PHP的簡單易懂檔案管理
Mar 26, 2017 am 10:08 AM我们利用的是background-color: #339966">嵌入PHP代码和ajax结合的方式,首相想到的是利用遍历文件的方式找出分件下的目录和文件,并且找到它们的路径,使用
dirname取上级目录,
登入後複製
其中最重要的是$fname = "../../1220";定义目录。 注意session的利用
登入後複製
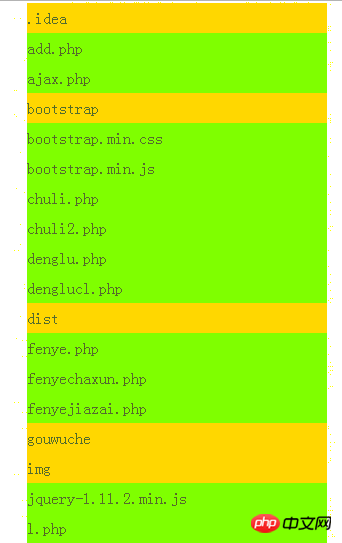
,并且用不同的背景色加以区分,
注意:在输出路径的时候要注意下是绝对路径还是相对路径
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery/jquery-1.11.2.min.js"></script>
<style type="text/css">
*{ margin:0px auto; padding:0px}
#wai{ width:500px;}
.item{ width:100%; height:30px; border:1px solid #60F; line-height:30px; vertical-align:middle}
.dir{ background-color:#F0F; color:white;}
#prev{width:100%; height:30px; border:1px solid #60F; line-height:30px; vertical-align:middle; background-color:#60F; color:white;}
</style>
</head>
<body>
<p id="wai">
<?php
session_start();
//定义目录
$fname = "../../1220";
if(!empty($_SESSION["fname"]))
{
$fname = $_SESSION["fname"];
}
$pname = dirname($fname); //取上级目录
if(realpath($fname)=="D:\\wamp\\www\\1220")
{
}
else
{
echo "<p id='prev' url='{$pname}'>返回上一层</p>";
}
//遍历目录下的所有文件显示
$arr = glob($fname."/*");
foreach($arr as $v)
{
$name = basename($v); //从完整路径中取文件名
if(is_dir($v))
{
echo "<p class='item dir' url='{$v}'>{$name}</p>";
}
else
{
echo "<p class='item' url='{$v}'>{$name}<input type='button' value='删除' url='{$v}' class='del' /></p>";
}
}
?>
</p>
<script type="text/javascript">
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
})
$("#prev").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
})
$(".del").click(function(){
var v = confirm("确认要删除么?");
if(v)
{
var url = $(this).attr("url");
$.ajax({
url:"del.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
}
})
</script>
</body>
</html>登入後複製
<?php session_start(); $url = $_POST["url"]; $_SESSION["fname"] = $url;
登入後複製
删除操作
<?php $url = $_POST["url"]; unlink($url);
登入後複製
本文赠送删除操作,在进行删除操作时,一定要注意 . 和 ..
来看一下效果,此效果图并未加入删除键,

以上是PHP的簡單易懂檔案管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發














