此範例展示如何建構兩個節點、一條連線、以及一個 Group 的組合效果。可以輕鬆理解建立一個拓樸介面基本上就是操作DataModel 資料模型,以下為建構上圖介面效果的模型程式碼部分:
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
當然真實的系統不會像上述程式碼一樣寫死內容,一般使用者透過後台資料查詢,然後再根據後台資料動態建立拓樸節點、連線、群組、子網路等圖元內容,並填入如圖元名字、連線顏色、警告內容等屬性訊息,而因為HT 技術是基於HTML5,因此大部分工業控制Web SCADA 客戶都採用了WebSocket 的即時通訊方式,關於WebSocket 的使用可參考這篇文章:3D拓撲自動佈局之Node. js篇
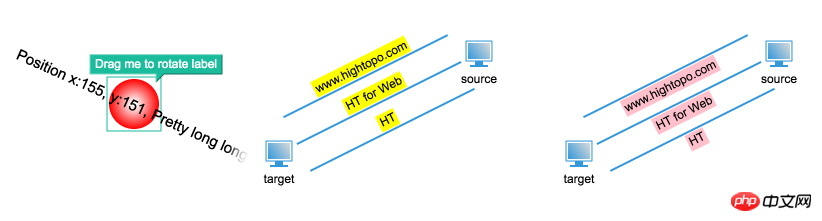
建構模型就是上面這樣簡單,剩下工作就是設定對應的圖元屬性達到資訊展示和美觀的效果,關於圖元甚至整體HT 圖形元件風格的自訂,可參考《HT for Web 風格手冊》,這裡我舉個簡單的小細節,可人有人留意到上面設定label 的程式碼有點特別:
edge.setName('Hello World\nwww.hightopo.com');
這裡\n 顧名思義就是換行的意思,當然除了換行外,還可以有垂直佈局等等花俏的展示形態,可參考《網絡拓撲圖上文本的巧妙應用》一文的介紹:

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23});當然也可以達到動態旋轉文字的效果,拖曳下面這個紅色圓球達到動態旋轉文字的效果:

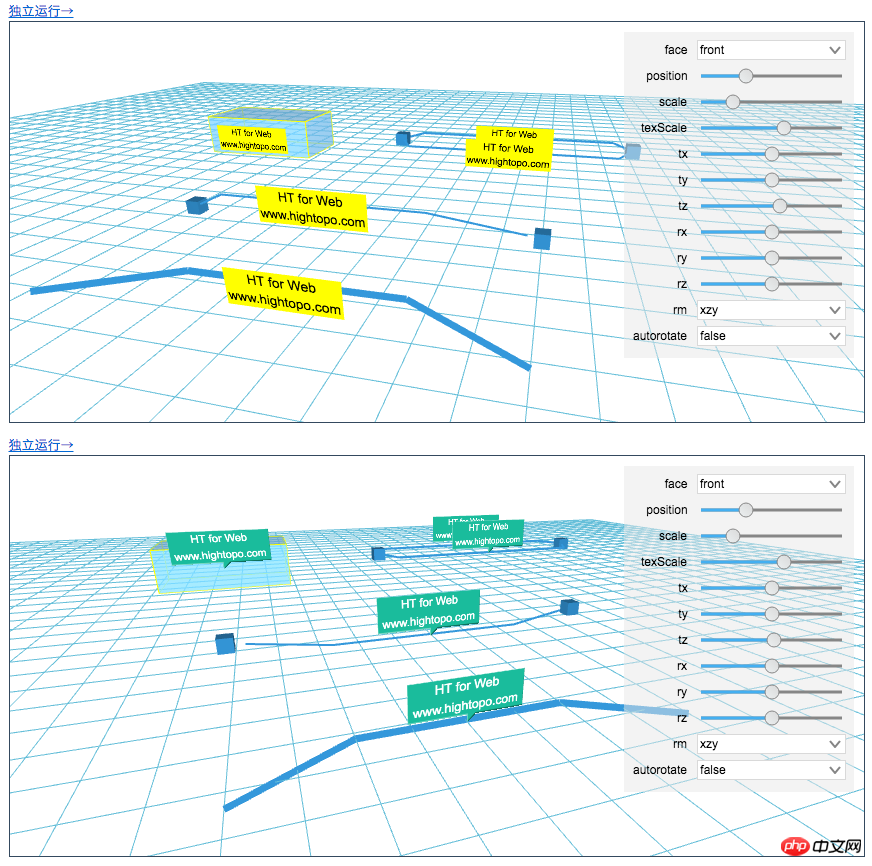
#從上面例子可以參考光光一個文字還有設定顏色、背景、字體、最大長度等等參數,如果加上Position 的版面3D 的版面那幾乎可以基於文字獨立寫篇文章了,這裡就不一而足了,有興趣的可以玩位置手冊的各種例子:

