web端為什麼需要做字體圖示?
性能好。在先前專案中,網頁的圖示是用的圖片,當圖示很多時,體積比較大。而且之前做過2年的UI設計,總覺得這樣常常切圖麻煩,當需要同一個圖示大小不一時,直接放大圖片會失真。
字體圖示製作流程
1:第一當然需要一個設計師啦...我常用的方法,設計師設計出圖示儲存為SVG格式的。

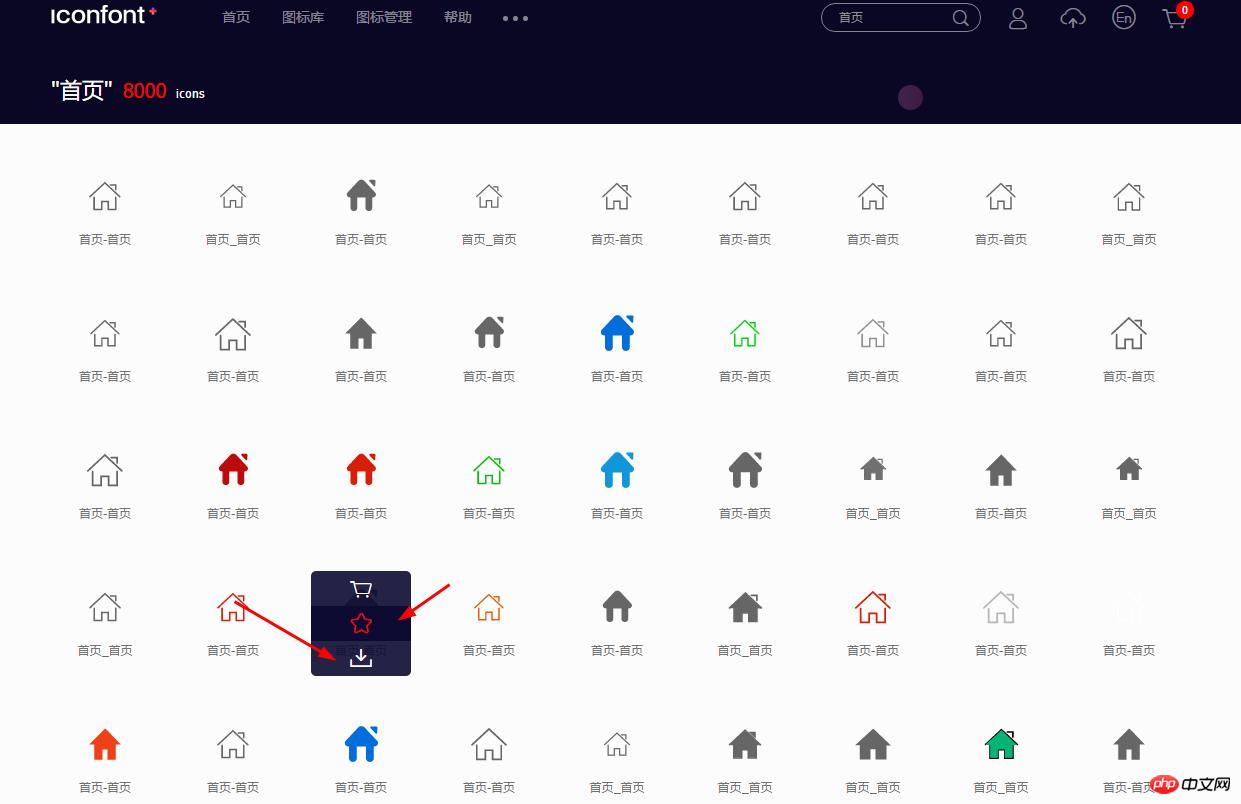
當沒有設計師時,也可以在http://www.iconfont.cn/ 下載自己需要的SVG圖示。需要登陸帳號,看見喜歡的圖示可以收藏或下載下來,一版情況下時不支援這的,圖示也是有版權問題的,不過如果是小公司使用也沒有人管...盡量支持正版,做過設計,設計師也不容易哈哈。

