ES6新特性開發微信小程式(4)
Symbol Type
ES6引進了一個新的原始資料型別Symbol,表示獨一無二的值。它是JavaScript語言的第七種資料類型,前六種是:Undefined、Null、布林值(Boolean)、字串(String)、數值(Number)、物件(Object)。
Symbol值透過Symbol函數產生。這就是說,物件的屬性名稱現在可以有兩種類型,一種是原來就有的字串,另一種就是新增的Symbol類型。凡是屬性名屬於Symbol類型,就都是獨一無二的,可以保證不會與其他屬性名產生衝突。

Iterators(迭代器)
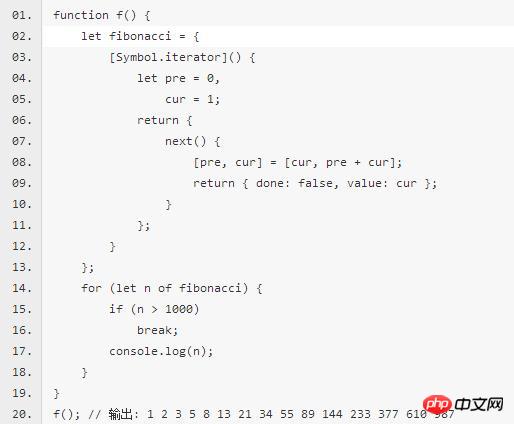
ES6迭代器不是內建的,透過使用[Symbol .iterator]()和.next()來進行建立。 Iterators(迭代器)是一種接口,為各種不同的資料結構提供統一的存取機制。任何資料結構只要部署Iterator接口,就可以完成遍歷操作(即依序處理該資料結構的所有成員)。
Iterator的作用:
為各種資料結構,提供一個統一的、簡單的存取介面;
使得資料結構的成員能夠按某種次序排列;
ES6創造了一種新的遍歷命令for...of循環,Iterator介面主要供for...of消費。

#Set、Map資料結構
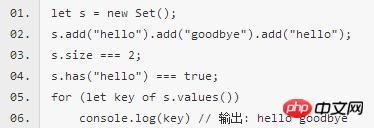
ES6提供了新的資料結構Set。它類似於數組,但是成員的值都是唯一的,沒有重複的值。
Set本身就是一個建構函數,用來產生Set資料結構。

ES6提供了Map資料結構。它類似對象,也是鍵值對的集合,但是「鍵」的範圍不限於字串,各種類型的值(包括對象)都可以當作鍵。也就是說,Object結構提供了「字串—值」的對應,Map結構提供了「值—值」的對應,是一種更完善的Hash結構實作。如果你需要「鍵值對」的資料結構,Map比Object更適合。

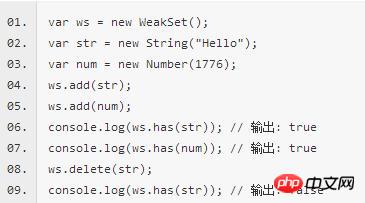
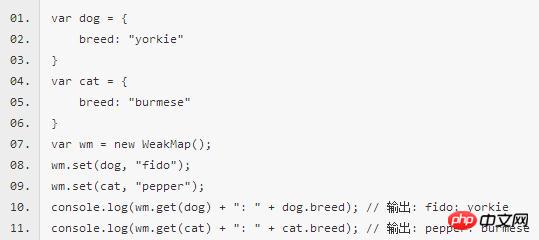
WeakSet結構與Set類似,也是不重複的值的集合。但WeakSet只能存物件類型的元素,例如:Object, Array, Function 等。 WeakSet中的對像都是弱引用,即垃圾回收機制不考慮WeakSet對該對象的引用,如果其他對像都不再引用該對象,那麼垃圾回收機制會自動回收該對象所佔用的內存,不考慮該對象還存在於WeakSet之中。有了弱引用的WeakSet, 就不用擔心記憶體洩漏了。
WeakSet物件的方法只有三個,WeakMap沒有size屬性:
add(): 新增元素到集合。
delete(): 從集中移除指定元素。
has(): 如果集包含指定的元素,則傳回 true。

