當我們在逛聊天室或論壇時,常常會碰到有人提問怎麼在 Drupal 網站中加入自訂CSS - 通常來講,透過 Drupal 主題來進行新增最佳化。不過在某些情況下,因為環境限製或網站管理員沒有存取主題檔案的權限,而不得不考慮其它辦法。
今天本文就來介紹一下,如何使用CSS Injector模組來為 Drupal 7 網站中新增自訂CSS。
(譯註:不論是CSS Injector 或CSS Editor,都可作為臨時性的CSS添加和調整手段,但最終都還是應該透過主題CSS文件來進行添加)
第一步:安裝並啟用CSS Injector 模組
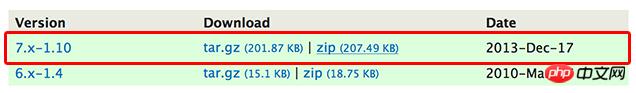
從 CSS Injector 專案頁面下載此模組

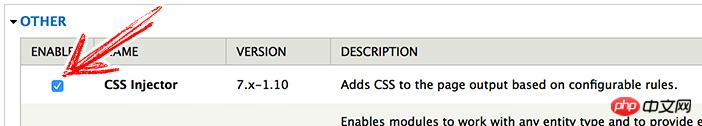
存取模組管理頁面,找到CSS Injector 模組,點選複選框選取

將頁面下拉到最下方,點選儲存即可啟用CSS Injector

第二步:新增自訂CSS
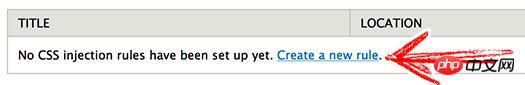
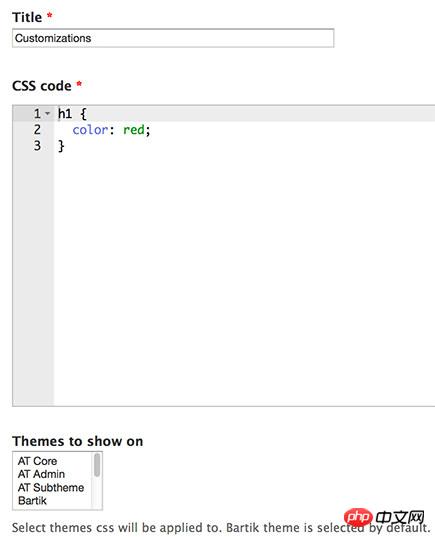
啟用CSS Injector 模組後,進入「設定> CSS Injector」頁面開始使用CSS Injector。點擊 Create a new rule 連結開始新增的CSS規則。

填入好CSS規則的標題和CSS程式碼後,透過Themes to show on 部分的設定指定使用這些CSS的主題

預設情況下,新增的CSS會對所有頁面生效,也可依需求選擇CSS生效的頁面

所有內容填入完成後點選「儲存”即可。
以上是詳解為Drupal 7網站新增自訂CSS的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




