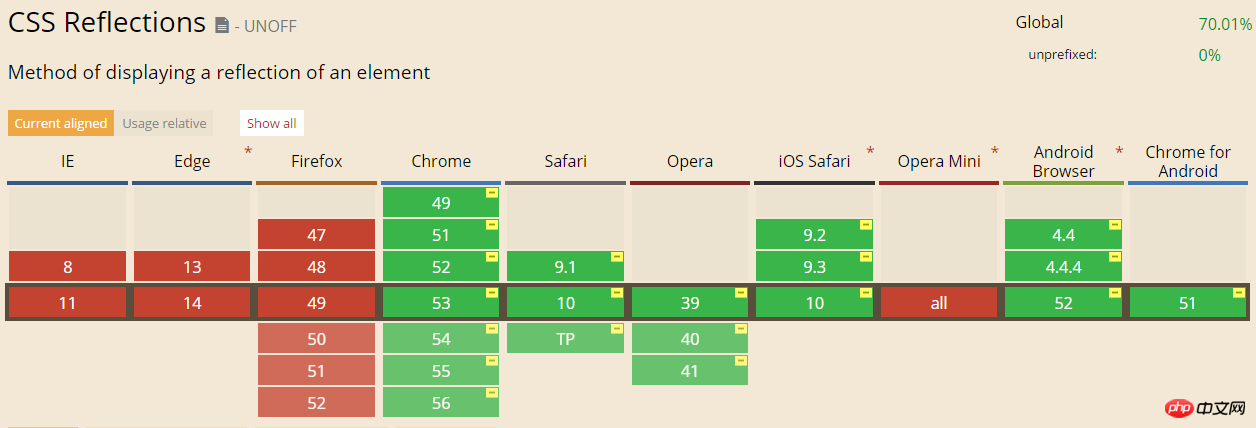
這是一個十分新的CSS 屬性,使用起來十分簡單,可以從各個方向反射我們內容。不過相容性太慘淡:
基本上是只有 -webkit- 核心的瀏覽器才支援。

不過使用起來真的很方便,解題如下:
p{
-webkit-box-reflect: below;
}- webkit- 內核下查看Demo
box-reflect 有四個方向可以選,below | above | <a href="http://www.php.cn/wiki/907.html" target="_blank">left</a># | <a href="http://www.php.cn/wiki/905.html" target="_blank">right</a> 代表下上左右,更具體的可以看看MDN 。
本題主要還是為了介紹這個方法,相容性好。
inherit 是啥,每個CSS 屬性定義的概述都指出了這個屬性是預設繼承的("Inherited: Yes") 還是預設不繼承的("Inherited: no")。這決定了當你沒有為元素的屬性指定值時該如何計算值。
靈活使用 inherit 繼承父值,可以解決許多看似複雜的問題。這個問題,我們在圖片容器中加入一個偽元素,使用 <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>:inherit 繼承父值的背景圖值,就可以做到無論圖片如何改變,我們的CSS程式碼都不需要改動:
p:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}我們使用偽元素 background-image: inherit; 繼承父元素的背景圖,再使用transform 旋轉容器達到反射的效果。
說到底,CSS 屬性的取值就是由預設值(initial),繼承(inherit)與加權系統構成的(其實還有
unset(未設定)、revert(還原)),釐清它們的關係及使用方法對熟練使用CSS 大有裨益。
#
以上是使用CSS繼承inherit實作倒影的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