WeakMap結構與Map結構基本上類似,也是鍵值對的集合。但WeakMap只接受物件作為鍵名(null除外),不接受其他類型的值作為鍵名,而且鍵入所指向的對象,不計入垃圾回收機制。
WeakMap物件的方法,WeakMap沒有size屬性,WeakMap物件不能枚舉:
clear ():從WeakMap 移除所有元素。
delete(): 從 WeakMap 移除指定的元素。
get(): 從 WeakMap 傳回指定的元素。
has(): 如果 WeakMap 包含指定元素,則傳回 true。
set(): 新增元素至 WeakMap。
toString():傳回 WeakMap 的字串表示形式。
valueOf():傳回指定物件的原始值。

Typed Arrays(類型化陣列)
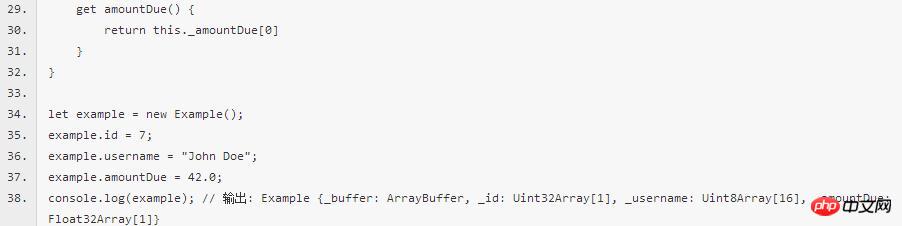
類型化陣列(ArrayBuffer物件、TypedArray視圖和DataView檢視)是JavaScript操作二進位資料的一個介面。這些物件早就存在,屬於獨立的規格(2011年2月發布),ES6將它們納入了ECMAScript規格,並且增加了新的方法。
類型化陣列支援任意基於位元組的資料結構,更方便的實作網路協定、加密演算法、檔案格式操作等功能。
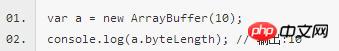
ArrayBuffer是一段不透明的記憶體區域(所謂不透明,就是無法直接操作的資料區塊),單位是位元組(Byte)也就是8位,它的byteLength屬性傳回其記憶體大小。
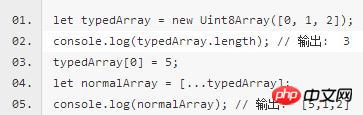
在ArrayBuffer上,可以使用不同的視圖來建立任意數量的類型化數組, 這些類型化數組也可以是重疊的。有八種不同的類型化陣列(視圖),分別為:

#Int8Array: 1個位元組,8位元二進位帶符號整數-2^7~(2^7) - 1
#Uint8Array: 1個位元組,8位元無符號整數0~(2^8) - 1
Int16Array: 2個位元組,16位元二進位帶符號整數-2^15~(2^15)-1
Uint16Array : 2個位元組,16位元無符號整數0~(2^16) - 1
Int32Array: 4個位元組,32位元二進位帶符號整數-2^31~ (2^31)-1
Uint32Array: 4個位元組,32位元無符號整數0~(2^32) - 1
#Float32Array: 4個字節,32位元IEEE浮點數
#Float64Array: 8個位元組,64位元IEEE浮點數



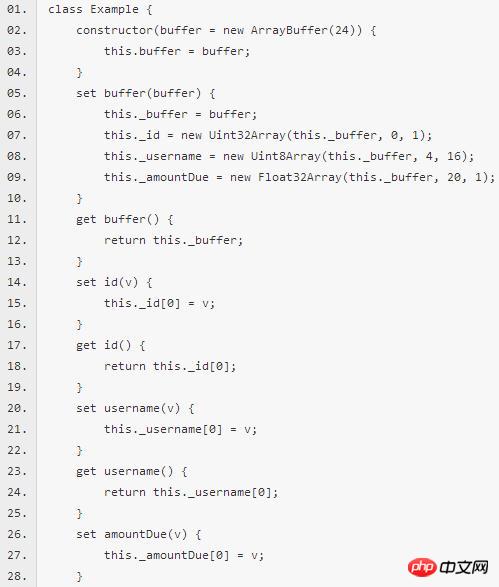
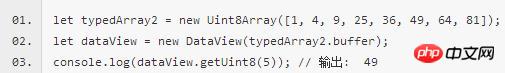
#如果一段資料包含多種類型,這時除了建立ArrayBuffer物件的複合視圖以外,還可以透過DataView檢視進行操作。
DataView視圖提供更多操作選項,而且支援設定位元組序。
DataView本身也是建構函數,接受一個ArrayBuffer物件作為參數,產生視圖。

以上是ES6新特性開發微信小程式(4)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






