摘要:摩拜單車小程式已於微信小程式上線第一天正式發布,刷爆微博媒體朋友圈。本文主要講講技術方向的總結,在這段時間的開發週期內如何一步步從學習到進階。 ... ... ... ...
摩拜單車小程式已於微信小程式上線第一天正式發布,刷爆微博媒體朋友圈。本文主要講講技術方向的總結,在這段時間的開發週期內如何一步步從學習到進階。
微信小程式沒有HTML的常用標籤,而是類似React的微信自訂元件,例如view 、text、map等
#沒有window變量,但微信提供了wx 全域方法集
沒有a標籤鏈接,不可嵌套iframe
事件綁定與條件渲染類似Angular,全部寫在WXML
資料綁定採用Mustache雙大括號語法
無法操作DOM,透過改變page data(類似React 的state)來改變視圖展現
所以如果你熟悉以上提到的所有前端技術棧,開發微信小程式你會得心應手。
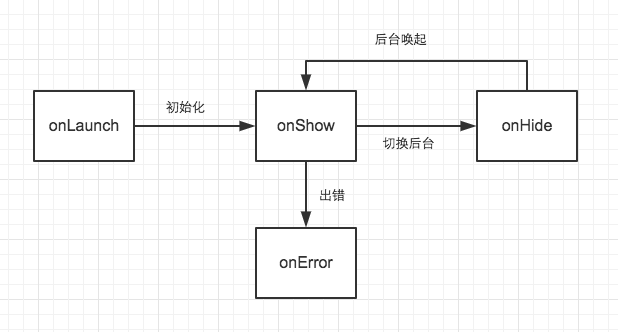
你可以理解小程式就是一個單一頁面的H5網頁,所有元素的載入都是一次性的,這就引來了生命週期的概念:

首次打開,小程式初始化
#小程式初始化完成後,觸發onShow事件
小程式被切換到後台(熄屏,切換APP等),觸發onHide
小程式從後台切換到前台,再次觸發onShow
#小程式出錯,觸發onError
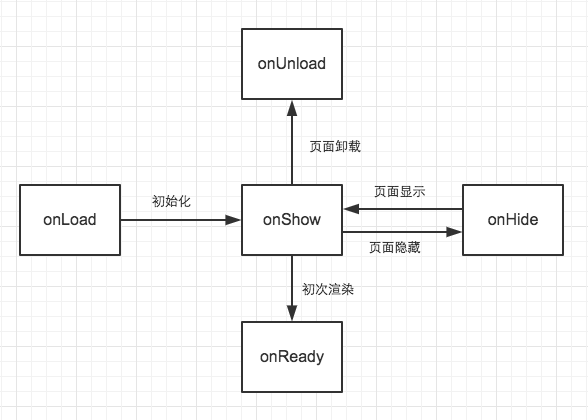
每個頁面也有自己的生命週期:

#注意:在微信6.5.3版本中,部分Android機觸發不了onLoad事件,可以用onReady#取代。
「單一頁面結構」的微信小程序,你可以使用事件廣播(統一的事件中心)來註冊和觸發自訂事件,否則到後期事件管理會越來越亂,而且涉及跨頁面傳輸事件,你更需要這種事件觸發機制,可以參考broadcast.js。例如在摩拜單車中有這樣的場景:
掃碼成功後在開鎖頁面A提示開鎖成功,要跳到騎行頁面B並查詢用戶騎行狀態。
如果沒有統一的事件管理中心,你幾乎無法完成這樣的過程,當然,可以用Hack的方式來解決。因為跳到頁面B會觸發B的onShow事件,所以可以在onShow中寫業務邏輯:
// Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})但更合理的應該是利用事件廣播來處理:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast =require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})根目錄的app.js很有用,根目錄的app.js很有用,根目錄的app.js很有用。
因為在它內部註冊的變數或方法,都是可以被所有頁面取得到,所以利用它也可以處理上面所述的跨頁面事件觸發問題。而且可以註冊globalData供所有頁面取用,例如可以把systemInfo直接註冊到globalData中,這樣就不用在每個頁面都取得一遍:
// app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})在頁面取得:
// Page A
const {
systemInfo
} = getApp().globalData小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
"map" controls="{{controls}}" style="{{style}}">map>
index/index.jsconst indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})这样就成功解决了部分Android设备小程序Crash的问题。
以上是關於微信小程式開發技術總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




