CSS 動畫之工具、框架與教學課程
在這篇文章中,我們將不討論使用 CSS 動畫的好處,也不會談論 JS 動畫是否比 CSS 動畫更快,而是與你分享一些 CSS 工具,框架和教學。它們將有助於緩解你在學習 CSS 動畫中的困擾,並幫助你節省一些時間。
# CSS 動畫工具與框架
1. Animate.css

#
# Animate.css 是一個跨瀏覽器 CSS 動畫的集合,你可以在捲軸、主頁上等 Web 專案中使用它。
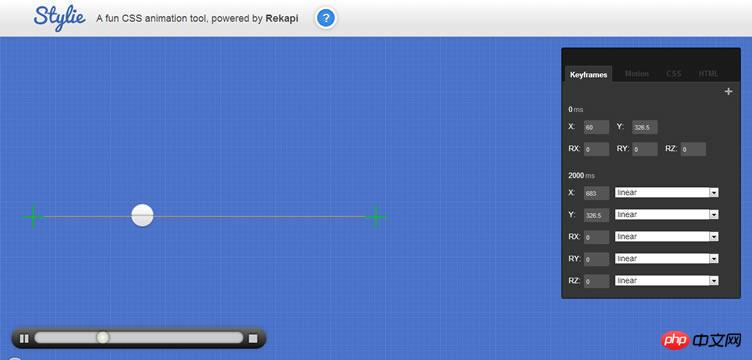
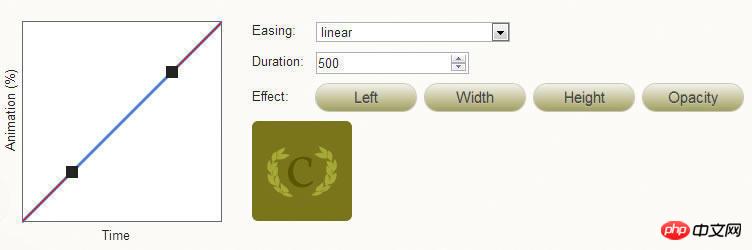
2. Stylie
#

#
# Stylie 是一個可視化的 CSS3 動畫工具,你可以使用它來配置和產生專屬的動畫收藏。
3. animo.js

# animo.js 是一個強大的 CSS 動畫管理工具。你可以輕鬆地依序堆疊動畫,或在任何事件、任何時刻指定要播放的動畫。
4. Anima
#

# 輕量級(當 gzip 壓縮時只有 5 k)Anima 允許你同時對多個物件進行動畫處理,而每個專案都可以透過品質和密度來模擬現實生活中的物件。 同時,你可以利用 CSS 變換和 3D 變換與 JavaScript 一起創造動畫。
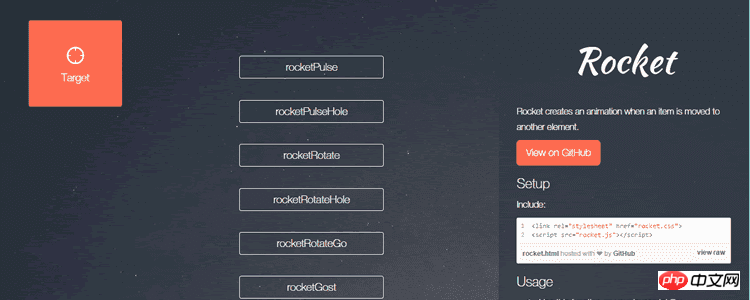
5. Rocket
#

