微信小程式教程之demo:貓眼電影實例
一、目錄結構

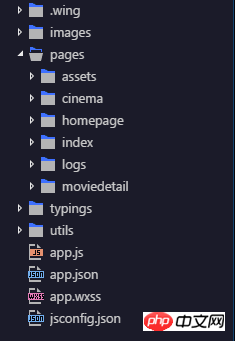
採用的開發工具是Egret Wing,主要目錄說明:
從目錄可知整體結構簡單,主要為三個介面:首頁homepage、電影詳情頁moviedetail、戲院列表頁cinema。
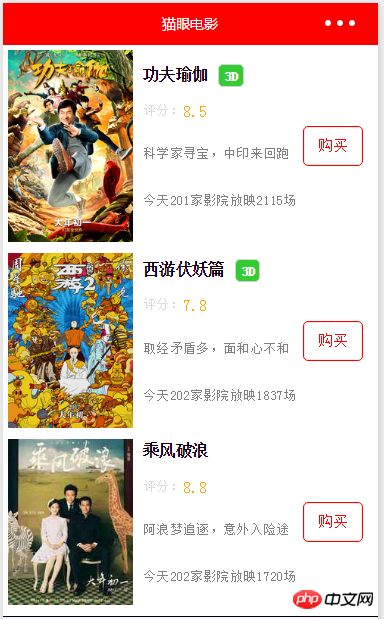
二、首頁

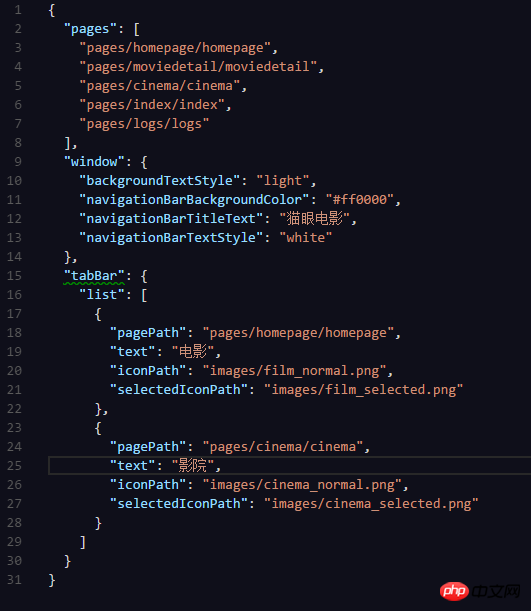
tab程式碼,開啟app.json如圖:

這裡我想說下,微信小程式自帶對tabBar選擇效果本猿還是挺喜歡的(如果在Android上還要給每個tab寫個selector選擇器的XML檔)由於這段沒什麼技術難點,所以本猿就不多說了。
接下來進入首頁homepage,一個介面的檔案結構離不開三個檔案:xxx.js、xxx.wxml、xxx.wxss
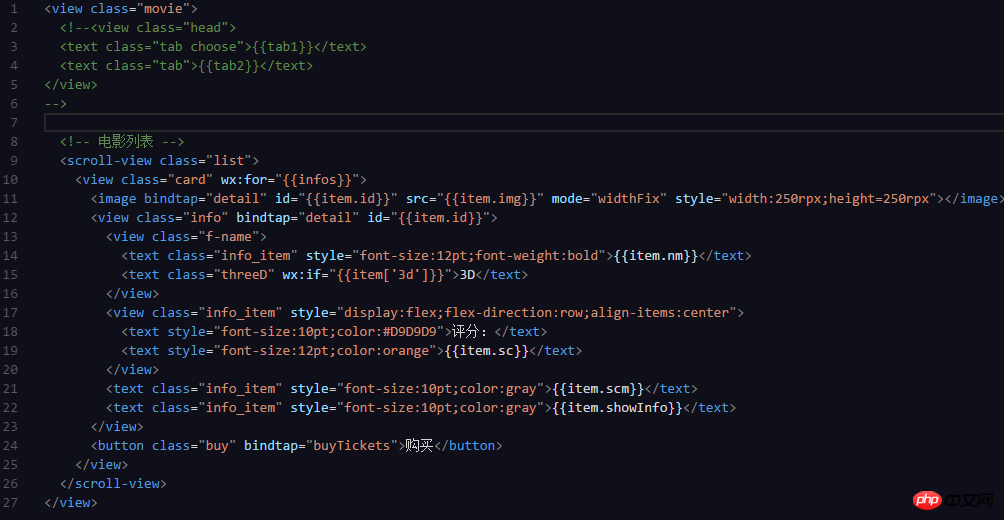
先來看看版面程式碼:

