在CSS3中可以透過animation創造複雜的動畫序列,像transition屬性一樣用來控制CSS的屬性實現動畫效果。
## 在
@@
keyframes動畫後,要讓動畫生效,需要透過CSS屬性來呼叫 使用動畫屬性animation呼叫@
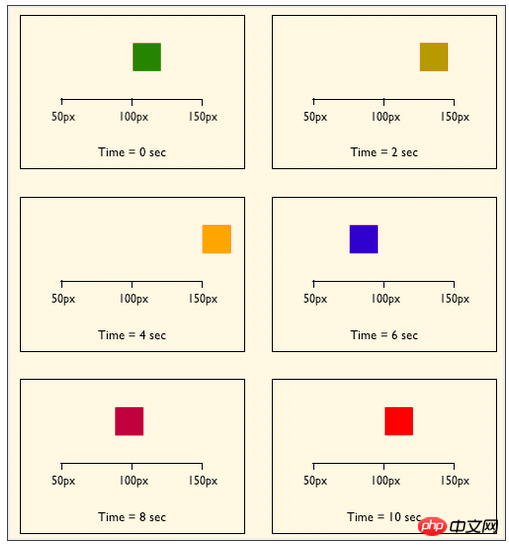
keyframes宣告的動畫。 動畫屬性animation,是一個複合屬性,它包含了八個子屬性。其語法如下:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}</pre><div class="contentsignin">登入後複製</div></div> animation-name
@keyframes宣告的名稱一樣。 css載入動畫時會套用對應的名字來執行。
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}@ keyframes創建的動畫名稱。
keyframes創建的動畫名稱。
animation-duration
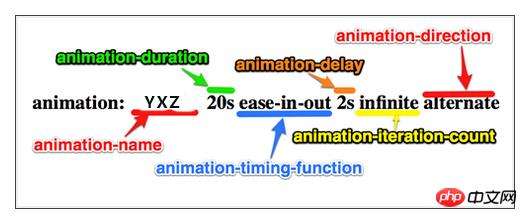
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *</animation-fill-mode></animation-play-state></animation-direction></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name>
animation-timing-function:主要用來設定動畫的播放快慢方式。 :主要用來設定動畫延遲時間。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">animation-name:none | IDENT [,none | IDENT] *</pre><div class="contentsignin">登入後複製</div></div> 當time為正
時為延遲時間,負整數時會截斷播放時間(把animation-duration所用的時間截斷一部分,就是說跳過這部分值,直接進行後面的動畫) 
animation-iteration-count:主要用來設定動畫播放的次數。
animation-duration:<time> [,<time>] *</time></time>
通常為整數,也可以使用浮點數。預設值為1。如果取值為infinite,動畫會無限播放。 animation-direction:主要用來設定動畫播放的方向。
animation-duration:<time> [,<time>] *</time></time>
都是向前播放。 alternate,動畫向前播放一次,向後播放一次。
animation-play-state:主要用來控制動畫播放的狀態。 animation-iteration-count: infinite | <number> [,infinite | <number>] *</number></number>
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>






CSS3动画完。
以上是關於CSS實現動畫詳解及實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




