Canvas所支援的Image API是非常強大的;我們可以直接載入影像,將其顯示在Canvas上,也可以切割和拼接顯示所需的任何圖像部分;
此外,Canvas給我們提供的儲存其像素數據的功能,我們可以透過操縱像素數據,然後重新繪製到Canvas上。
雖然Canvas只有提供少數的Image API函數,但它開啟一個像素層級操縱的世界;
它使開發人員可直接在網頁瀏覽器中建立最佳化的應用程序,而無需任何插件。
Canvas Api允許存取DOM定義的Image物件:,
#同時也支援用javascript建立Image物件實例:var img1=new Image();
##建立image之後,可以設定它的路徑:img1.src="my.png";
#當Image在程式碼中被呼叫前,我們要確保它可以被載入,被使用;當Image的load事件發生時,我們可以建立一個監聽事件去觸發對Image的操作;
##img1.addEventListener('load', eventLoaded , false);
當Image完全載入完成,eventLoaded將被觸發執行;在些事件中,我們可以來執行對Image的運算;function eventLoaded() { drawScreen();//對Image運算的主要方法入口; }
顯示Image(display image);
方法:drawImage(image,x,y): image表示將要繪製的圖像;
(x,y)表示image繪製在Canvas上時,image左上角的位置;
調整Image大小(resize image)
#方法:drawImage(image,x,y,
width,height):
image表示原始影像;
把image依照參數[width,height]調整大小,形成NewImage;
(x,y)表示NewImage繪製在Canvas上時,NewImage左上角的位置;
取Image的一些部分(part of image)
############drawImage(image, sx, sy, sw, sh, x, y, width, height)##### ####### image表示原始影像;############點(sx,xy) 與[寬sw,高sh]形成一個矩形,是針對image的操作,取原始image的一部份形成新的partImage;############ 把partImage依照參數[width,height]調整大小,形成NewImage; #####################################################################################(x,y)表示NewImage繪製在Canvas上時,NewImage左上角的位置;
example實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>實例中所引用的圖表:

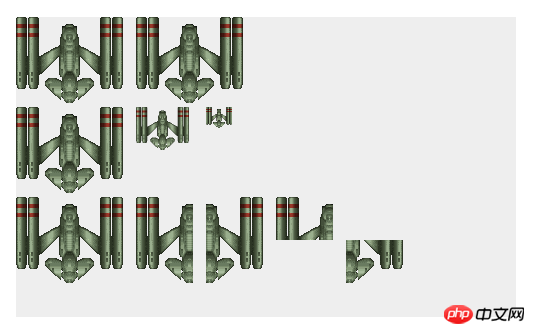
#執行個體效果圖:

以上是Html5 Canvas Image的圖文程式碼詳解(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




