解析度、像素和PPI詳細介紹
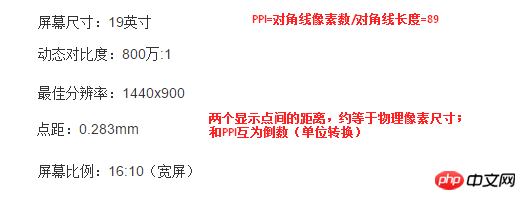
螢幕尺寸是指螢幕對角線的長度,一般以英吋為單位,1英吋(inch)=2.54公分(cm)。傳統意義上的照片尺寸也是這個概念。所以同樣尺寸(指對角線)的螢幕,也可能長寬比率不同。
像素(Pixel):是點陣圖(如數位影像)裡的抽象概念,指電腦對影像的取樣點,沒有特定尺寸。通俗理解就是一個一個的方框(點),計算機會保存該採樣點的位置和顏色值。 
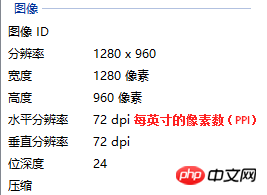
解析度:像素的總數。如1024px*600px,表示在每行上有1024個像素(取樣點),每列有600個像素(取樣點)。
注意只要沒有對數位影像本身進行編輯,任何的顯示或列印設定都不會改變影像本身(解析度)。
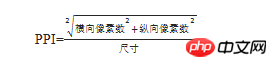
像素密度(PPI):即每英吋所擁有的像素數,英文為Pixels Per Inch。 
DPI(Dot Per Inch):意義和ppi一樣,指每英吋上所列印的點數,是印刷業的計量單位。 ppi和dpi常用混,一般「像素」用於電腦顯示領域,而「點」使用於列印或印刷領域。
解析度、PPI和尺寸的關係:
圖片的物理尺寸×圖片的PPI =圖片在螢幕上顯示的的物理尺寸×螢幕的PPI= 圖片像素總數(分辨率)
解析度為1920x1080的照片,輸出到一張5吋的相紙上,PPI是440。
如果輸出到760吋(19公尺)的廣告看板上,則PPI只有3,非常模糊。
常用PPI/DPI設定:
1.洗印照片:300以上
2.名片、雜誌等:300
3.高清寫真海報:96~200
4.網路圖片,網頁介面:72
5.大型噴繪:25~50
把同一幅數位圖片顯示到電腦顯示器或手機螢幕上時,顯示器或手機螢幕的PPI越高,則效果越細膩,圖片在顯示器或手機上看起來也越小;反之,顯示器或手機螢幕的PPI越低,則效果越粗糙(甚至能看出顆粒感),圖片在顯示器或手機上看起來也越大。
物理解析度是顯示器等裝置固有的參數,不能調節。一般是指該設備最高(最佳)可顯示的像素數。例如LED液晶屏透過網格來劃分液晶體,一個液晶體(光電)即為一個物理像素點。同樣PPI越高清晰度越高。
顯示器分辨率,其實是指作業系統設定的分辨率,而不是顯示器的物理分辨率。但是液晶顯示器只有在系統解析度與物理解析度一致的情況下(即點對點顯示),顯示效果最佳,所以可以認為二者等價。 
Css中的px為相對單位,相對於不同裝置viewport而言。同一元素(以px為單位),在不同設備上的物理尺寸不一樣。
Css2規範建議 1吋內含96px。如果用戶代理程式所在設備不是這個值,用戶代理應重新縮放為更合理的值。所以開發中為兼顧不同設備中的顯示效果,只需要考慮設備的實體解析度。可透過chrome的resolution test插件,或工具類網站查看各種畫面下的頁面效果。
頁面放大/縮小:
元素總像素不變,裝置物理像素也不變,只是對應關係改變。原來是1對1,元素放大後透過插值演算法從左右的像素過渡到像素進行填充,佔據更多的物理像素,也就是1個元素像素對應多個物理像素(顯示點)。
以上是解析度、像素和PPI詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















