CSS假定所有的HTML文檔元素都產生了一個描述該元素在HTML文檔佈局中所佔空間的矩形元素(element box),可以形像地將其看作是一個盒子。 CSS圍繞著這些盒子產生了一種「盒子模型」概念。
盒子模型,其實就是把某些標籤元素看成一個箱子。箱子與其他箱子之間的距離,是箱子的最外圍,它不是一條邊線而是添加在邊框外面的空間。這個外邊距使元素盒子之間不必緊密地連接在一起,是CSS佈局的一個重要手段。用margin(外邊距)屬性來表示,margin-top,margin-right,margin-bottom,margin-left可以理解成箱子距離外面箱子的四個方向的距離。箱子本身的邊框厚度,就用border屬性來表示,一般可以設定其顏色,寬度,虛線實線等;箱子裡裝的物體,就是content,本身有寬度(weight),高度(height);物體和箱子會有一定的距離,這個距離就是padding(內邊距),有padding-top,padding-left,padding-right,padding-bottom.這就是我簡單理解的盒子模型。
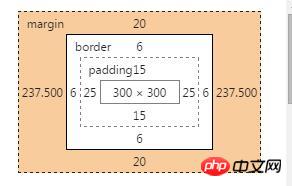
在調試時,根據顏色就很好看出這幾部分到底是多少,到底位置在哪?用Google下的調試舉例:橘***的部分就是這個元素所設定的margin屬性值;如圖:這個圖就是:margin:20px auto;的結果:

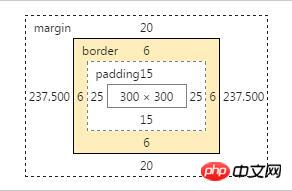
***的部分就是這個元素所設定的Border屬性值如圖:

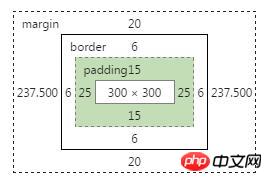
#荷葉綠的部分就是這個元素的padding值,上下15px,左右25px如圖:

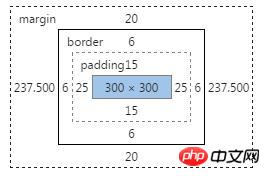
藍色代表就是物件本身的寬高。 Weight:300px; height:300px;

# 對應的盒子模型的寬度等於margin-left+margin-right+border-left+border-right+padding-left +padding-right+width;高度也是對應的加上內外邊距與border。
在新的css3中提出了box-sizing屬性。使用box-sizing屬性值時,可以更好更方便的選擇在指定用width屬性,height屬性來分別指定寬度值,與高度值時,是否包含元素的內外邊距及邊框的寬度高度。總的來說,使用box-sizing屬性值,是為了用來控制元素的總寬高度。
這個屬性包含:
content-box,border-box;
預設為content-box,寬度和高度分別套用到元素的內容方塊。在寬度和高度之外繪製元素的內邊距和邊框。盒子模型的寬度,高度計算方法與上面一樣,
但是在設定為border-box時,元素設定的寬度和高度決定了元素的邊框盒。這個盒子的內外邊距邊框都不會增加它的寬度。是說,為元素指定的任何內邊距和邊框都會在已設定的寬度和高度內進行繪製。
以上是詳解Css中的盒模型及盒模型寬度計算方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




