本章內容:
知識點一:
#盒子模型:Box Model,有內容(element content)、填入( padding)、邊框(border)、邊界(margin)這四個組成部分,這四個部分都包含有top/right/bottom/left四個組成部分。
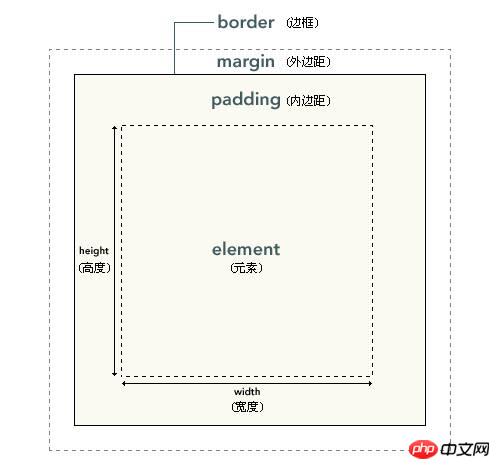
從w3school下載的圖片,以圖來看看盒子模型的四個組成部分

說明:圖中元素框的最內部分是實際的內容(element);直接包圍內容的是內邊距(padding),內邊距呈現了元素的背景(background);內邊距的邊緣是邊框(border);邊框以外是外邊距(margin),外邊距預設是透明的,因此不會遮擋其後的任何元素(其實元素的margin就是其所在父元素的padding)。
一個元素放在頁面上究竟需要多大尺寸時,把已經宣告內邊距,邊框,外邊距值統合與內容區加上。當然,如果一個元素沒有內邊距,邊框,外邊距的話,也就是它的尺寸只是由它的內容來決定。先忽略外邊距的疊合效果,計算公式如下:
Total width = left margin + left border + left padding + width + right padding + right border + right margin
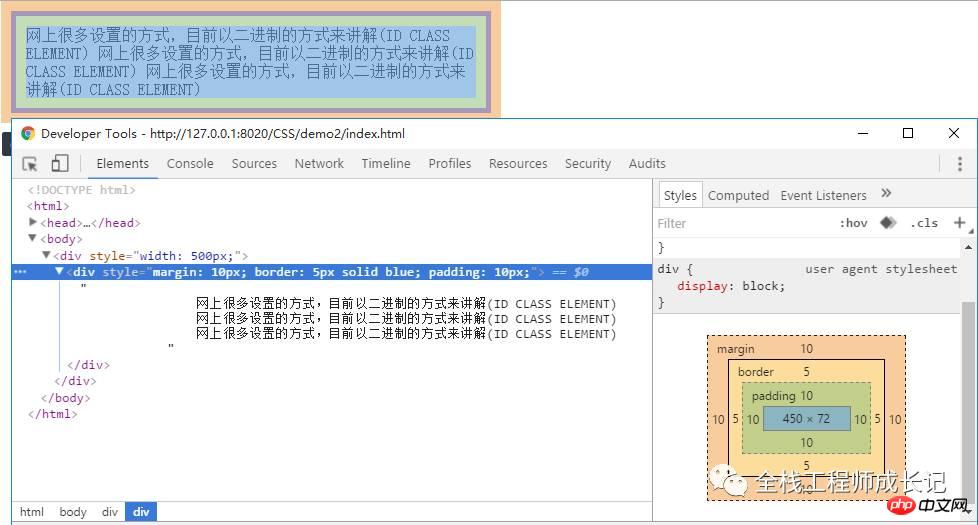
# margin + top border + top padding + height + bottom padding + bottom border + bottom margin以其中一個範例為例:引入程式碼:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

以上的元素總共計算出來的尺寸是:
Total width = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500pxTotal height = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px知識點:
