HTML5網路拓樸圖效能優化的圖文詳解
HTML5 中的Canvas 對文字的渲染(fillText,strokeText)表現都不太好,例如設定字體(font)、文字旋轉(rotation),如果繪製較多的文字時,有些互動操作會手動很大的影響,操作起來沒那麼順暢,體驗將會極為差,這不是我們想要的結果,再進一步和圖片的繪製進行比較比較,你會發現,繪製圖片和繪製文字在性能上不是一個等級的,在性能上繪製圖片會好太多。
我們今天就來談談HT for Web 效能相關的問題。兩個label 和兩個note 文本,如果全開啟的話,繪製一個節點就要附帶繪製4 個文本,假如說繪製文本的性能消耗是繪製圖片性能消耗的3 倍的話,附帶繪製4 個文本,就想當與多出12 倍的效能消耗,這節點以多的話,可想而知,不管是哪個引擎都不可能hold 得住這樣的效能消耗。文字的效能消耗無法避免,那麼我們要如何提高系統的整體效能呢? ,將文字繪製所消耗的效能節省下來,用在其他的效能消耗上,這樣是不是就可以解決操作延遲和卡頓的問題呢? ##我們不妨來試試,在
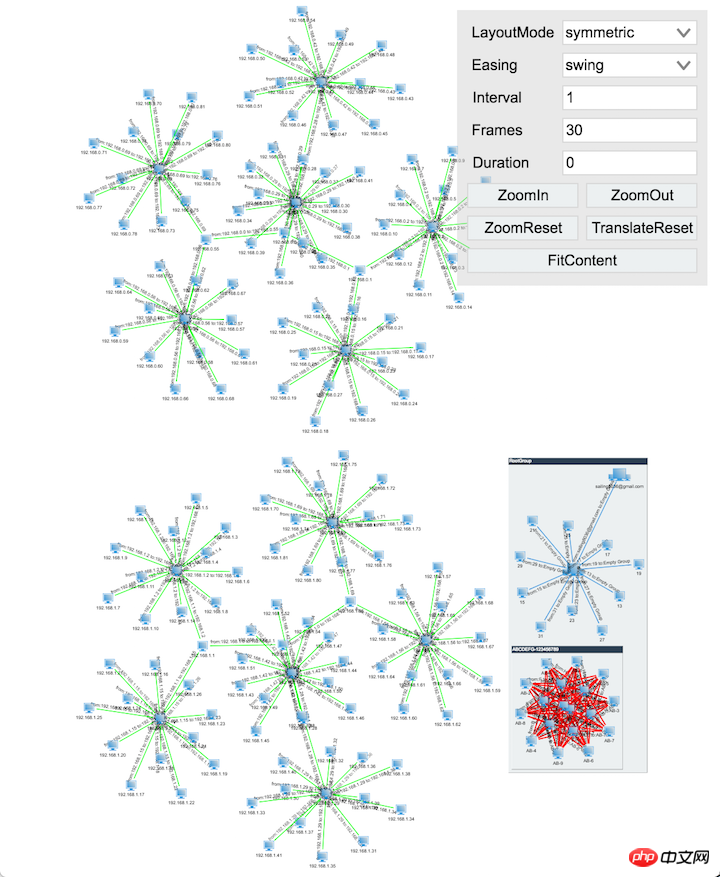
GraphView中加入若干個node、edge、group 等節點,並且每個節點上都顯示文字(包括線條,上圖所示),看看拓樸的縮放效果怎麼樣。看具體的Demo,接下來解析下具體程式碼的實作。變化,防止在不同的devicePixelRatio 螢幕中切換而導致頁面不清晰,ht.Default.setDevicePixelRatio() 方法會更新 HT 系統中存放devicePixelRatio 的變數,然後刷新頁面上所有的HT 元件,這樣就可以保證頁面一定不會不清晰。

GraphView 元件,並將其新增至DOM 中,重載GraphView 的getLabel 方法設定圖元的文本,讓每個節點都有文字。
接下來呼叫createNodes 方法建立所有的節點,創建完程式碼後,建立一個AutoLayout 來自動佈局所有節點,自動佈局為開發人員節省手動佈局的時間,在效率上大幅提升,在佈局完畢後,讓GraphView 中的節點自適應螢幕,讓所有節點都顯示在目前頁面中。最後建立一個FormPane 放在右上角,用於存放幾個控制按鈕及幾個ComboBox 選擇項,可以讓
GraphView
運行在不同的佈局模式下,同時這些功能也可以用來偵測頁面效能,在佈局的過程中是否流暢,具體的程式碼可以透過瀏覽器的Sources 查看。
文字總是顯示的話,在效能上還是不行的,就如上面所說的,是不合格的。那我麼該如何優化,讓效能有質的提升呢?
在文章的開頭有提到,我們可以採用在操作交互的過程中不繪製文本,來提升性能,讓頁面的呈現更加流暢。那麼該怎麼實現才能讓操作互動過程中不繪製文字呢?看碼:var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};
提供了isLabelVisible 的方法,讓使用者重載自訂文字的顯示與否,state 變數是用來標記目前的操作狀態,zooming 代表目前的GraphView正在縮放,panning 代表目前的GraphView 正在移動整個場景,autoLayout 代表正在做自動佈局操作。
GraphView 的mp(addPropertyChangeListener)方法是監聽GraphView的屬性變化,當監聽到zoom 屬性變化的時候,將zooming 狀態設為true,如果在zoom 的過程中沒有啟動動畫的話,就不會觸發onZoomEnded 回調,所以需要自行加入計時器,過段時間將zooming 狀態改掉,並且重新繪製下GraphView。
GraphView 的mi(addInteractorListener)方法是監聽使用者對GraphView 的操作動作,在監聽到beginPan 時將panning 狀態設為true ,在監聽到endPan 是將panning 狀態設為false,並重繪GraphView。
在FormPane 中的一些操作會對GraphView 中的節點進行自動佈局,因此在FormPane 中會設定autoLayout 狀態,由於程式碼比較多,我在這邊就貼程式碼了。讓我們來看看,加上上面的程式碼後,對GraphView 操作後的效果圖:

上圖是在縮放GraphView 時的效果,可以發現所有的文字都不見了,使用者操作起來也不會延遲和卡頓了現象,這樣使用者操作互動的效能問題也就解決了。
以上是HTML5網路拓樸圖效能優化的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















