詳細介紹H5彈性盒佈局的使用(父容器屬性)
為父容器新增display:flex/inline-flex
父容器可以使用的屬性有:
1.flex-direction:決定主軸的方向
#有四個屬性值:
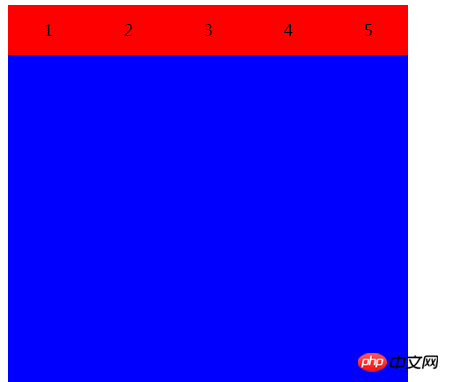
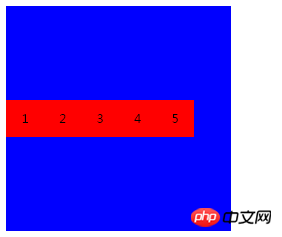
row(預設值):主軸為水平方向,起點在左端。

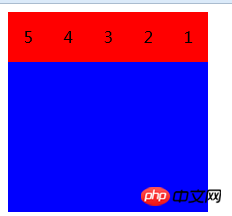
row-reverse:主軸為水平方向,起點在右端。

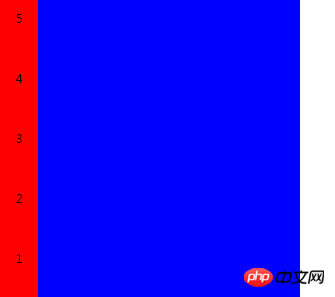
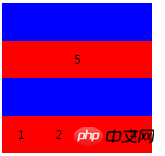
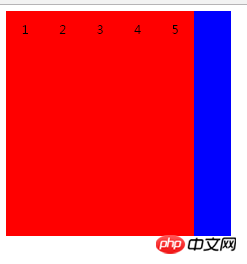
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下緣。

2.flex-wrap:如果一條軸線排不下,如何換行。
有3個屬性值:
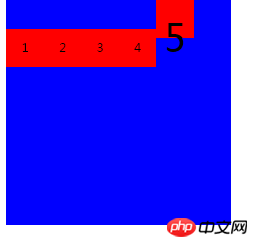
nowrap(預設):不換行。當父容器寬度不夠時每個item會被適當擠壓。

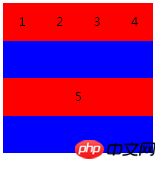
wrap:換行,第一行在父容器最上方。

wrap-reverse:換行,第一行在父容器最下方。

3.flex-flow:屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
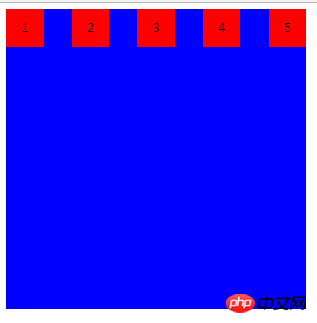
4.justify-content:定義了專案在主軸上的對齊方式。
有以下屬性值:
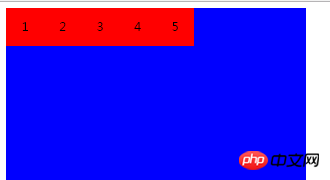
flex-start(預設值):左對齊

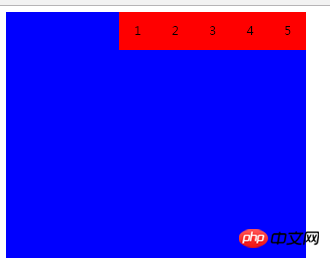
flex-end:右對齊

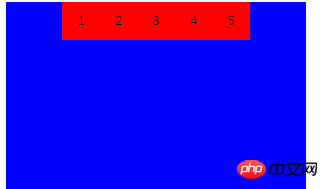
center: 居中

space-between:兩端對齊,專案之間的間隔都相等。 (首尾專案有分別在專案最左或最右)

space-around:每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。 (首尾項目會與父親容器兩邊各有間隔)

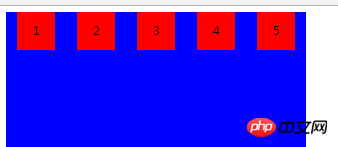
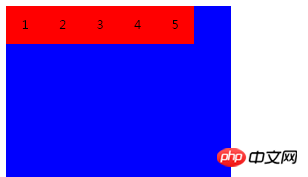
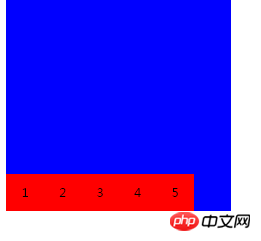
5.⑤ align-items:定義項目在交叉軸上如何對齊
#有以下屬性值
flex-start:交叉軸的起點對齊。

flex-end:交叉軸的終點對齊。

center:交叉軸的中點對齊。

baseline: 專案的第一行文字的基線對齊。 (行高,字體大小等會影響每行的基線)

stretch(預設值):如果子容器未設定高度或設為auto,將佔滿整個父容器的高度。

6. align-content:屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。
有下列屬性值
#flex-start:與交叉軸的起始點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線佔滿整個交叉軸。
以上是詳細介紹H5彈性盒佈局的使用(父容器屬性)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














