這篇文章主要為大家詳細介紹了基於JavaScript實現焦點圖輪播效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下
不管是高校的網站還是電商的頁面,焦點圖的切換和輪播應該是不可或缺的應用。今天把焦點圖輪播製作的技術要點做下筆記,以便日後查看。
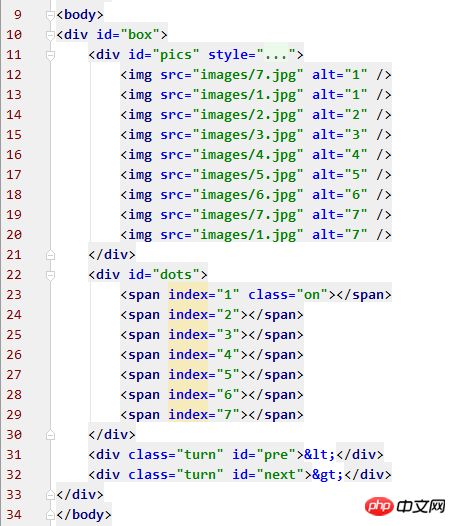
一、結構層(HTML)
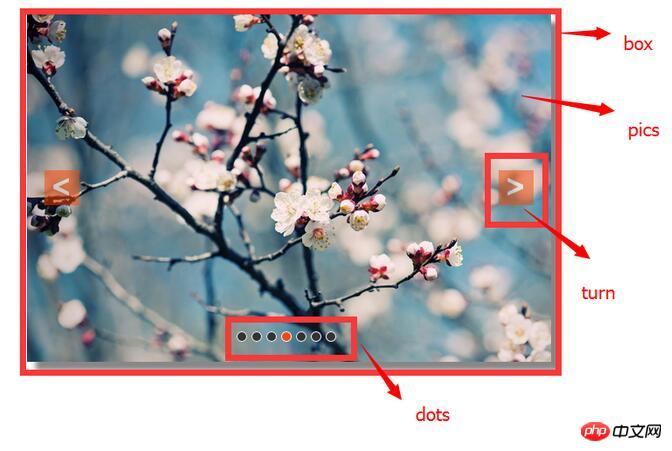
焦點圖的HTML結構很簡單,就是一個父容器(id=box),包含三個子容器,分別存放圖片(id=pics)、底部按鈕(id=dots)、作用切換箭頭(class=turn)。加上樣式後就是下圖二的佈局。


二、表示層(CSS)
頁面的表現與風格總是離不開CSS。為敘述方便,後面採用id選擇符名或類別選擇符名代表各p模組。
1.box
box作為父容器,是整個焦點圖輪播結構在網頁的直覺表現,它的寬高就是要顯示的圖片的寬高。我將圖片設定為寬600px、高400px,使父容器box居中顯示,並加了陰影。樣式大概都可以隨自己愛好設置,但溢出一定要隱藏,定位一定要設置為相對定位,以使子容器的絕對定位準確。
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.pics
pics用於放置圖片,因為是製作左右切換功能,高仍是一張圖片的高,但寬=(展示的圖片數量+2)*圖片寬,原因在行為層再說明。
另外要注意的是,由展示圖片可知,pics在左右切換箭頭和底部切換按鈕的下層,所以z-index要設為1。
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
z-index設為2,置為上層顯示;定位為絕對定位;其他樣式隨喜好。這裡我設定了滑鼠滑過的樣式,以及配合js對應圖片位置改變的樣式(on)。
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
左右箭頭的重要樣式與dots一致,其他自訂。這裡我設定了滑鼠滑過box,才顯現箭頭。
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}至此頁面的樣式和佈局完成,但行為層方法和功能的實作才是重點。
三、行為層(Javascript)
定義函數前,先在全域作用域中取得頁面的節點。
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
1.圖片切換動畫
輪播圖的核心方法,在於圖片的切換動畫。而此函數的重點,是接收一個位移量offset,然後改變pics相對於box的left值,從而顯示圖片。
之前CSS設定的,box的寬為600px,但pics的寬卻為5400px,由於box溢出隱藏,所以頁面只會顯示一張圖片;透過接收特定位移量offset,改變left值(減去或加上n個圖片寬度),就可以改變顯示的圖片。
此外還有兩個問題,如果不設定圖片切換的速度,圖片就會整張整張的變換,沒有進入切換的效果;而且如果不停的點擊切換,就會消耗太多的記憶體造成電腦卡機,出現頁面停在前一張圖未切換完就出現下一張等狀況。所以要對圖片做一個速度處理,以及一張圖片切換完就不允許其他切換的設定。
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}2.箭頭切換
在圖片切換函數turn()基礎上傳入參數。因為是左右切換,所以每次直接傳入一個圖片寬度。向右切換傳入-600,左切傳入600。
這裡要注意的就是,圖片與底部按鈕的同步,到兩邊的最後一張後參數的重置,以及是否允許切換的判斷。
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};3.底部按鈕實現
按鈕與箭頭的不同,在於點擊它可以切換到任何一張圖片,所以在對切換函數turn()傳入參數前要先做一個計算。另外按鈕對應樣式的變化也不能忘記。
//按钮切换样式
function show_dots(){
for(var i = 0; i < dots.length; i++){
if(dots[i].className == 'on'){
dots[i].className = '';
break;
}
}
dots[index - 1].className = 'on';
}
//按钮切换实现
for(var i = 0; i < dots.length; i++){
dots[i].onclick= function(){
if(this.className == 'on'){
return;
}
var my_index = parseInt(this.getAttribute('index')); //注意! index是自定义属性
var offset = -600 * (my_index - index); //计算切换位移量
if(!turned){
turn(offset);
}
index = my_index;
show_dots();
}
}4. 自動播放
自動播放自然就是設定計時器和清除計時器的問題,這裡不再贅述。
//定时动画
function play(){
time = setInterval(function(){
next.onclick();
},3000);
}
//动画停止
function stop(){clearInterval(time);}
play();
box.onmouseover = stop;
box.onmouseout = play;最後附上demo和原始碼連結:demo、原始碼。
以上是JavaScript實現焦點圖輪播效果的程式碼案例介紹(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




