詳細介紹HTML5技術在風電、光伏等新能源領域的應用(圖)
隨著新一輪工業革命興起,因應氣候變遷日益成為全球共識,能源技術正成為引領能源產業變革、實現創新驅動發展的動力。從全球到中國,以風能、光伏發電為代表的新能源產業發展迅速,再生能源發電與現代電網的融合成為了世界能源永續轉型的核心,發電技術繼續沿著大規模、高效率和低成本方向持續進步,中國在風能和光伏發電領域的累積裝機量和新增裝機量已經躍居世界首位。
相比傳統能源穩定、可控的生產方式,風能、太陽能本身俱有先天的不可預測性,很大程度上要“靠天吃飯”,因此構建一個集物聯網、大數據、雲端運算於一體的新能源設備管理平台,提升設備“能量可利用率”與“時間可利用率”,成為企業自身乃至整個新能源產業帶來運營管理方式升級與轉型的關鍵,其中必不可少的就是前端大數據視覺化的重要環節。
以下是致創能源公司多年前基於 HT for Web 技術實現的Web SCADA 光伏發電廠智慧管理解決方案系統截圖:


基於 HT for Web 的HTML5 技術除了在傳統電信、電力和工業控制領域的應用(請參閱《基於HT for Web的Web SCADA工控行動應用》),如今也已廣泛應用於風電、光伏等新能源領域,基於Web 技術的 HT for Web 天然就是如今物聯網監控的PaaS 和SaaS 雲端平台服務首選方案,這裡我們將基於一家國內首批採用微軟智慧雲端上Azure IoT 套件,整合圖撲軟體 HT for Web 前端圖形介面元件中介軟體,成功打造的 Power+ 物聯網監控雲端大數據平台的一個光伏監控介面為例,為大家介紹這個已陸續應用於全國各地1,000 餘颱風力發電機組和5,000 餘台光伏逆變器和匯流箱的系統前端技術。
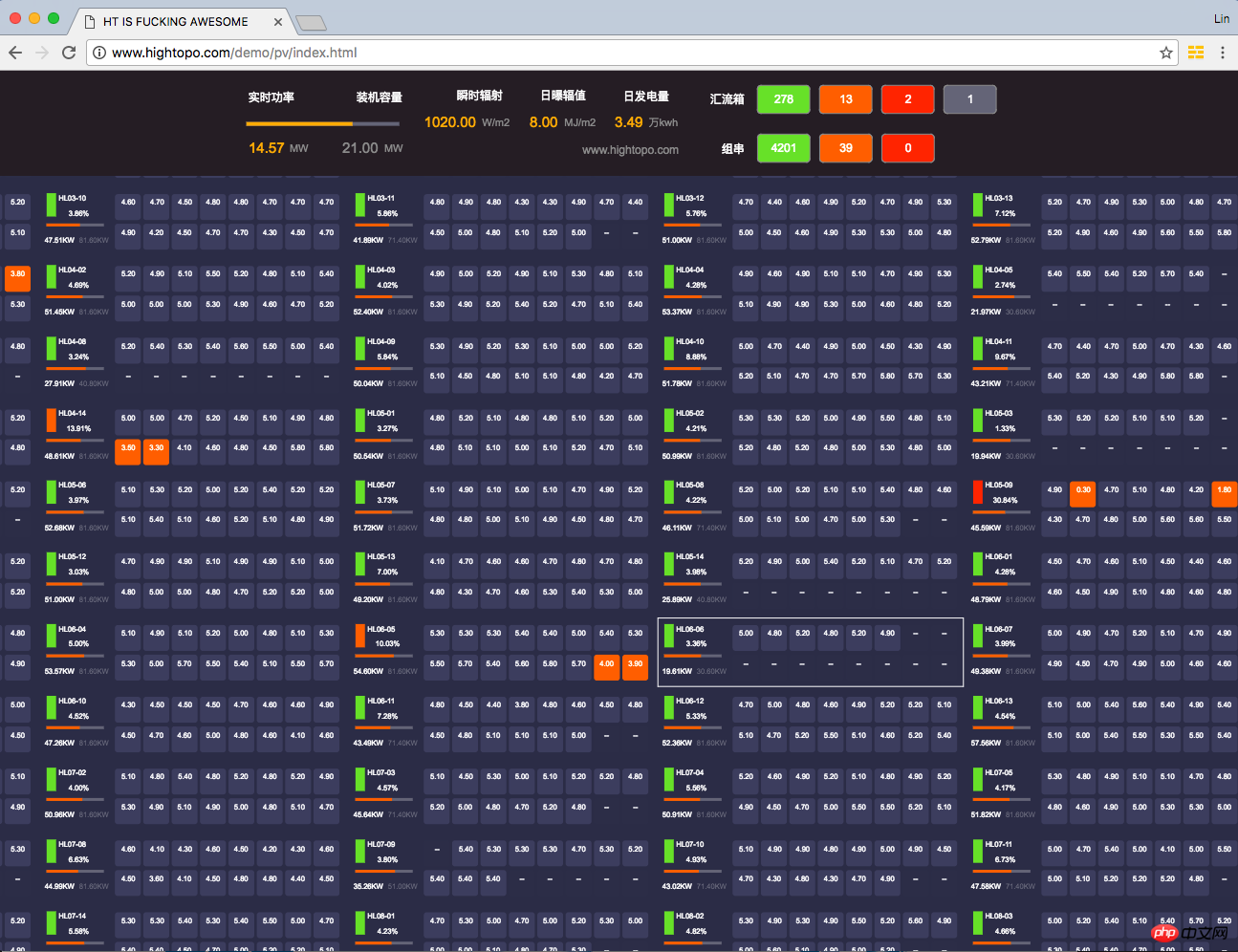
我們將特別介紹的頁面最終呈現效果如下,HT for Web 官網範例中心的 範例來進行體驗。

