
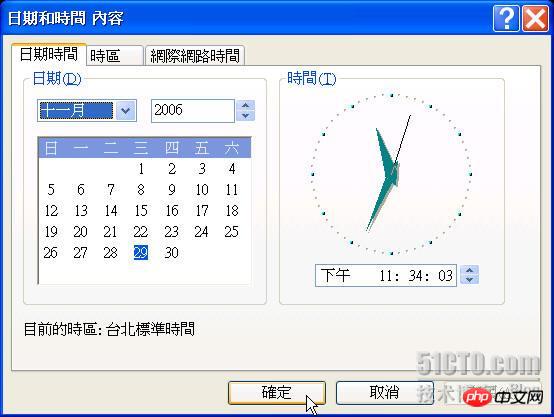
一般來說,在Windows XP畫面的右下角會提示使用者目前的時間與日期,如果用點兩下右下角的時間或是日期文字後,會出現如圖表1所示之「日期和時間 內容」對話框。請注意對話方塊右邊的小時鐘,時針、分針與秒針會隨著時間的流逝而改變位置,就好像真的時鐘一樣。現在,利用一些邏輯的推演與.Net Framework精巧的繪圖類別,也能夠輕易做出類似的效果,以下是我們的說明。程式範例

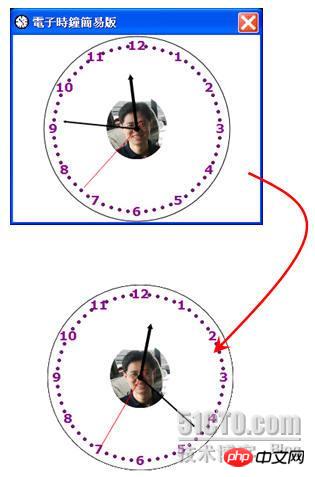
圖表2所示者是程式範例的執行結果,在窗體的Load事件處理程式中,計算繪製時鐘的半徑以及座標位置,當當使用者調整時脈所屬之窗體大小時,窗體會以雙重緩衝的控制模式,自動重繪時脈的內容。之所以設定雙重緩衝,是為了減少窗體重繪時所造成的畫面閃爍,程式碼如下所列:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}使用者除了能改變窗體的大小,還可以讓時鐘外圍的窗體框架消失,如此一來小時鐘的外型就跟一般傳統的時鐘沒有什麼兩樣,如圖表3所示:

也許您會問,在沒有窗體外框的情況下,能不能夠用滑鼠拖曳的方式將小時鐘移動到想要的位置?答案是肯定的。請在窗體的MouseDown、MouseUp與MouseMove事件處理例程撰寫如下所示之程式碼:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}不久之後,我們還會完成一個更完整的小時鐘範例,加入更多更豐富的功能,例如:倒數計時、改變時鐘的顏色與漸層效果、顯示文字時鐘、以及時鐘功能設定檔等等,今天就先聊到這裡,下次再見。
以上是詳解小時鐘程式的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




