每個微信小程式都可以有自己的本地緩存,本篇文章主要介紹了微信小程式-詳解資料緩存,可以透過函數可以對本地緩存進行設定、獲取和清理,有興趣的可以了解一下。
每個微信小程式都可以有自己的本地緩存,可以透過wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以對本地快取進行設定、取得和清理。本機快取最大為10MB。
注意: localStorage 是永久儲存的,但是我們不建議將關鍵資訊全部存在 localStorage,以防用戶更換設備的情況。
wx.setStorage(OBJECT)
#將資料儲存在本機快取中指定的key 中,會覆寫原來該key 對應的內容,這是一個非同步介面。
OBJECT參數說明:
範例程式碼
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
將data 儲存在本機快取中指定的key 中,會覆寫原來該key 對應的內容,這是一個同步介面。
OBJECT參數說明:
範例程式碼
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
從本機快取中非同步取得指定key 對應的內容。
OBJECT參數說明:
範例程式碼:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
從本機快取中同步取得指定key 對應的內容。
參數說明:
範例程式碼:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
非同步取得目前storage的相關資訊
OBJECT參數說明:
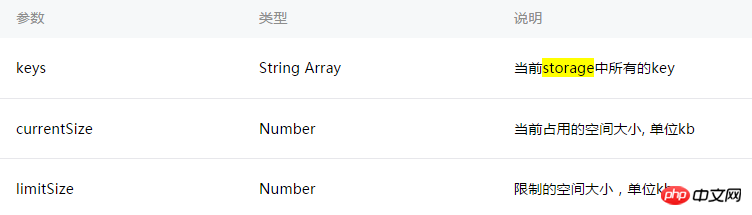
success傳回參數說明:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)

#
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)

try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage() #清理本機資料快取。
wx.clearStorage()
wx.clearStorageSync()
##同步清理本機資料緩存
範例程式碼:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}以上是圖文詳解微信小程式資料緩存的詳細內容。更多資訊請關注PHP中文網其他相關文章!