最初得到設計師的設計稿後,很容易看得出整體界面由兩部分構成,上頭部分的匯總統計信息,以及下半部分的具體匯流箱詳細資料展示。上半部除了顯示即時彙總資訊外,還具備點擊可過濾下部分匯流箱功能,而下半部由於資料量眾多,會有幾百甚至上千個匯流箱,因此需要可縮放、平移和鷹眼等操作功能。
有上面的分析很容易得出下半部分肯定由 HT for Web 的 GraphView 拓撲圖組件來實現合適,並且客戶提出每個匯流箱需要能顯示出所有重要指標的詳細信息,並且顯示需求可能存在多變性,因此採用簡單的Node 節點,透過圖片、文字、冒泡、告警染色這些基本功能來顯示肯定是不夠的,這種需求就非常合適採用 HT for Web 的向量 www.hightopo. com/guide/guide/core/vector/ht-vector-guide.html 解決方案,《HT圖形元件設計之道》系列中已詳細闡述了基本原理這裡就不再展開了。

對於匯流箱我們需要設計一個如上圖所示的向量圖標,這並不難,採用HT 向量編輯器三下五除二就搞定,然後設定好圖形中顏色、文字、大小等圖形參數與業務參數的資料綁定,然後執行時只需要將後台得到的即時資料設定到圖元的相關綁定屬性即可。
雖然在《數百個HTML5 範例學習HT 圖形元件– 拓樸圖篇》已經解釋了 HT for Web 所採用的MVP/MVVM 資料模型設計架構,但還是有不少剛入門Web 應用開發的同學詢問HT 如何與後台通訊即時擷取數據,剛好藉此範例稍微展開說明下,大家會注意到以下basicData 和realTimeData 兩個數據:

這兩個資料值在demo 中寫死值的,而實際運行中是透過後台傳輸資料而來,這些年越來越多基於HTML5 的即時監控系統都採用了WebSocket 的方案,已達到獲取資料的即時性,本案例的客戶也不例外,前面提到了他們採用了微軟智能雲端的 Azure IoT 套件,因此採用基於.NET 的 ASP.NET SignalR 自然是他們採用的WebSocket 框架方案。
function createDatas() {
json = JSON.parse(basicData);
json.result.forEach(function(data) { var node = new ht.Node();
node.setImage('symbols/enjoy/pv/pv-box.json');
node.s({ 'select.color': 'white', '2d.selectable': false
});
node.a({
deviceName: data.deviceName,
capacity: data.capacity + 'KW',
raw_capacity: data.capacity
});
node.setTag(data.deviceCode);
graphView.getDataModel().add(node);
});
}頁面打打開是,系統先在CreateData 函數中根據basicData 的信息,構建出幾百個匯流箱圖元,並且通過 node.setImage('symbols /enjoy/pv/pv-box.json'); 將圖元設定上我們建立好的匯流箱向量,然後透過例子中簡單擴展的佈局演算法,將幾百個匯流箱設備進行矩陣排版,當然遇到複雜的網路拓樸圖你可以採用HT 的自動佈局來排布:
這裡還需注意的一點我們在建構圖元時透過node.setTag(data.deviceCode) 設定了每個圖元的Tag 標籤,這點很重要,這是用來後續可以快速查找到對應圖元進行資料更新做準備。
function fillDatas() {
var hlx_state_0 = hlx_state_1 = hlx_state_2 = hlx_state_3 = 0;
var zc_state_1 = zc_state_2 = zc_state_3 = 0;
json = JSON.parse(realTimeData);
json.result.wtrtDatas.forEach(function(data) {
var comboxRTDto = data.comboxRTDto;
var node = graphView.getDataModel().getDataByTag(comboxRTDto.deviceCode);
if (node) {
var hlxState = comboxRTDto.pvDeviceStCode;
node.a({
hlxState: hlxStateMap[hlxState],
discreteRate: comboxRTDto.discreteRate + '%',
outputPower: comboxRTDto.outputPower + 'KW',
percentage: comboxRTDto.outputPower / node.a('raw_capacity')
});
}
});
}以上工作完成後介面已經能顯示所有光伏匯流箱裝置了,但每個裝置顯示的參數資訊都是我們建構向量圖示時設定的初始化,並不是真正的即時運行值,因此我們需要根據後台即時推送過來的數據,對圖元進行數據更新,在以上fillData 函數我們解析了realTimeData 數據,然後遍歷每個匯流箱數據,通過dataModel.getDataByTag(deviceCode ) 找到對應圖元,設定上對應的attr 屬性,而這些屬性由於在向量設計時已經綁定好對應的圖形參數,因此當設定上所有資料後,拓樸圖上對應的每個匯流箱就能自動顯示出真正的即時數據了。
這個範例我們只更新了一次即時數據,但正常的系統會透過AJAX 間幾秒輪詢,或者採用WebSocket 由後台在有變化的情況下實時推送到前端,然後多次調用fillDatas函數進行資料更新,另外這個介面場景內容是透過第一次的basicData 查詢資料後動態構建,如果你已經有拓撲圖序列化的JSON 資料了,你只需要透過反序列化即可建立拓樸圖場景,序列化反序列化
做完以上我們還只是完成了一半的工作,記得我們還有個上半部的總結和過濾面板:

剛開始看這個設計稿,很自然想到面板和操作按鈕的東西採用 HT for Web 的面板組件即可搞定:www.hightopo.com/guide/guide/plugin/form/ ht-form-guide.html ,不過後來想想通用元件的風格比較固定,就算客製化效果也很難應付多變的需求,突發奇想其實我們照樣可以採用 HT for Web 的GraphView 拓樸圖元件來幹這事,上面的文字無非就是ht.Text 圖元,進度條也就是shape 類型為rect 的Node 節點,而過濾控制按鈕其實也只一堆Node 圖元,只不過我們設定了不同背景色,將label 標籤居中顯示,同時將圖元選中效果由邊框改為shadow 的陰影選中效果即可大功告成,而且由於是拓撲圖的佈局,因此不管佈局位置或者界面風格的需求變化,用戶都可以輕易妥妥拽拽,設定下新風格參數即可搞定多變的業務展示需求
function createHeader() {
header = new ht.graph.GraphView();
ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json', function(json) {
header.getDataModel().deserialize(json);
header.getDataModel().setBackground(undefined);
createDatas();
fillDatas();
layoutDatas();
});
header.setInteractors(null);
var handleClick = function(e) {
if (!graphView.getView().contains(e.target)) {
var data = header.getDataAt(e);
header.sm().ss(data);
}
};
document.body.addEventListener('mousedown', handleClick, false);
document.body.addEventListener('touchstart', handleClick, false);
}汇总部分就是有以上 createHeader 函数搞定,注意这里我们通过 ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json 直接加载已经序列化好的拓扑图信息,然后由于该汇总面板唯一需要的交互就是点击选中分类按钮进行过滤,于是我们通过 header.setInteractors(null); 直接关闭了所有 HT for Web 的默认交互,然后通过添加 mousedown 和 touchstart 的原生 HTML 监听事件自定义交互逻辑,这里只需要通过 header.getDataAt(event) 传入不管是 touch 还是 mouse 事件,HT 自动回返回当前操作点下的图元,后续过滤已经动画的逻辑比较简单,这里就不展开说明了,有兴趣的可以改造成更带感的过滤动画布局效果,可参考《透过WebGL 3D看动画Easing函数本质》一文了解 HT for Web 的各种预制的动画功能。
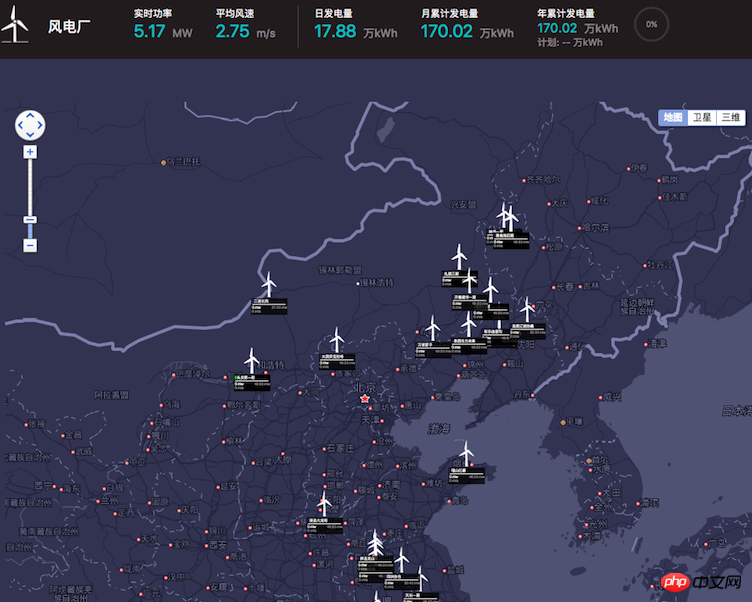
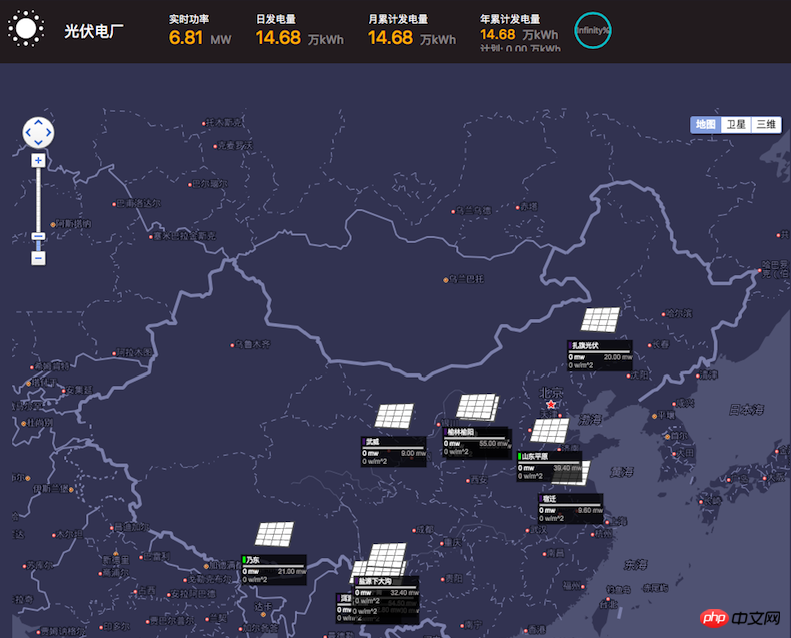
这里我们仅演示了光伏的一个页面效果,风电的风机也可以采用类似的方式呈现,这个上万个矢量风机实时转动的 HTML5 性能效果,也可以结合例如百度地图、OpenLayers 或 GoogleMap 等地图方案呈现风机或光伏监控画面:


对于看腻了 2D 矢量风机的,这个采用 HT for Web 实现的 3D 可旋转风机 HTML5 的代码也就寥寥几十行,今天篇幅有限先不展开介绍了,大家就先玩玩 demo 。

以上是詳細介紹HTML5技術在風電、光伏等新能源領域的應用(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














