一:字體
一.字體:font。設定物件的文字特性。
1.font-style:文字樣式。
取值:normal 正常的字體,italic 斜體字, oblique 傾斜的字體。

2.font-weight:設定文字字體的粗細。取值範圍100-900.
取值:mormal:正常大小相當於400。 bold :粗體,相當於700。 bolder, lighter。

3.font-size:設定字體尺寸大小。

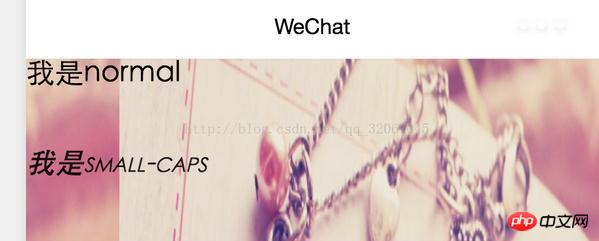
4.font-variant:設定物件中的文字是否為小型的大寫字母。
取值:mormal 正常的字體。 small-caps 小型的大寫字母字體。設定了以後會不論原來是否為大小字母 全部改為大寫。

#5.font-family:設定字體名稱。


#6.font-stretch:設定物件中的文字是否橫向拉伸變形。

# 取值:normal:正常文字寬度。
ultra-condensed:比正常文字寬度窄4個基數。
extra-condensed:比正常文字寬度窄3個基數。
condensed:比正常文字寬度窄2個基數。
semi-condensed:比正常文字寬度窄1個基數。
semi-expanded:比正常文字寬度寬1個基數。
expanded:比正常文字寬2個基數.
#extra-expanded:比正常文字寬3個基數。
ultra-expanded:比正常文字寬4個基數。
7.font-size-adjust:設定物件的 aspect 值,以保持首選字體的 x-height。
如果14px 的Verdana(aspect 值是0.58)不可用,但是某個可用的字體的aspect 值是0.46,那麼替代字體的尺寸將是14 * (0.58/0.46 ) = 17.65px。
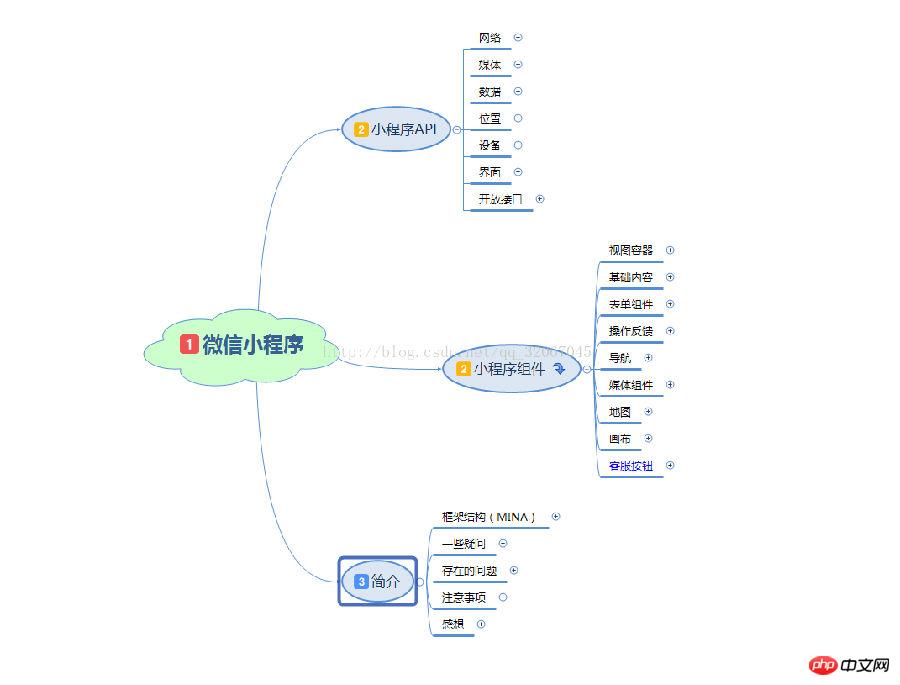
二:元件及API心智圖

以上是wxss字型組件及API的心智圖詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