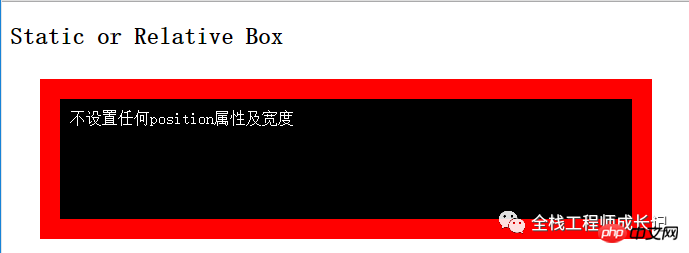
對盒子模型有了初步認識後,我們考慮到這幾個場景:1.相對定位或無定位的情況(預設為position為static )
引入程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>
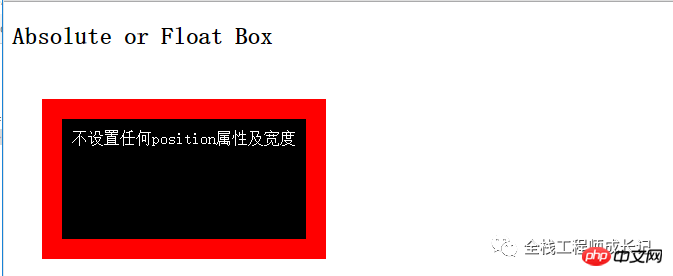
絕對定位元素(具有包裹性,透過設定display: table;也能實現包裹性效果,可以自己設定看看效果)
引入程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
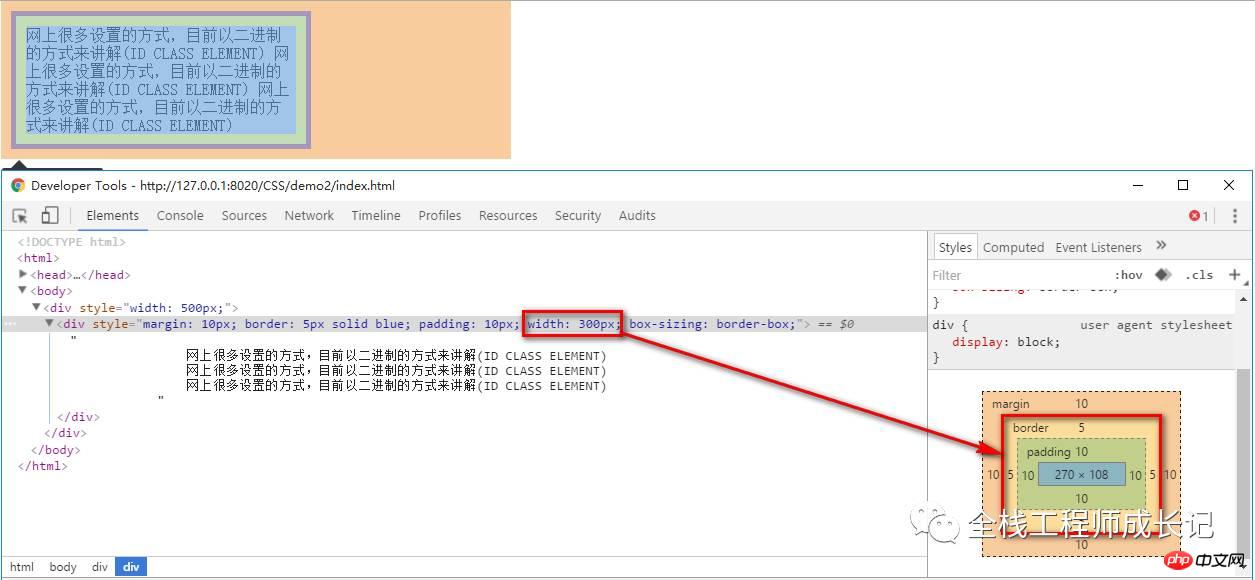
</html> ##3 .特殊性:設定p的樣式為box-sizing: border-box;
##3 .特殊性:設定p的樣式為box-sizing: border-box;
<p style="width: 500px;">
<p style="margin: 10px; border: 5px solid blue; padding: 10px; width: 300px; box-sizing: border-box; ">
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
</p>
</p>
 發現內容寬度為:border的寬度+padding的寬度+內容的寬度
發現內容寬度為:border的寬度+padding的寬度+內容的寬度
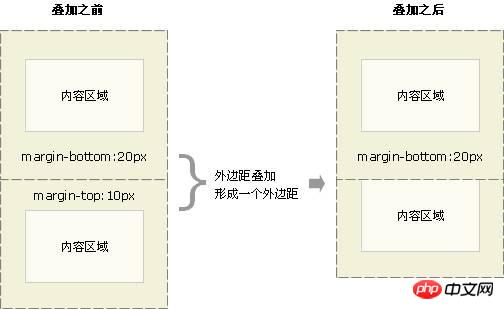
4.盒子模型的margin屬性:
 如果兩個元素放在一起,對應的margin縱向只取其大的
如果兩個元素放在一起,對應的margin縱向只取其大的
以上是CSS盒子模型知識總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