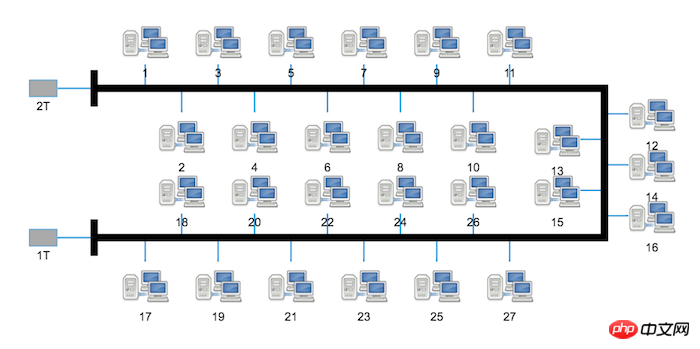
建構完圖元連線關係,設定完圖元風格屬性,接下來主要就是圖元擺放問題,對於工業控制領域的圖元擺放一般是手動進行,所以Web SCADA 工業控制領域一般會建構一套針對自己產品的HMI 人機介面繪圖工具:

對於電信網管拓樸應用,由於網路拓撲圖元資料量往往常常非常巨大,雖然HT 拓樸圖元件效能非常強勁,承載好幾甚至上十萬的網路拓樸向量圖元都毫無壓力,但如何實現這麼多資料量圖元的佈局是個問題,如果是規規矩矩的自然比較容易,寫兩個for 循環就能實現網格佈局,這種例子一般用於能源行業控制系統,透過採用HT 的向量格式,可動態控制風機的轉速、顏色等參數,來直覺形象的表達該風扇的運作狀態。
這個例子並沒有針對手機做特別優化,但我特意用iOS Safari 來跑,不得不說Safari 10 還是配得上HT 的這個例子,蘋果還是不斷努力在提升HTML5 在其產品線中的效能,而Safari 10 號稱已經100% 支援ES6 標準了,
The ECMAScript 2015 standard, also known as ES6, is completely supported, bringing this major ##JavaES6, is completely supported, bringing this major ##JavagScript ## evolution to Safari on macOS and iOS.
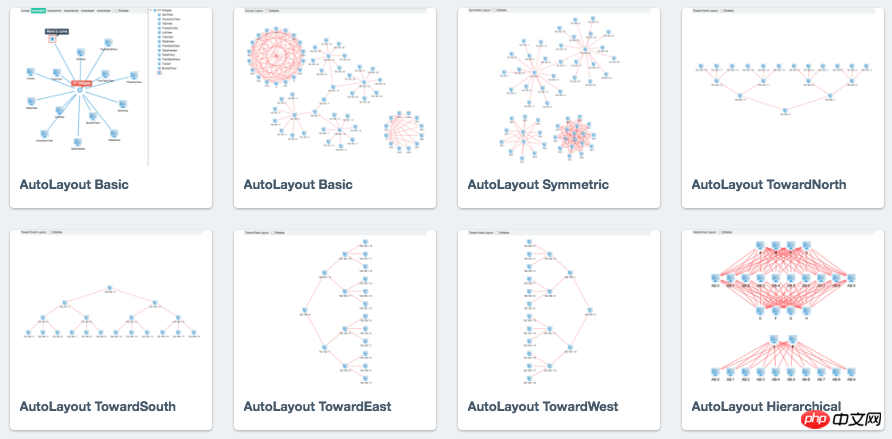
不過更多的電信網管拓樸圖應用會採用HT 的自動佈局功能,利用好自動佈局功能可以大幅減少專案上線的實作工作量,且電信設備往往需要自動發現動態變化,幾乎無法用手動完成這些事情。如果結合華為任正非老大最近的言論,可以想像將來華為的電信網管拓撲,應該利用其獨有的行業網絡數據,依靠人工智能來提供自動佈局算法佈局,好吧,我扯遠了剎車回主題。

其實自動佈局無法提供演算法進行圖元擺放,以便達到業務展示的需求,這兩篇文章詳細分析瞭如果自訂出總線和沿著任意曲線佈局的案例:

以上創建網路圖元、設定圖元連線關係、配置圖元風格屬性、進行圖元佈局擺放就是建立拓樸圖的幾個基本步驟,其實熟悉了HT 分分鐘就能開發出像模像樣的HTML5 網路拓撲圖應用,使用者可將整個拓撲圖序列化成字串的JSON 格式內容,這樣你可以儲存到後台資料庫,或是後台伺服器文件皆可,HT 只是前端的圖形組件,不介入後台通訊和存儲,反正控制權在你,不收任何約束,可以隨心所欲的設計你的網絡拓撲圖整體系統架構。

以上是快速開發基於HTML5網路拓樸圖應用的詳解(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




