vuejs是當下很火的一個JavaScript MVVM函式庫,它是以資料驅動和元件化的想法建構的。今天就跟大家分享一篇教學關於Vue.js 60分鐘快速入門教程,一起看看吧
vuejs是當下很火的一個Javascript MVVM庫,它是以數據驅動和組件化的思想構建的。相較於Angular.js,Vue.js提供了更簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。
如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是資料驅動的,你無需手動操作DOM。它透過一些特殊的HTML語法,將DOM和資料綁定起來。一旦你創建了綁定,DOM將和數據保持同步,每當變更了數據,DOM也會相應地更新。
當然了,使用Vue.js時,你也可以結合其他函式庫一起使用,例如jQuery。
本文的Demo和原始碼已放到GitHub,如果您覺得這篇內容不錯,請點個贊,或在GitHub上加個星星!
v-for Demo v-bind Demo Page Demo GitHub Source
#MVVM模式
下圖不僅概括了MVVM模式(Model-View-ViewModel),也描述了在Vue.js中ViewModel是如何和View以及Model進行互動的。
ViewModel是Vue.js的核心,它是一個Vue實例。 Vue實例是作用在某一個HTML元素上的,這個元素可以是HTML的body元素,也可以是指定了id的某個元素。
當創建了ViewModel後,雙向綁定是如何達成的呢?
首先,我們將上圖的DOM Listeners和Data Bindings視為兩個工具,它們是實現雙向綁定的關鍵。
從View側看,ViewModel中的DOM Listeners工具會幫我們監控頁面上DOM元素的變化,如果有變化,則更改Model中的資料;
#從Model側看,當我們更新Model中的資料時,Data Bindings工具會幫我們更新頁面中的DOM元素。
Hello World範例
了解一門語言,或學習一門新技術,編寫Hello World範例是我們的必經之路。
這段程式碼在畫面上輸出"Hello World!"。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View-->
<p id="app">
{{ message }}
</p>
</body>
<script src="js/vue.js"></script>
<script>
var exampleData = {
message: 'Hello World!'
}
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
|
登入後複製
使用Vue的過程就是定義MVVM各個組成部分的過程的過程。
定義View
定義Model
建立一個Vue實例或"ViewModel",它用於連接View和Model
在建立Vue實例時,需要傳入一個選項物件,選項物件可以包含資料、掛載元素、方法、模生命週期鉤子等等。
在這個範例中,選項物件的el屬性指向View,el: '#app'表示該Vue實例將掛載到
...
Vue.js有多種資料綁定的語法,最基礎的形式是文字插值,使用一對大括號語法,在運行時{{ message }}會被資料物件的message屬性替換,所以頁面上會輸出"Hello World!"。
Vue.js已經更新到2.0版本了,但由於還不是正式版,所以本文的程式碼都是1.0.25版本的。
雙向綁定範例
MVVM模式本身是實作了雙向綁定的,在Vue.js中可以使用v-model指令在表單元素上建立雙向資料綁定。
1 2 3 4 5 | <!--这是我们的View-->
<p id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</p>
|
登入後複製
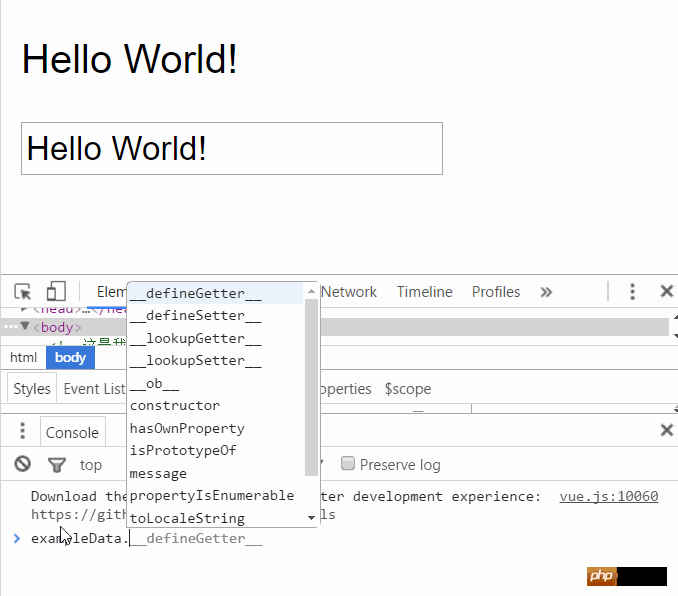
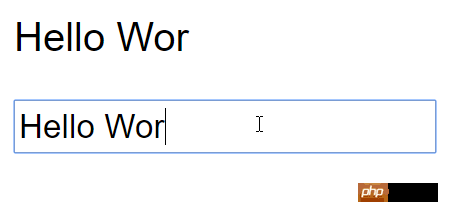
將message綁定到文字框,當更改文字框的值時,
{{ message }}
中的內容也會被更新。
 /p>
/p>
反過來,如果改變message的值,文字方塊的值也會被更新,我們可以在Chrome控制台進行嘗試。