在這裡本猿承認當初寫的時候偷了下懶,有些標籤屬性我直接用style寫了,但真正開發時,最好把每個標籤的style寫在.wxss檔裡,透過自訂的class名稱(或id),相同版面的地方可以直接引用同一個class就可以了,不然會像我這樣有些屬性重複寫了幾次(手動尷尬)。
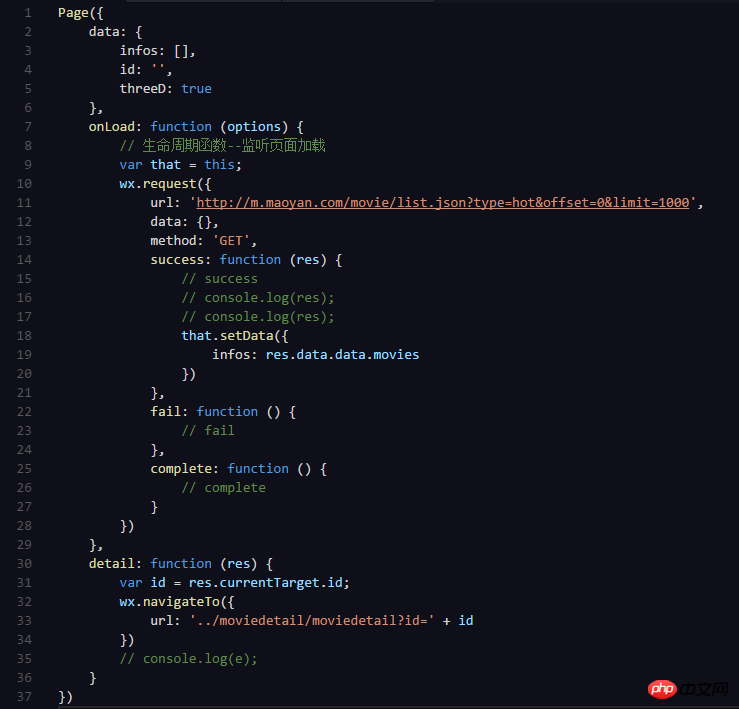
.js程式碼往下看:

電影清單的資訊本放到了定義的infos[]陣列中,小程式也不存在json解析,在wx.request請求下得到的res取對應的值res.data.data.movie,直接在homepage.html標籤中用wx:for=“{{infos}}”遍歷,元素預設為item,取值的時候用「item.值的名稱」就可以取到資料。
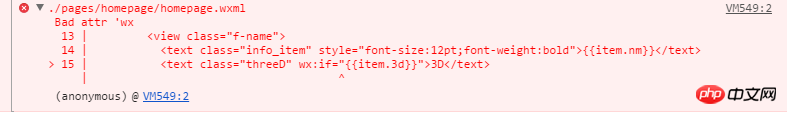
這裡有個小地方需要說明下,當時為了解決也是花了點時間:在json數據裡有個參數名稱為“3d”,而且這個標籤不是所有電影都有的,所以定義了threeD:true這個變量,為了能在.wxml中取到值,就可想而知的直接寫成了wx:if="{{item.3d}}",結果就報錯了:

#問題就出在這個3d上,後來查資料才得知改寫成wx:if="{{item['3d']}}"就立刻解決啦,沒什麼原因,約定俗成,只是我這隻前端小白不知道而已(莫見怪......手動微笑)
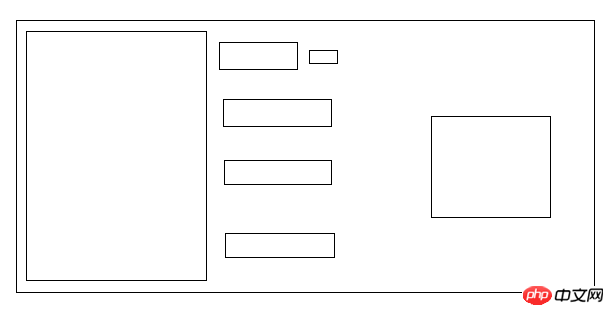
為了讓大家更清楚了解電影列表快的佈局,我畫了個草圖:

