深入理解JavaScript的六種繼承方式(圖文)
透過本文帶領大家一起重新理解JavaScript的六種繼承方式,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
類別繼承(建構子)
JS中其實是沒有類別的概念的,所謂的類別也是模擬出來的。特別是當我們是用new 關鍵字的時候,就使得「類別」的概念就越像其他語言中的類別了。類別式繼承是在函數物件內呼叫父類別的建構函數,使得自身獲得父類別的方法和屬性。 call和apply方法為類別繼承提供了支援。透過改變this的作用環境,使得子類別本身俱有父類別的各種屬性。
var father = function() {
this.age = 52;
this.say = function() {
alert('hello i am '+ this.name ' and i am '+this.age + 'years old');
}
}
var child = function() {
this.name = 'bill';
father.call(this);
}
var man = new child();
man.say();原型繼承
原型繼承在開發中常用到。它有別於類別繼承是因為繼承不在物件本身,而在物件的原型上(prototype)。每一個物件都有原型,在瀏覽器中它體現在一個隱藏的proto屬性上。在一些現代瀏覽器中你可以更改它們。例如在zepto中,就是透過將zepto的fn物件加到一個空的陣列的proto屬性上去,從而使得該數組成為一個zepto物件並且擁有所有的方法。話說回來,當一個物件需要呼叫某個方法時,它會回去最近的原型上尋找該方法,如果沒有找到,它會再次往下繼續查找。這樣逐級查找,一直找到了要找的方法。 這些查找的原型構成了該物件的原型鏈。原型最後指向的是null。我們說的原型繼承,就是將父物件的方法給子類別的原型。子類別的建構函式中不擁有這些方法和屬性。
var father = function() {
}
father.prototype.a = function() {
}
var child = function(){}
//开始继承
child.prototype = new father();
var man = new child();
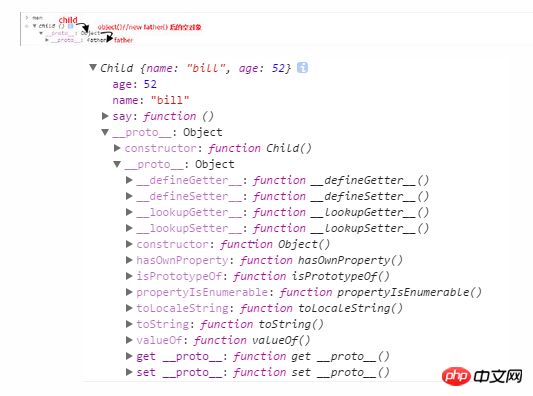
man.a();可以看到第七行實作了原型繼承。很多人並不陌生這種方式。透過在瀏覽器中列印man我們就可以查看各個原型的繼承關係。

可以看到逐級的關係child->object(father實例化的物件)->father。 child是透過中間層繼承了father的原型上的東西的。但是為什麼中間還有一層object呢, 為什麼不把child.prototype = father.prototype。 答案是如果這樣做child和father就沒有差別了。大家應該還記得在prototype中有個constructor屬性,指向的是建構子。依照正常的情況我們要把constructor的值改回來指向child的建構子。但如果直接把father.prototype賦值給child.prototype,那麼constructor該指向誰呢?所以很顯然只能透過中間層才能使得child和father保持為獨立的物件。
類別式繼承與原型繼承的比較
#建構子(類別)式繼承
#首先,建構函式繼承的方法都會存在父物件之中,每一次實例,都會將funciton保存在記憶體中,這樣的做法毫無以為會帶來效能上的問題。
其次,類別繼承是不可變的。無法復用,在運行時,無法修改或添加新的方法,這種方式是一種固步自封的死方法。實務上很少單純使用。
原型繼承
優點:
原型鏈可改變:原型鏈上的父類別可替換可擴展
可以透過改變原型連結而對子類別進行修改的。另外就是類別繼承不支援多重繼承,而對於原型繼承來說,你只需要寫好extend對物件進行擴充即可。
但是原型鏈繼承也有2個問題。
第一,包含引用類型值的原型屬性會被所有實例共享(可以這樣理解:執行sub1.arr.push(2);先對sub1進行屬性查找,找遍了實例屬性(在本例中沒有實例屬性),沒找到,就開始順著原型鏈向上找,拿到了sub1的原型對象,一搜身,發現有arr屬性。 sub2.arr也變了)。
第二,在建立子類型的實例時,不能傳遞參數給超類型的建構函式。 (實際上,應該說沒有辦法在不影響所有物件實例的情況下,給超類型的建構函式傳遞參數)實踐中很少單純使用原型鏈。
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub();
var sub2 = new Sub();
sub1.val = 2;
sub1.arr.push(2);
alert(sub1.val); // 2
alert(sub2.val); // 1
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1, 2總結:
類別式繼承在實例化時,父類別可傳參,無法重複使用(父類別不可變,每一次實例都會將父類別內容保存在記憶體中)
原型继承在实例化时,父类不可传参,可以复用(原型链可改变(父类可替换可扩展),父类不会保存在内存中,而是顺着原型链查找,但是结果是原型属性会被所有实例共享(尤其影响引用类型值))
组合继承(最常用)
组合继承将原型链和借用构造函数的技术结合到一起,发挥两者之长的一种继承模式。
思路是使用原型链实现对原型属性和方法的继承,通过借用构造函数实现对实例属性的继承。
function SuperType(name){
this.name = name;
this.numbers = [1,2,3];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function(){
console.log(this.age);
}
var instance1 = new SubType('aaa',21);
instance1.numbers.push(666);
console.log(instance1.numbers);
instance1.sayName();
instance1.sayAge();
var instance2 = new SubType('bbb',22);
console.log(instance2.numbers);
instance2.sayName();
instance2.sayAge();把实例函数都放在原型对象上,通过Sub.prototype = new Super();继承父类函数,以实现函数复用。
保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性,以实现传参;
优缺点
优点:
可传参
函数可复用
不存在引用属性共享问题(图纸)
缺点:
(一点小瑕疵)子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵。
以上是深入理解JavaScript的六種繼承方式(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






