主要步驟:
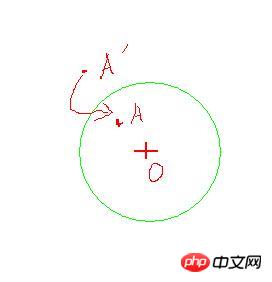
1)圖像的加載,上篇blog裡有www.php.cn/html5-tutorial-358646.html,必須注意apache的配置,否則getImageData()會有安全問題而無法運作!後的點A'對應的是原始影像的A點(此乃放大的效果!!!本實驗取放大倍率為2)
3)為了簡單起見,沒有採用線性內插法的方法,直接取整獲得A點的座標。的點(若存在),忽略之(取原值即可)
for (var j=0;j<image.height;j++){
for(var i=0;i<image.width;i++){
var k=4*(image.width*j+i);
var k1=4*(image.width*Math.floor((j+y0)/2)+Math.floor((i+x0)/2));
...
else if(isIn(x0,y0,i,j,r)){//isIn()判定点是否在园内
if(k1>=0&&k1<=4*image.height*image.width){
imagedata2.data[k+0]=imagedata1.data[k1+0];
imagedata2.data[k+1]=imagedata1.data[k1+1];
imagedata2.data[k+2]=imagedata1.data[k1+2];
imagedata2.data[k+3]=255;
// console.log('x:'+x+'y:'+y);
} function isOn(x0,y0,x,y,r){//放大镜边缘
if((x0-x)*(x0-x)+(y0-y)*(y0-y)==r*r)
return true;
else
return false;
} if (isOn(x0,y0,i,j,r)){
imagedata2.data[k+0]=0;
imagedata2.data[k+1]=0;
imagedata2.data[k+2]=0;
imagedata2.data[k+3]=255;
}圖片
大小相同,如不同,還要在進行以此計算,比較麻煩;效果如下:以上是詳解html5實現影像局部放大鏡(可調節)(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