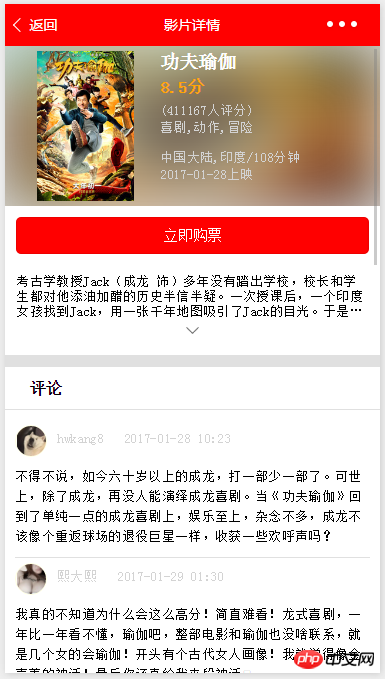
二、詳情頁

#這裡不貼全部程式碼了,只用關鍵程式碼說明下當時遇到的幾個問題:
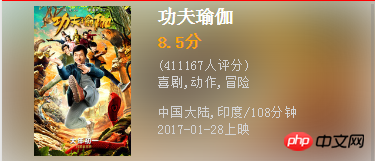
①高斯模糊

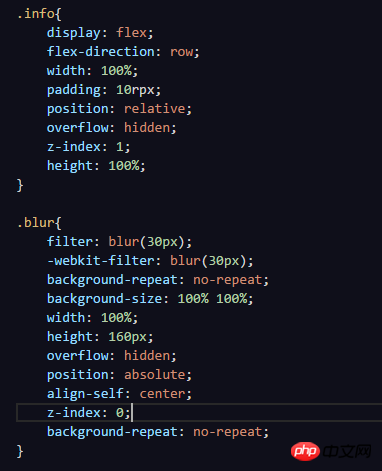
這裡共有兩個,一個class=「blur」(高斯模糊背景),一個class=「info」(電影資訊)。剛開始是本著Android的佈局設計思維去寫這個佈局,這不就是個RelativeLayout嗎,寫著寫著到最後效果出來,發現本猿還是太天真,信息那一欄我莫名其妙寫到高斯模糊的下面了,也就是寫成了LinearLayout且orientation=vertical,當時就笑自己:你現在又不是在寫Android,醒醒!孩子~主要原因是CSS3的知識不夠,所以我就老實實去學習了一番,下面便是程式碼:

filter:blur(30px)和-webkit-filter:blur(30px)形成了高斯模糊的效果(內心OS:如果是Android的話又是一大堆程式碼)。 info中的position:relative、z-index:1,blur中的position:absolute、z-index:0相結合就能展現出上面的效果,關鍵在於info中的z-index要大於blur的,表示顯示在blur的上方,也要確保info是相對的,blur是絕對的,有興趣且沒接觸過CSS3的盆友可以下載代碼自己去試試改改看看效果,不要像本猿我一樣以為自己會反而是自作聰明。
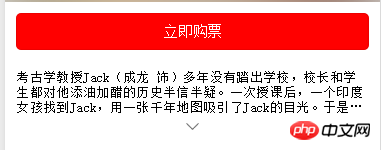
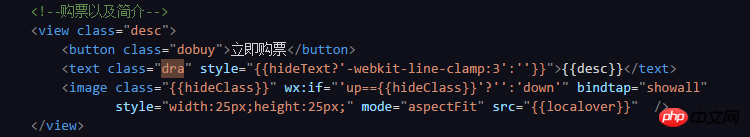
②點選顯示全部

這裡本猿又要讚揚一下三元運算子了:

.js檔案中在data裡設定三個變數

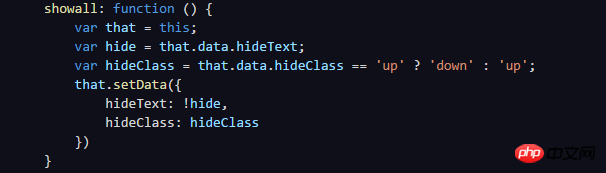
showall方法

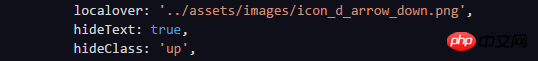
hideText布林值用來判斷目前是否為隱藏狀態,用style="{{hideText?'-webkit-line-clamp:3':' '}}"設定顯示行數,當hideText為true是顯示3行,否則不給值,即預設。定義hideClass來控制箭頭的指向,'down'表示當前簡介為隱藏,'up'表示顯示了全部,對於圖標旋轉這裡只需給個旋轉屬性就行

好了,本猿在詳情頁中花的時間比較多的就在這兩處了,還是那句老話:不明白的多去查找些資料。
評論部分就是簡單的列表,這裡不再詳細說明。
三、電影院列表

這裡只是簡單的列出資訊就行了,在佈局上沒難點,不過程式碼可以優化下,本猿為了省事所以就沒去寫了,就簡單為了實現下效果。
總結
整體來說,程式碼沒什麼難度,只有三個頁面,只是為了熟悉JS和CSS3而寫的一個demo,看過程式碼後的盆友就能知道可優化的地方很多的。這也是本猿入駐簡書以來第一次寫的文章(唉~終於跨出了第一步),只是想把剛學習的知識自己總結下,回顧下,與大家分享下,不到位的地方還請指正!
以上是微信小程式教程之demo:貓眼電影實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo這個字對喜歡唱歌的朋友已經不在陌生了,但有很多沒有接觸到的使用者好奇了demo是什麼意思呢?現在就來看看小編帶來的demo的含義介紹吧。 demo是什麼意思答案:錄音樣帶。 1.demo讀音英['deməʊ]、美['demoʊ]2、demo是"demonstration"的縮寫,一般指歌曲正式錄製前試聽的初步效果;3、demo用作名詞是錄音樣帶和試樣唱片的意思,用動詞是試用(尤指軟體)、示範和示範;
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。