Vue實例的data屬性指向exampleData,它是一個引用類型,改變了exampleData物件的屬性,同時也會影響Vue實例的data屬性。
Vue.js的常用指令
#上面用到的v-model是Vue.js常用的一個指令,那麼指令是什麼呢?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
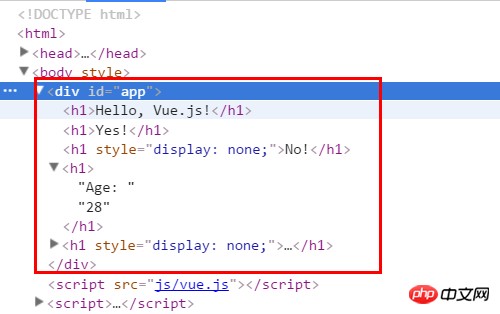
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
|
登入後複製
注意:yes, no, age, name这4个变量都来源于Vue实例选项对象的data属性。

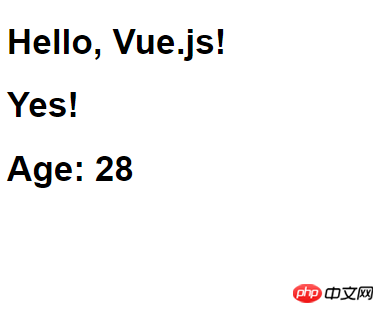
这段代码使用了4个表达式:
数据的yes属性为true,所以"Yes!"会被输出;
数据的no属性为false,所以"No!"不会被输出;
运算式age >= 25返回true,所以"Age: 28"会被输出;
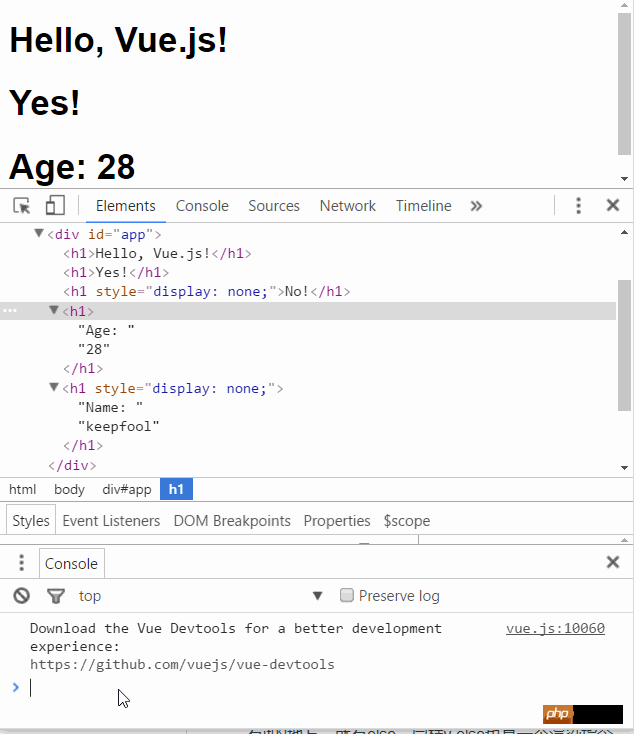
运算式name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不会被输出。
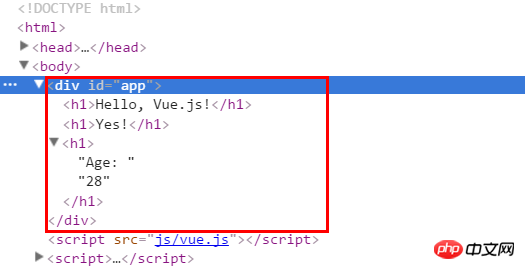
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个
元素,v-if值为false的
元素没有渲染到HTML。

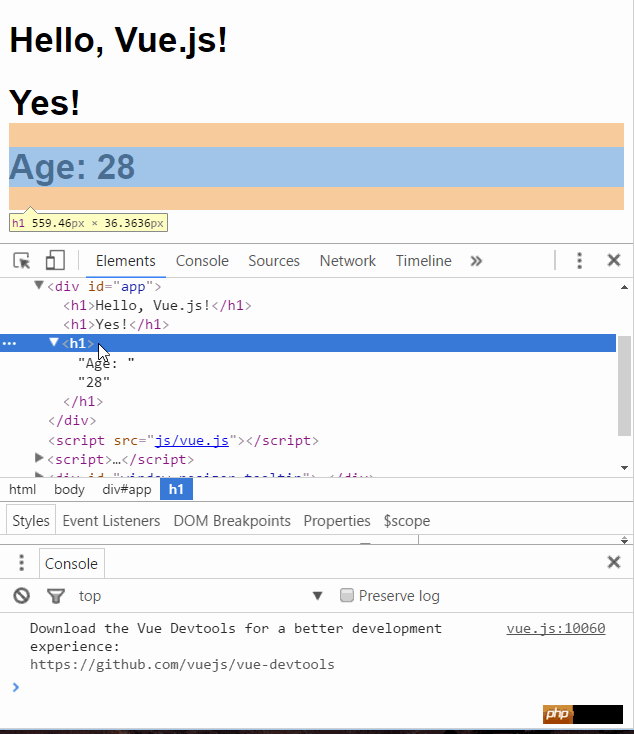
为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到
Age: 28
元素被删除了。

