實踐HTML5的CSS3Media Queries的範例程式碼分享
先介紹下media,確切的說法應該是CSS media queries(CSS 媒體查詢),媒體查詢包含了一個媒體類型和至少一個使用如寬度、高度和顏色等媒體屬性來限制樣式表範圍的表達式。怎麼定義media 呢,看下面的程式碼,你一定能猜出個大概。樣式表或樣式規則就會依照正常的級聯規則被套用。 #所以呢,這也是一種弊端,如果說對某個頁面定義了多個樣式標準來因對不同的media 屬性的話,那在頁面的載入時間將會受到影響,但是話有說回來,在當前網路快速發展的時代,網速也在不斷地完善和提高,因此影響並不大,幾乎可以忽略不計。可以用邏輯
運算子(and、not、only 等)來組成media 表達式,書寫更複雜的篩選條件,這些表達式我就不再這邊一一說明了,
接下來我們來用幾個Demo 來示範下media 的用法及表現。 ,那麼我們就以在不同的devicePixelRatio 值情況下,來改變某個p 的background 樣式,具體的代碼如下:
1 2 3 4 5 6 7 8 9 |
|
#對比兩個圖,可以發現,在min-resolution 等於2 的情況下,在裡面定義的屬性被覆蓋掉了,並沒有生效,這是為什麼呢?
要解釋的話,這裡恐怕需要補充一點知識,就是關於min- 和max- 的前綴,在程式碼中的所起到的具體效果,在文檔中是這麼描述的:大多數媒體屬性帶有“min-” 和“max-” 前綴,用於表達“大於等於” 和“小於等於”。這避免了使用與HTML和XML衝突的 “<” 和 “>” 字元。如果你未向媒體屬性指定一個值,且該特性的實際值不為零,則該表達式被解析為真。如果瀏覽器運行的設備上沒有該屬性值,則包含這個屬性值的表達式一般會傳回假。
其实上面的说明已经帮我解释清楚了,我再通俗地和大家解释一下:当 devicePixelRatio 为 1 时,只有 min-resolution: 1dppx 这个条件满足,因此 p 的颜色是黑色没错;当 devicePixelRatio 为 2 时,两个 media 都满足条件,同时 CSS 的规则是后加载的样式将会覆盖先加载的样式,由于我么将 min-resolution: 1dppx 的 media 写在后面,因此如果两个 media 都满足条件的话, min-resolution: 1dppx 的 media 将会覆盖 min-resolution: 2dppx 的 media,因此不管你把页面拖到那个屏幕,那个 p 的背景色都是黑色。
那么我们将两个 media 调换一下位置,问题就顺利地解决了。
1 2 3 4 5 6 7 8 9 10 11 |
|
