HTML5 Web Storage的圖文詳解
Web Storage是HTML5 API提供一個新的重要的特性;
最新的Web Storage草案中提到,在web客戶端可用html5 API,以Key-Value形式來進行資料持久性儲存;
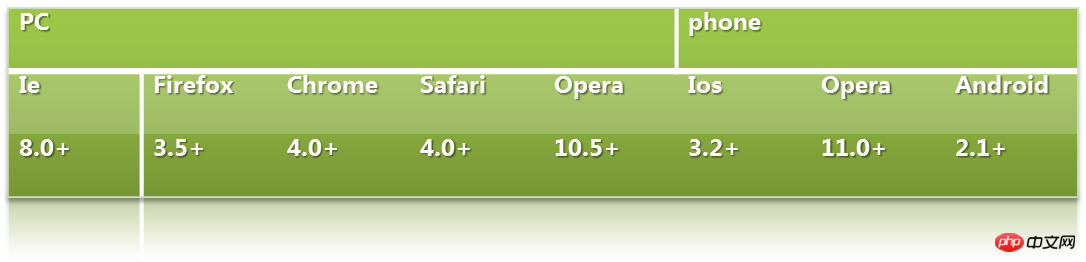
#目前主要的瀏覽器已經支援該功能;

常見的web客戶端資料儲存比較:

#Html5 Web Storage非常容易Web開發者使用,他提供了非常簡單的獲取或設定key-value對的API;
#支援的資料大小由網頁瀏覽器廠商來決定,大多數支援都是5M或10M以上;
這就意味著,我們可以在客戶端存儲更多有關用戶及會話的信息,諸如用戶個人設置、本地化數據、離線數據等;
Web Storage儲存的資料可能用javascript來進行存取;
##Web Storage物件主要分為兩種類型:sessionStorage and localStorage;

sessionStorage:是針對使用者執行單一交易的方案而設計的,僅在單一頁面(標籤或視窗)會話範圍內是有效的。所以當頁面session失效時,資料也會刪除;
localStorage:是跨多個窗口,且持續範圍可超過目前會話;表示當瀏覽器關閉再重新打開,資料依然是可用的;
這兩種類型的對象,在不同的瀏覽器之間存取資料是無效的;例如,我們在Firefox中創建localStorage,要在IE中去訪問,是訪問不到資料的;
Storage只能儲存key/value對,而且只支援字串類型的數據;如果你想保存其它類型的數據,在保存的時候就需要轉化成字符串,在讀取時,再轉化回來;
它儲存的資料並不進行加密,所以雖然web Storage功能很強大,但也不宜保存比較敏感的資料;
Web Storage支援的屬性與方法:

#Web Storage支援storage事件:
當web storage中的資料被儲存後,修改或刪除數據,都會觸發Storage事件。
觸發該事件對象,包含了觸發對象,URL及key/value變化前後的鍵值。
雖然規範裡要求Storage事件在同一個瀏覽器裡能被所有的視窗或標籤頁觸發,但是該功能目前只有少數的瀏覽器支持。
Storage Event支援的屬性有:

以上是HTML5 Web Storage的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