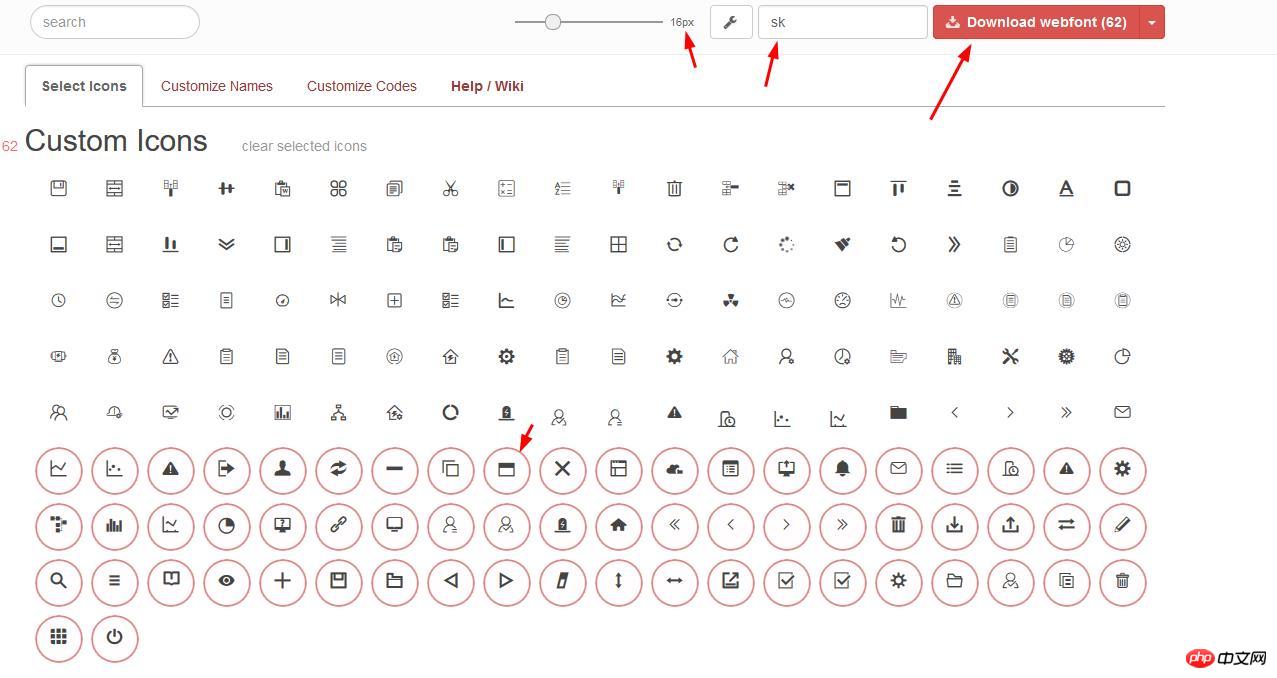
2:把SVG格式的圖示進行處理,推薦網站:http://www.iconfont.cn/或http://fontello.com/,拖進來就可以了。

可以在裡面設定圖示大小,或是設定公司名字,下面紅色代表需要下載的。
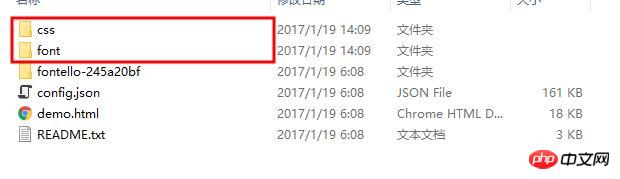
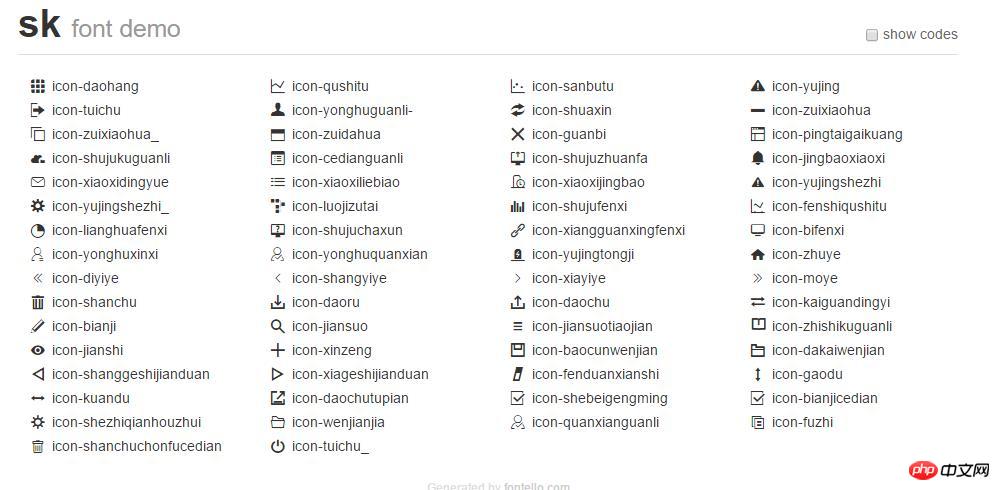
3:下載檔案包含下面內容

dome.html檔案就是顯示的圖示在網頁中的顯示情況,看看是否都顯示正常。

4:怎麼使用在網頁中,引入css文件,把圖示名稱寫入class類別就可以了。
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>當然,如果不想設計圖標,也怕麻煩,也可以直接匯入外部的圖標庫,例如:font-awesome
css檔案< ;link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
以下是兩種方式的效果圖:



 ##上面的為的效果
##上面的為的效果
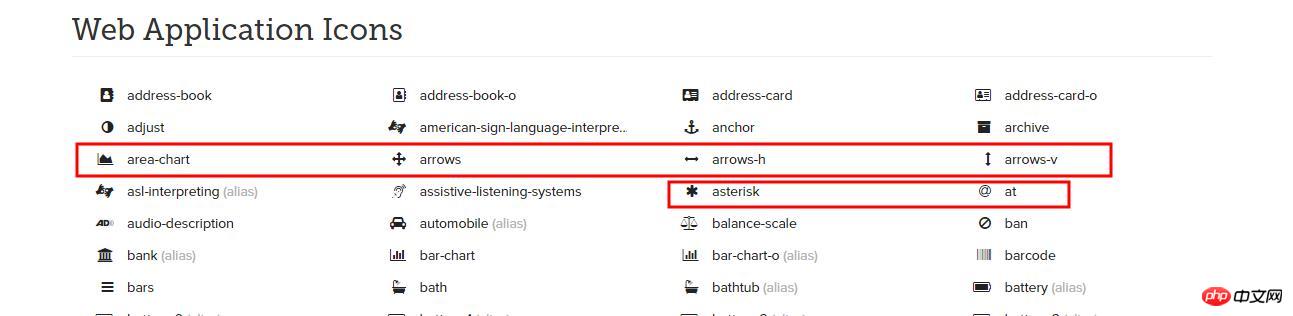
下面的為效果,引入的是下圖位置的圖標,不需要自己製作圖標,不過當圖標庫進行更改是可能會影響自己的效果。
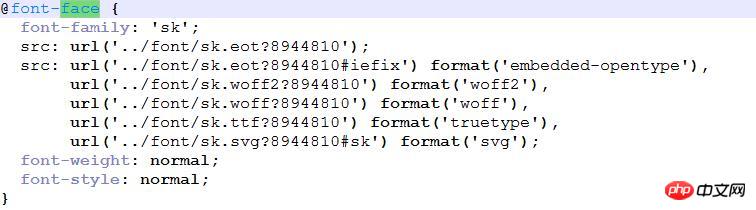
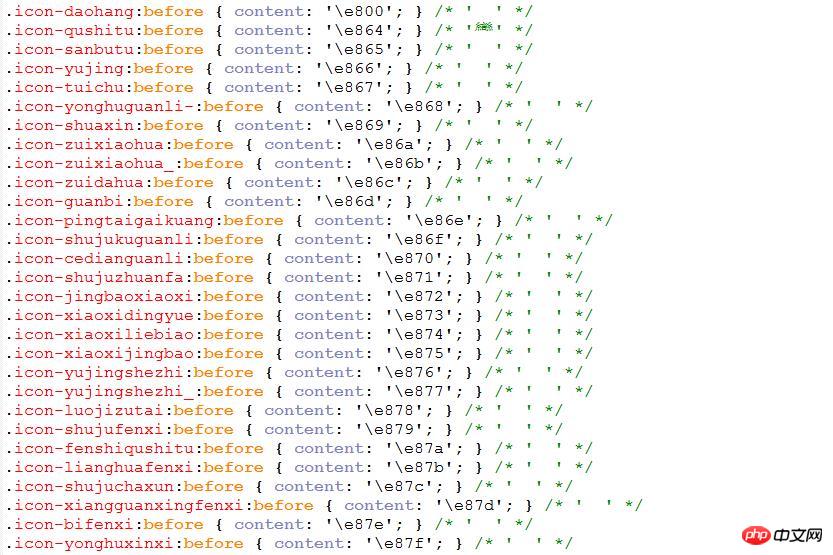
###### #######5:引入的圖示css檔案原始碼分析###############@font-face屬性,css3開始加入的,相容IE6######每個圖示的程式碼片段:###############特別需要注意的,當你每一次需要增加圖示時,直接加入### .icon-kaiguandingyi:before { content: '\e88a'; } /* '' */ ###這樣程式碼是沒有用的,因為前面還有幾個關聯文件,需要同時修改,因此盡量在產生圖示的網站用自己的帳號登陸,可以產生一個自己的圖示庫,可以長久保存使用。 ###以上是詳解字體圖示製作的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




