form表單上傳圖片表單標籤中enctype='multipart/form-data'的作用
在我們使用php匯入和匯出excel表格的時候經常會見到 enctype="multipart/form-data",哪他的作用是什麼?
ENCTYPE="multipart/form-data"用於表單裡有圖片上傳。
<tr> <td height="30" align="right">上传企业营业执照图片:</td> <td><input type="file" name="uploadfile" SIZE="34" onChange="checkimage()"></td> </tr>
就得加ENCTYPE="multipart/form-data"。
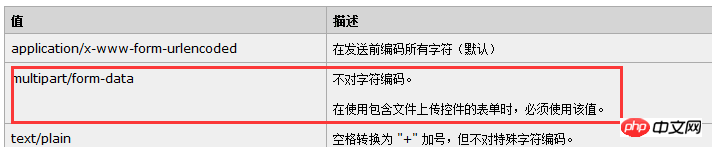
表單中enctype="multipart/form-data"的意思,是設定表單的MIME編碼。預設情況,這個編碼格式是application/x-www-form-urlencoded,不能用於文件上傳;只有使用了multipart/form-data,才能完整的傳遞文件數據,進行下面的操作.
enctype="multipart/form-data"是上傳二進位資料; form裡面的input的值以2進位的方式傳過去。 form裡面的input的值以2進位的方式傳過去,所以request無法得到價值了。 也就是說加了這段程式碼,用request就會傳遞不成功,取表單值加入資料庫時,用到下面的:
SmartUpload su = new SmartUpload();//新建一個SmartUpload物件
su.getRequest().getParameterValues();取數組值
su.getRequest().getParameter( );取單一參數單一值
*********************************** ************************************************** ******
enctype="multipart/form-data"它的意思是以二进制的数据格式来传输,所以我们得到的数据是二进制的,必须再转换回string格式的数据。

以上是form表單上傳圖片表單標籤中enctype='multipart/form-data'的作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音評論怎麼發圖片
Feb 19, 2024 pm 01:10 PM
抖音評論怎麼發圖片
Feb 19, 2024 pm 01:10 PM
抖音作為全球最受歡迎的短影片分享平台之一,已經吸引了數億用戶加入。在觀賞他人的精彩作品時,我們常常會被其中一些動態、有趣或有意義的瞬間所打動的。此時,我們不僅可以透過文字評論表達我們的觀點和想法,還可以透過圖片評論來更生動地表達我們的情感。那麼,在抖音上如何發表圖片評論呢?首先,打開抖音APP並進入自己感興趣的影片。接下來,我們需要根據手機作業系統的不
 在HTML中,enctype='multipart/form-data'是什麼意思?
Aug 22, 2023 am 08:53 AM
在HTML中,enctype='multipart/form-data'是什麼意思?
Aug 22, 2023 am 08:53 AM
使用enctype屬性來指定瀏覽器在將資料傳送到伺服器之前如何對資料進行編碼。可能的值有-application/x-www-form-urlencoded−這是大多數表單在簡單場景中使用的標準方法。 mutlipart/form-data−這用於在表單中上傳二進位數據,如圖像、Word檔案等。 Example現在讓我們來看一個範例−<!DOCTYPEhtml><html><head><title&am
 BinaryX再次更名FORM,還給社區的FOUR即將暴漲?
Mar 04, 2025 pm 12:00 PM
BinaryX再次更名FORM,還給社區的FOUR即將暴漲?
Mar 04, 2025 pm 12:00 PM
BinaryX的代幣更名:從BNX到FOUR,再到FORM,戰略調整背後的深層含義BinaryX近期將代幣符號從$FOUR更改為$FORM,引發業界廣泛關注。這並非BinaryX首次更名,其代幣符號曾經歷BNX到FOUR的轉變。本文將深入探討這一系列更名背後的戰略意圖。一、代幣更名歷程與戰略考量BinaryX最初於2021年推出基於BNB鏈的$BNX代幣,用於支持其Play-to-Earn(P2E)遊戲生態。 2024年初,為優化經濟模型,BinaryX對$BNX進行了分割,並逐漸拓展至GameF
 html5中可以有多個form嗎
Aug 01, 2022 pm 05:28 PM
html5中可以有多個form嗎
Aug 01, 2022 pm 05:28 PM
html5中可以有多個form。在同一個HTML的頁面中規則上允許可以用到多個form標籤,但是為了防止提交時後台無法識別,需要給表單加上不同的ID或者class,語法「<from action="url" id=" id值1">表單元素</from><from action="url" id="id值2">表單元素</from>.....」。
 html5定義表單的標籤是什麼
Jul 26, 2022 pm 04:26 PM
html5定義表單的標籤是什麼
Jul 26, 2022 pm 04:26 PM
html5定義表單的標籤是「<form>」。 form標籤用於建立供使用者輸入的HTML表單(表單域),以實現使用者資訊的收集和傳遞,form中的所有內容都會提交給伺服器;語法「<form action="提交地址" method="提交方式" name="表單名稱">表單控制項</form>」。 form表單中可包含一個或多個表單元素,例如input、select、textarea。
 聊聊如何用php實作圖片上傳
Mar 28, 2023 am 11:28 AM
聊聊如何用php實作圖片上傳
Mar 28, 2023 am 11:28 AM
隨著網路的發展,圖片上傳成為了網站開發中非常常見的功能之一。利用php語言實作圖片上傳功能非常簡單,只要掌握了一定的php基礎知識,就可以輕鬆地完成這個任務。本文將介紹如何用php實作圖片上傳
 聊聊如何使用ueditor上傳圖片加浮水印
Aug 31, 2022 am 10:35 AM
聊聊如何使用ueditor上傳圖片加浮水印
Aug 31, 2022 am 10:35 AM
如何用ueditor上傳圖片加浮水印?以下這篇文章跟大家介紹PHP中使用ueditor上傳圖片加浮水印的方法,希望對大家有幫助!