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
|
登入後複製

在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到
Age: 24
元素被设置了style="
display:none"样式。

v-else指令
可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
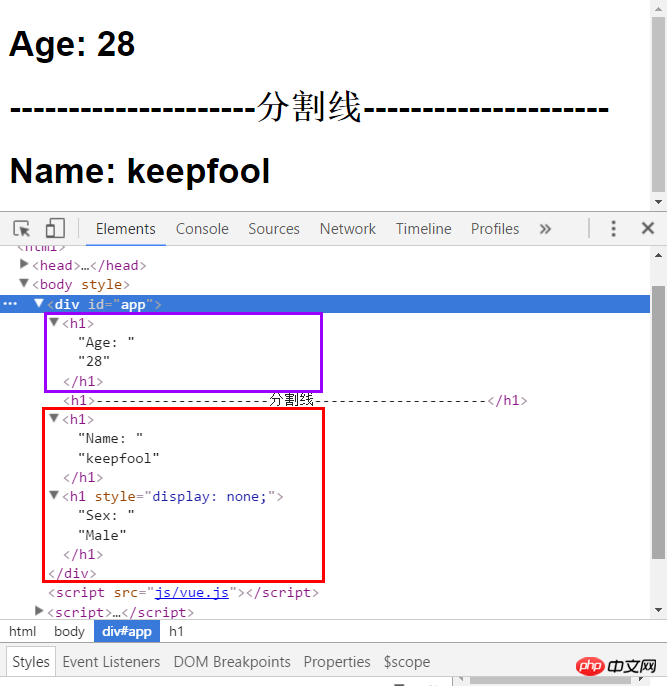
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<h1>---------------------分割线---------------------</h1>
<h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 28,
name: 'keepfool',
sex: 'Male'
}
})
</script>
</html>
|
登入後複製
v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML;v-show为tue,但是后面的v-else仍然渲染到HTML了。

v-for指令
v-for指令基于一个数组渲染一个列表,它和Javascript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
</html>
|
登入後複製
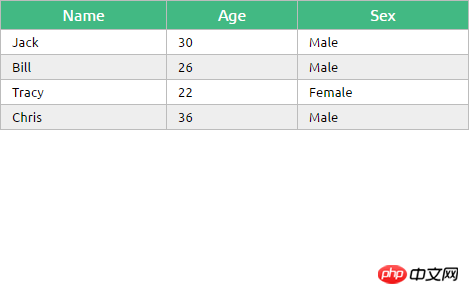
我们在选项对象的data属性中定义了一个people数组,然后在#app元素内使用v-for遍历people数组,输出每个person对象的姓名、年龄和性别。

View Demo
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
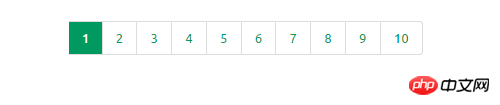
下面这段代码构建了一个简单的分页条,v-bind指令作用于元素的class特性上。
这个指令包含一个表达式,表达式的含义是:高亮当前页。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
})
</script>
</html>
|
登入後複製
注意v-for="n in pageCount"这行代码,pageCount是一个整数,遍历时n从0开始,然后遍历到pageCount –1结束。

View Demo
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听元素的点击事件:
1 | <a><a v-on:click="doSomething"></a>
|
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
Greet按钮将它的单击事件直接绑定到greet()方法,而Hi按钮则是调用say()方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <a><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
methods: {
greet: function() {
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html></a>
|

v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
1 2 3 4 5 6 7 8 9 10 | <a><!--完整语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow":class="activeNumber=== n + 1 ? 'active' : ''">
{{ n + 1 }}</a>
<!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
<button @click="greet">Greet</button></a>
|
综合示例
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | <a><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<fieldset>
<legend>
Create New Person
</legend>
<p class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</p>
<p class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</p>
<p class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</p>
<p class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</p>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
this.people.splice(index,1);
}
}
})
</script>
</html></a>
|

以上是Vue.js快速入門的圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 /p>
/p>