# Rocket 是一個用於創建網頁動畫的簡單工具。
6. Animate Plus

# Animate Plus 是一個高效能的 JavaScript 函式庫,它能幫助你建立動態的 CSS 屬性和 SVG 屬性。
7. Tuesday
#

# Tuesday 是一款奇特的 CSS 動畫庫。
8. Shift.css

# Shift.css 是一個用於創建定時的 CSS 動畫的簡單響應式框架。
9. Motion UI
#

# Motion UI 是一個用於創建靈活的 CSS 轉換和動畫的 Sass 庫。
10. CSS Shake

# CSS Shake 是一組 CSS3 實現的動畫特效,它可以讓頁面的 DOM 元素實現各種抖動效果。
11. Magic Animations

# Magic Animations 是一個具有獨特的 CSS3 動畫特效的小型函式庫。
12. Hover.css

# Hover.css 是一套基於 CSS3 的滑鼠懸停效果動畫庫。
13. Saffron

# Saffron 是一個簡單的 CSS3 動畫和轉換的 Sass mixin 庫。
14. CSSynth

# CSSynth 是一個可在線上運行動畫的應用程式。
15. Ceaser

# Caesar 是一個簡單的 CSS 緩動動畫工具,方便你輕鬆地在專案中使用。
16. WAIT! Animate
#

# WAIT! Animate 是一款用於計算 CSS 動畫中關鍵影格百分比的工具。
17. Trip

# Trip 是一個以 Web 為基礎的編輯器,你可以用 CSS 建立 3D 形狀。同時,它跨瀏覽器相容。
18. Morf.js

# Morf.js 提供了一系列 JavaScript 的方法,幫助你利用自訂的緩動功能來產生硬體加速的 CSS3 轉換效果。
19. CSS3 Keyframes Animation Generator

# 顧名思義,CSS3 Keyframes Animation Generator 是一個幫助你創建 CSS3 關鍵影格動畫的線上工具。
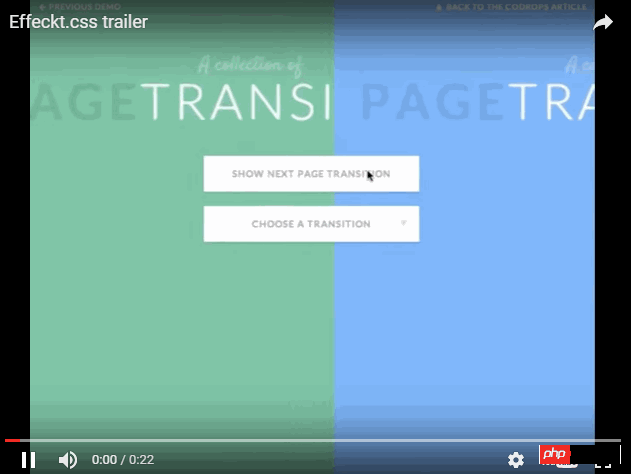
20. Effeckt.css
#