以上是根据不同的 media 条件设置不同的样式,这是 CSS 的做法,在 JavaScript 中,没有专门的方法来监听 window.devicePixelRatio 属性变化,那么该怎么监听 devicePixelRatio 属性的变化呢?方法也很简单,看看下面的代码,你一定就明白了:
1 2 3 |
|
稍微解释下,通过 window.matchMedia(‘media expression’) 方法获取到对应的 media,然后通过 addListener(function(e) {}) 来监听 media 的变化。
有玩过 Canvas 的朋友一定知道,要想绘制出来的内容效果最佳的话,Canvas 自身的 width 和 height 属性值与 style 中的 width 和 height 的比例应该恰好等于 devicePixelRatio 的值,所有如果你在切换不同 devicePixelRatio 属性值的屏幕时,没有重新设置 Canvas 的宽高的话,绘制出来的画面将不是最佳的效果。
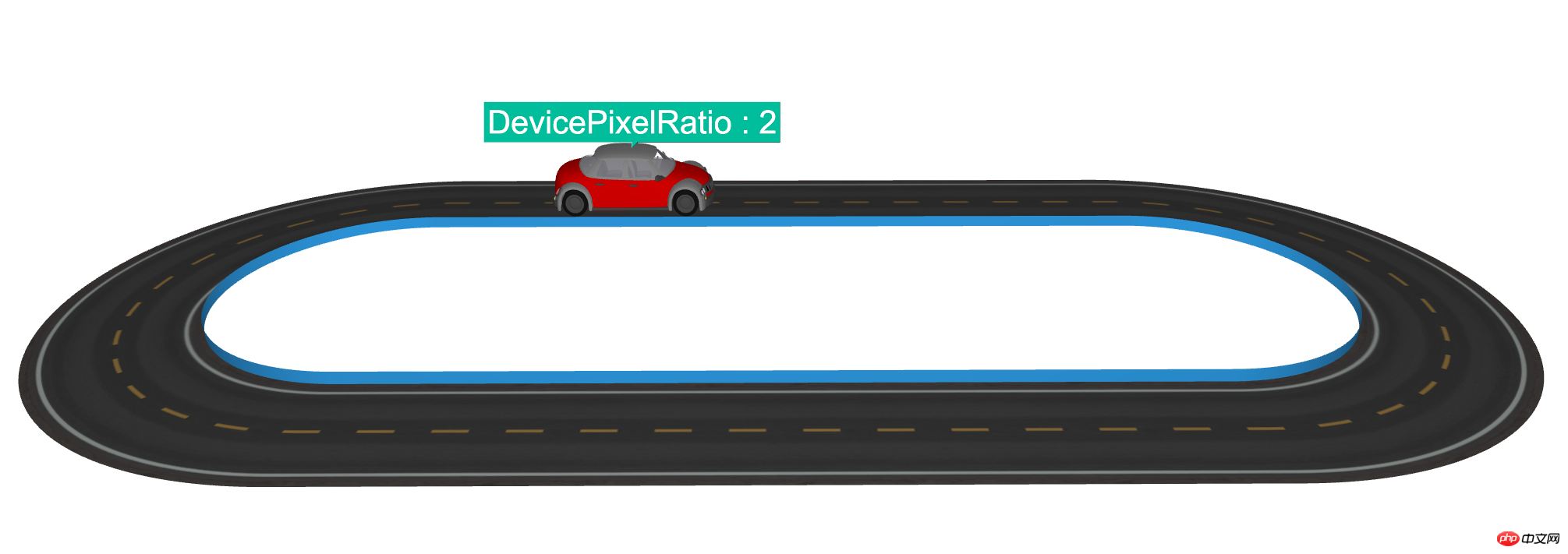
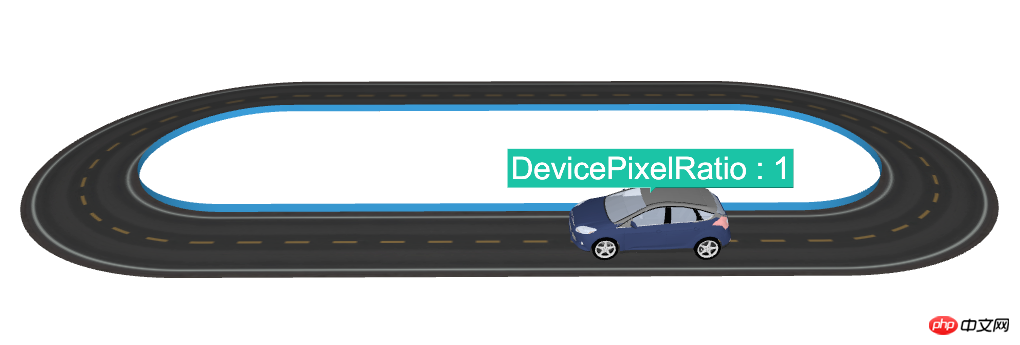
接下来我们基于 HT for Web 的 3D 模型来做一个小实验。实验的内容是这样的,在 GraphView 中有一辆车根据某条路线前行,当拖到另外一个屏幕的时候,换辆车子。先来看看效果图:


上面两张图分别是在不同的屏幕中的截图,车子动起来的效果可以访问以下链接:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 |
|
来介绍下这次 Demo 中都用到的了 HT for Web 的那些技术。
首先是车子,车子并不是通过 HT for Web 生成的,而是通过专业的 3D 工具设计,然后导出 obj 和 mtl 文件,HT for Web 对 obj 和 mtl 文件进行解析,然后显示在 Graph3dView 中,
在 obj 文档中,你会看到一个一个飞机的例子,飞机沿着设定好的路线飞行,你应该会想,这个寻路是怎么实现的呢?其实很简单,我们将路线切割成一个个很小很小的单元,然后根据算法依次获取到小单元的坐标设置到移动的物体上,这样物体就动起来了。
在 Demo 中,有一条很精致的马路,这条马路就是一个 Shape 节点,根据车的路径生成的马路,Shape 是一个六面体,因为首尾相连了,所以没有左右面,在这个例子中,我将马路的 back 和 top 面隐藏了,然后 bottom 面支持翻转,让 bottom 面的贴图显示在内表面上,这样马路就建成了。
以上是實踐HTML5的CSS3Media Queries的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














