ASP.NET資料綁定控制項詳解(圖文)
這篇文章主要為大家詳細介紹了ASP.NET資料綁定控制項,為大家解析了ListBox、GridView、Repeater三個資料綁定控制項的「高效分頁”,具有一定的參考價值,有興趣的小伙伴們可以參考一下
ListBox、GridView、Repeater這三個資料綁定控制項的“高效分頁”,ListBox和GridView內建的有分頁,但是其效率太低了,少量的數據還可以,大量的數據根本就沒法用,Repeater控製本身不提供分頁,但是在實際的開發中可能也會有用到分頁,所以也會給大家講一下, Repeater的分頁。
好了,現在開始進入正題,先從比較常用的控制項說起。
一、GridView控制項
主要特點:支援刪、改,排序、分頁、外觀設定、自訂顯示資料
缺點:影響程式效能、不支援插入操作
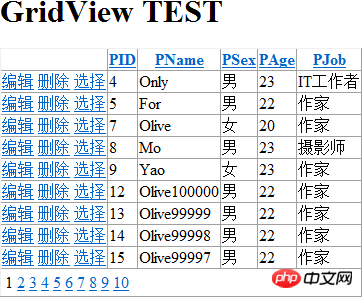
這個控制項可以以表格形式(table標籤)顯示、編輯和刪除多種不同的資料來源(例如資料庫、XML檔案以及集合等)中的資料。 GridView控制項功能非常強大,如果需要,程式設計者可以不用編寫任何程式碼,透過VS 2008拖拽,並從屬性面板設定屬性即可,還可以完成如分頁、排序、外觀設定等功能。雖然功能非常齊全,但程式效能將受到影響,在頁面中最好不要過度使用該控制項。當然,如果需要自訂格式顯示各種數據,GridView控制項也提供了用於編輯格式的範本功能,但不支援資料的插入。
圖示:

二、ListView控制項
主要特點:提供了增、刪、改、排序、分頁等功能,還可以支援使用者自訂範本
缺點:影響程式效能、大資料分頁效率低
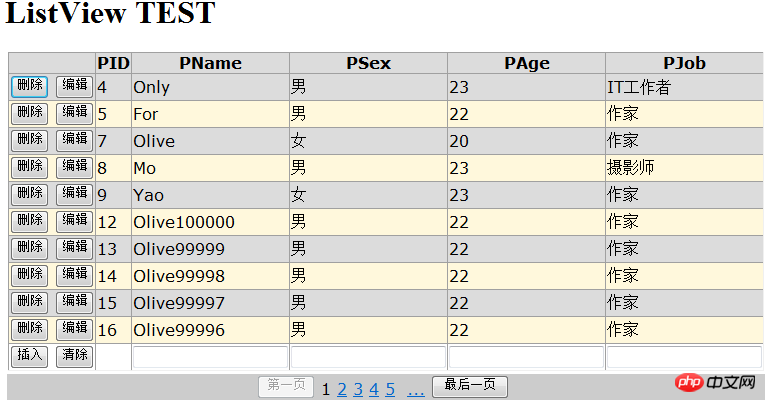
ListView控制項會依照程式設計者所寫的範本格式顯示資料。與DataList和Repeater控制項相似,ListView控制項也適用於任何具有重複結構的資料。不過,ListView控制項提供了使用者編輯、插入和刪除資料等資料操作功能,也提供了對資料進行排序和分頁的功能,只需要在VS 2008中直接設定即可,不需要編寫程式碼,這點非常類似於GridView控制項。可以說,ListView既有Repeater控制項的開放式模板,又具有GridView控制項的編輯特性。 ListView控制項是ASP.Net3.5新增的控件,其分頁功能需要配合DataPager控制項實作。 ListView控制項是ASP.NET 3.5新增的控制項,其分頁功能需要配合DataPager控制項實作。但對於大量資料來說其分頁的效率是很低的,所以在下一節,我會帶領大家做一個高效率的分頁。總的來說,ListView是目前為止功能最齊全、最好用的資料綁定控制項。
如圖:

三、Repeater控制項
主要優點:此控制項是完全的開發性控件,可以自如的顯示使用者自訂的顯示方式
缺點:不支援分頁、排序、編輯,僅提供重複模板內容
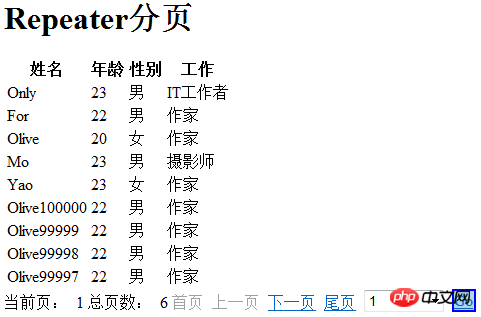
Repeater 控件是一個資料綁定容器控件,用於產生各個子項的列表,這些子項的顯示方式可以完全由程式設計者自己編寫。當控制項所在頁面執行時,此控制項會根據資料來源中資料行的數量重複範本中所定義的資料顯示格式,程式設計者可以完全掌握資料的顯示佈局,如使用p元素、ul元素等。但是美中不足的是該控制不支援像排序、分頁、編輯之類的功能,僅支援重複模板內容功能,但是在實際的開發中可能會有用到分頁之類的功能,所以在下一節,我著重也會講一下Repeater的分頁。
如圖:

四、DataList控制項
主要優點:可以自訂格式顯示資料、比較靈活
缺點:不支援分頁、編輯插入
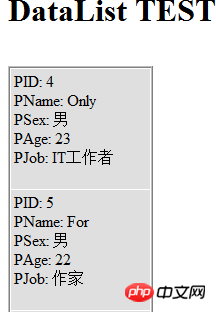
該控制項可以以自訂的格式顯示各種資料來源的字段,其顯示資料的格式在建立的範本中定義,可以為項目、交替項目、選定項目和編輯項建立範本。 DataList控制項也可以使用標題、腳註和分隔符號範本自訂整體外觀,也可以一行顯示多個資料行。雖然DataList控制項擁有很大的彈性,但本身不支援資料分頁,程式設計者需要透過自己編寫方法完成分頁的功能。僅用於資料的顯示,不支援編輯、插入、刪除。
如圖:

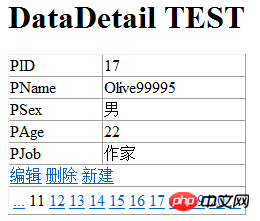
五、DetailsView控制項
#主要優點:以表格顯示單一資料、支援排序、插入、刪除、修改、分頁
缺點:不支援排序
DetailsView控制項以表格形式(table標籤)一次僅顯示資料來源的單一記錄,且table標籤下的每行(tr標籤)表示記錄中的一個字段。這個控制項同樣支援資料的編輯、插入和刪除操作,並且可以輕鬆設定分頁功能,但是DetailsView控製本身不支援資料排序。
如圖:

六、FormView控制項
主要優點:顯示單一資料、分頁、增、刪、改,可自訂範本顯示
缺點:不支援排序
從功能上看FormView控制項與DetailsView控制項很相似,,FormView控制項只會顯示資料來源中的單條記錄。和DetailsView控制項不同,DetailsView控制項採用表格版面配置(table標籤),記錄的每個欄位都各自顯示為一行。而FormView控制項沒有用於顯示記錄的預置佈局,程式設計者需要自己建立子項模板,編寫各種用於顯示記錄中的欄位的控制項以及佈局用的其他HTML標籤。和DetailsView控制項一樣,FormView控制項可以輕鬆啟用分頁功能。如果僅顯示單一記錄,FormView控制項是比較建議的方法,因為可以在高效開發的同時自訂資料顯示的格式。
如圖:

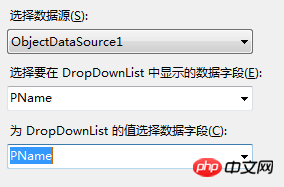
七、DropDownList控制項
主要優點:多用於多級連動
缺點:盡可能顯示一個欄位
DropDownList控制項一般多用於多級連動,例如省市的連動等,這裡主要講一下關鍵點,就是要為DropDownList設定要顯示的欄位和值顯示欄位即:

綁定後結果如下:

以上是ASP.NET資料綁定控制項詳解(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用MySQL在SwiftUI中實作資料綁定功能
Jul 30, 2023 pm 12:13 PM
如何使用MySQL在SwiftUI中實作資料綁定功能
Jul 30, 2023 pm 12:13 PM
如何使用MySQL在SwiftUI中實現資料綁定功能在SwiftUI開發中,透過資料綁定可以實現介面與資料的自動更新,提高使用者體驗。而MySQL作為一款流行的關係型資料庫管理系統,可以儲存和管理大量的資料。本文將介紹如何使用MySQL在SwiftUI中實作資料綁定功能。我們將利用Swift的第三方函式庫MySQLConnector,它提供了連接和查詢MySQL數
 Vue文件中的資料綁定函數詳解
Jun 20, 2023 pm 10:15 PM
Vue文件中的資料綁定函數詳解
Jun 20, 2023 pm 10:15 PM
Vue是一款開放原始碼的JavaScript框架,它主要用於建立使用者介面。 Vue的核心是資料綁定,它提供了一種方便、高效的方式來實現資料和視圖之間的雙向綁定。 Vue的資料綁定機制是透過一些特殊的函數來處理的。這些函數可以幫助我們將模板中的資料自動與JavaScript物件中的對應屬性綁定起來,讓在修改JavaScript物件中的屬性時,模板中的資料也會自動
 Vue中如何使用v-once指令實現資料綁定的一次性渲染
Jun 11, 2023 pm 01:56 PM
Vue中如何使用v-once指令實現資料綁定的一次性渲染
Jun 11, 2023 pm 01:56 PM
Vue是一個流行的前端JavaScript框架,它提供了許多指令來簡化資料綁定的過程,其中一個非常有用的指令是v-once。在這篇文章中,我們將深入探討v-once指令的用法,以及如何在Vue中實現資料綁定的一次性渲染。什麼是v-once指令? v-once是Vue中的一個指令,它的作用是將元素或元件的渲染結果快取起來,以便於在後續的更新中跳過它們的渲染過程。
 Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?
Aug 19, 2023 pm 08:46 PM
Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?
Aug 19, 2023 pm 08:46 PM
Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?引言:在使用Vue進行開發時,雙向資料綁定是一項非常常見且強大的功能。然而,有時候我們可能會遇到一個問題,就是當我們嘗試使用v-model進行雙向資料綁定時,卻遭遇到了報錯。本文將介紹該問題的原因以及解決方案,並透過程式碼範例來示範如何解決該問題。問題描述:當我們在Vue中嘗試使用v-model
 Vue3中的v-model函數詳解:雙向資料綁定的應用
Jun 18, 2023 am 10:25 AM
Vue3中的v-model函數詳解:雙向資料綁定的應用
Jun 18, 2023 am 10:25 AM
隨著前端技術的不斷發展,Vue作為一個流行的前端框架,也不斷地更新迭代。其中最新的版本Vue3,引入了許多新特性,使得其在使用方面更加便利和靈活。其中,v-model函數就是Vue3中值得一提的新特性之一。它能夠實現雙向資料綁定,也就是說,在使用v-model函數時,不僅可以方便地實現父子元件之間的通信,同時還可以自動將使用者輸入的資料與元件中的資料綁定起來
 Vue開發注意事項:避免常見的錯誤和陷阱
Nov 23, 2023 am 10:37 AM
Vue開發注意事項:避免常見的錯誤和陷阱
Nov 23, 2023 am 10:37 AM
Vue開發注意事項:避免常見的錯誤和陷阱引言:Vue.js是一種流行的JavaScript框架,被廣泛用於建立現代化的互動式前端應用程式。儘管Vue.js提供了簡單、靈活和高效的開發方式,但在開發過程中仍然可能遇到一些常見的錯誤和陷阱。本文將介紹一些常見的Vue開發注意事項,幫助開發者避免這些錯誤和陷阱,提高開發效率和程式碼品質。注意事項一:合理使用v-if和
 Vue如何實現資料的雙向綁定?
Jun 27, 2023 pm 04:46 PM
Vue如何實現資料的雙向綁定?
Jun 27, 2023 pm 04:46 PM
Vue是一種流行的JavaScript框架,它提供了一種方便的方法實現資料的雙向綁定。本文將介紹Vue如何實現資料的雙向綁定。 Vue透過MVVM框架實現雙向綁定,MVVM模式由Model-View-ViewModel組成。 Model表示資料和業務邏輯,View表示UI介面,ViewModel是Model和View之間的橋樑。在Vue中,資料綁定是根據Vue實
 如何使用Vue進行表單驗證和資料綁定
Aug 02, 2023 am 10:54 AM
如何使用Vue進行表單驗證和資料綁定
Aug 02, 2023 am 10:54 AM
如何使用Vue進行表單驗證和資料綁定引言:隨著前端開發的不斷發展,使用者輸入的表單驗證成為一個重要的環節。 Vue.js作為一個流行的前端框架,提供了一系列的功能來簡化表單驗證和資料綁定的過程。本文將介紹如何使用Vue進行表單驗證和資料綁定,並給出對應的程式碼範例。一、基本的資料綁定:在Vue中,我們可以使用v-model指令來實現資料的雙向綁定。將input元素