# Effeckt.css 是一個提供了大量動畫和轉換效果的函式庫。它包含了彈跳窗、按鈕、導航、清單等特效動畫,方便你在 Web 專案中使用。
21. CSS3 Animation Cheat Sheet
#

# CSS3 動畫速查表提供了一組預先製作的 CSS3 動畫。你可以將樣式表加入你的網站,並將預先產生的 CSS3 類別應用到必要的元素中。
# CSS 動畫教學
# CSS 動畫初學者介紹
本教學將向你展示,如何快速建立一個將正方形元素轉換為圓形的動畫範例。# CSS Transitions、Transforms 以及 Animation 教學
這個網站的教學將指導你,如何在 Web 專案中使用 CSS3 中的Transitions、Transforms 以及 Animation。 教學也比較簡單,不需要掌握 CSS3 的高階知識就可以學習。# 使用 CSS Animations
一個 CSS Animations 的基礎教學。 如果你正在尋找開始 CSS 動畫入門的地方,那麼,這個教學非常適合你。# 使用 CSS Transitions
就像上面的教學一樣,這個教學也是來自 Mozilla 開發者網絡,旨在教你如何使用 CSS Transitions 。# 四個簡單的 CSS3 動畫教學
這個資源是由四個 CSS3 動畫教學組合而成的。你可以了解如何使用 CSS3 動畫中的四個方法:scale()、translate()、rotate()和skew()。# CSS偽元素動畫和轉換範例教學
本教學將為大家展示,在 CSS 動畫和轉換中使用偽元素的潛力——:before和:after。# 使用 CSS3 動畫製作 3D 長條圖
這個進階教程,將為大家展示如何使用 CSS3 動畫來建立 3D 長條圖。
以上是CSS 動畫之工具、框架與教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS動畫指南:手把教你做閃電特效
Oct 20, 2023 pm 03:55 PM
CSS動畫指南:手把教你做閃電特效
Oct 20, 2023 pm 03:55 PM
CSS動畫指南:手把手教你製作閃電特效引言:CSS動畫是現代網頁設計中不可或缺的一部分。它可以為網頁帶來生動的效果和互動性,並提升使用者體驗。在本指南中,我們將詳細介紹如何使用CSS來製作閃電特效,以及提供具體的程式碼範例。一、創建HTML結構:首先,我們需要建立一個HTML結構來容納我們的閃電特效。我們可以使用一個<div>元素來包裹閃電特效,並為
 CSS動畫教學:手把手教你實現翻頁特效
Oct 24, 2023 am 09:30 AM
CSS動畫教學:手把手教你實現翻頁特效
Oct 24, 2023 am 09:30 AM
CSS動畫教學:手把手教你實現翻頁特效,需要具體程式碼範例CSS動畫是現代網站設計中不可或缺的一部分。它可以為網頁增添生動感,吸引用戶的注意力,並提高用戶體驗。其中一個常見的CSS動畫效果就是翻頁特效。在這篇教學中,我將帶領大家一步一步實現這個引人注目的效果,並提供具體的程式碼範例。首先,我們需要建立一個基本的HTML結構。代碼如下:<!DOCTYPE
 CSS動畫教學:手把手教你實現流水流光特效
Oct 21, 2023 am 08:52 AM
CSS動畫教學:手把手教你實現流水流光特效
Oct 21, 2023 am 08:52 AM
CSS動畫教學:手把手教你實現流水流光特效,需要具體程式碼範例前言:CSS動畫是網頁設計中常用的技術,它使得網頁更生動有趣,吸引用戶的注意。在這篇教學中,我們將會學習如何使用CSS實現一個流水流光的特效,並提供具體的程式碼範例。讓我們開始吧!第一步:HTML結構首先,我們需要建立一個基本的HTML結構。在文檔的<body>標籤中新增一個<di
 利用CSS實現滑鼠懸停時的抖動特效的技巧與方法
Oct 21, 2023 am 08:37 AM
利用CSS實現滑鼠懸停時的抖動特效的技巧與方法
Oct 21, 2023 am 08:37 AM
利用CSS實現滑鼠懸停時的抖動特效的技巧和方法滑鼠懸停時的抖動特效可以為網頁添加一些動態和趣味性,吸引用戶的注意。在這篇文章中,我們將介紹一些利用CSS實現滑鼠懸停抖動特效的技巧和方法,並提供具體的程式碼範例。抖動的原理在CSS中,我們可以使用關鍵影格動畫(keyframes)和transform屬性來實現抖動效果。關鍵影格動畫允許我們定義一個動畫序列,透過在不
 CSS動畫教學:手把手教你實現脈衝特效
Oct 21, 2023 pm 12:09 PM
CSS動畫教學:手把手教你實現脈衝特效
Oct 21, 2023 pm 12:09 PM
CSS動畫教學:手把手教你實現脈衝特效,需要具體程式碼範例引言:CSS動畫是網頁設計中常用的一種效果,它可以為網頁增添活力和視覺吸引力。本篇文章將帶您深入了解如何利用CSS實現脈衝特效,並提供具體的程式碼範例教您一步步完成。一、了解脈衝特效脈衝特效是一種循環變化的動畫效果,通常用在按鈕、圖示或其他元素上,使其呈現出一種跳動、閃爍的效果。透過CSS的動畫屬性和關鍵
 利用CSS實現圖片展示特效的技巧與方法
Oct 24, 2023 pm 12:52 PM
利用CSS實現圖片展示特效的技巧與方法
Oct 24, 2023 pm 12:52 PM
利用CSS實現圖片展示特效的技巧和方法無論是網頁設計還是應用開發,圖片展示都是非常常見的需求。為了提升使用者體驗,我們可以利用CSS來實現一些酷炫的圖片展示特效。本文將介紹幾種常用的技巧和方法,並提供對應的程式碼範例,幫助讀者快速上手。一、圖片縮放特效縮放滑鼠懸浮效果當滑鼠懸浮在圖片上時,透過縮放效果可以增加互動性。程式碼範例如下:.image-zoom{
 CSS 動畫屬性探索:transition 和 transform
Oct 20, 2023 pm 03:54 PM
CSS 動畫屬性探索:transition 和 transform
Oct 20, 2023 pm 03:54 PM
CSS動畫屬性探索:transition和transform在網路開發中,為了增加網頁的互動性和視覺效果,我們常會使用CSS動畫來實現元素的轉換和變換。在CSS中,有兩個常用的屬性可以實現動畫效果,分別是transition和transform。本文將深入探索這兩個屬性的使用方法,並給出具體的程式碼範例。一、transition屬性transitio
 CSS動畫教學:手把手教你實現淡入淡出效果
Oct 18, 2023 am 09:22 AM
CSS動畫教學:手把手教你實現淡入淡出效果
Oct 18, 2023 am 09:22 AM
CSS動畫教學:手把手教你實現淡入淡出效果,包含具體程式碼範例在網頁設計和開發中,動畫效果可以讓頁面更加生動和吸引人。而CSS動畫是一種簡單且強大的方式來實現這種效果。本篇文章將手把手教你如何使用CSS來實現淡入淡出效果,並提供具體的程式碼範例供參考。一、淡入效果淡入效果是指元素從透明度為0逐漸變成透明度為1的效果。以下是實現淡入效果的步驟和程式碼範例:步驟1:






