不需要申明嚴格模式
不需要將"use strict"放在腳本檔案的第一行,微信小程式開發工具開啟ES6轉換功能的情況下,預設啟用javasctipt嚴格模式(Strict Mode)。
用區塊級作用域取代IIFES
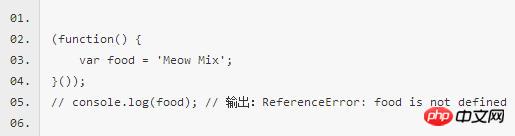
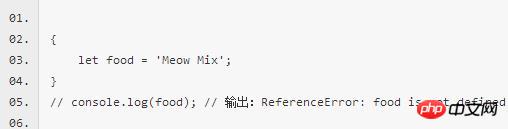
#IIFE(立即執行函數表達式)的通常用途是創造一個內部的作用域,在ES6中,能夠創造一個區塊級作用域而不僅限於函數作用域。區塊級作用域的出現使得廣泛應用的立即執行匿名函數(IIFE)不再必要了。
IIFE:

ES6區塊層級作用域:

使用for...of迴圈
ES6借鑒C++、Java、C# 和Python 語言,引入了for...of循環,作為遍歷所有資料結構的統一的方法。
一個資料結構只要部署了Symbol.iterator屬性,就被視為具有iterator接口,就可以用for...of循環遍歷它的成員。也就是說,for...of循環內部呼叫的是資料結構的Symbol.iterator方法。
for...of迴圈可以使用的範圍包括陣列、Set 和 Map 結構、某些類似陣列的物件、Generator 物件以及字串。
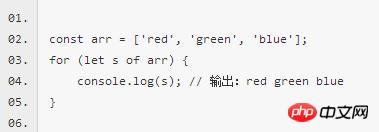
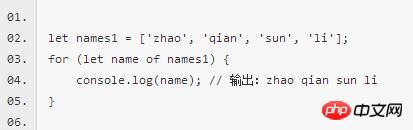
遍歷陣列:

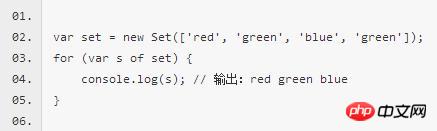
#遍歷Set:

for...of 用來遍歷一個迭代器:

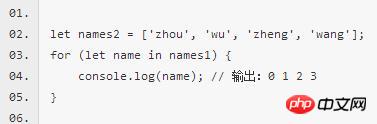
for...in 用來遍歷物件中的屬性:

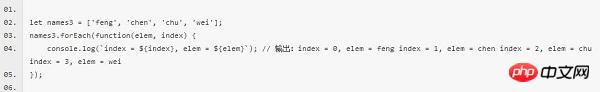
陣列實例的forEach方法遍歷一個陣列的元素和索引

##for...of迴圈支援ES6 迭代(透過iterables 和iterators)和解構。 。透過數組的ES6新方法enteries()結合解構,可以取代數組實例的forEach方法。

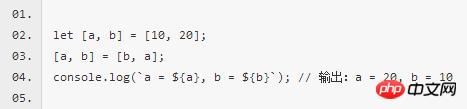
透過變數解構交換兩個變數的值
如果將一對變數放入一個數組,然後將數組解構賦值相同的變數(順序不同),就可以不依賴中間變數交換兩個變數的值。

使用展開運算子和剩餘運算子
展開運算子(the spread syntax )允許一個表達式在某處展開,在多個參數(用於函數呼叫)或多個元素(用於數組字面量)或多個變數(用於解構賦值)的地方就會這樣。
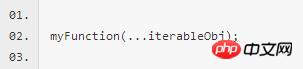
用於函數呼叫語法:

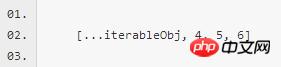
用於陣列字面量語法:

#剩餘運算子(the rest operator),它的樣子看起來和展開操作符一樣,但是它是用來解構數組和物件。在某種程度上,剩餘元素和展開元素相反,展開元素會「展開」陣列變成多個元素,剩餘元素會收集多個元素和「壓縮」成一個單一的元素。
剩餘參數(rest parameter)允許長度不確定的實參表示為一個陣列。
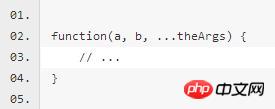
剩餘參數語法:

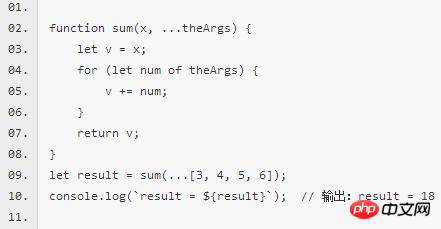
使用範例:

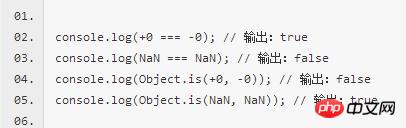
比較兩個值是否嚴格相等
Object. is()用來比較兩個值是否嚴格相等。它與嚴格比較運算子(===)的行為基本上一致,不同之處只有兩個:一是+0不等於-0,二是NaN等於自身。

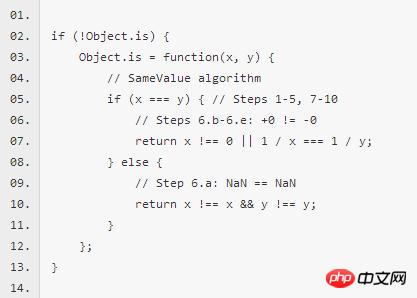
為了滿足行動端的適配,可在程式中加入Polyfill

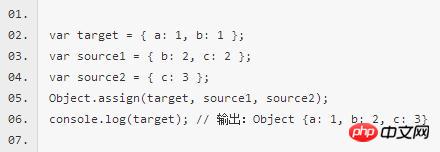
#物件屬性複製
#Object.assign方法用來將來源物件(source)的所有可枚舉屬性,複製到目標物件(target)。它至少需要兩個對像作為參數,第一個參數是目標對象,後面的參數都是來源對象。只要有一個參數不是對象,就會拋出TypeError錯誤。

如果目標物件與來源物件有同名屬性,或多個來源物件有同名屬性,則後面的屬性會覆蓋前面的屬性。
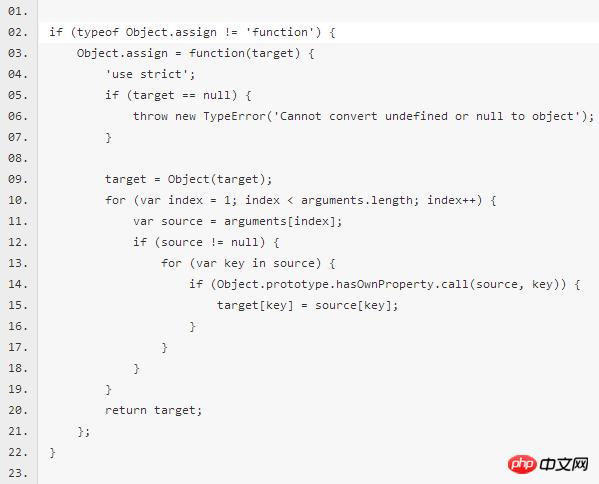
為了滿足行動端的適配,可在程式中加入Polyfill

以上是ES6新特性開發微信小程式(9)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




