在平常專案開發過程中,常常會遇到需要在JavaScript中處理時間的情況,無非兩種(1,邏輯處理 2,格式轉換處理)。當然要說相關技術博,園子裡閉著眼睛都能抓一把,但是我要做的是:既然有幸被我碰到了,就要盡可能的分析轉化為自己最適合自己的東西,成為自己知識庫的一部分;同時希望能幫助有需要的同學解決遇到的相關小問題。
時間邏輯處理
此類型常用需求為:推算幾個月後(前)的今天的日期。
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetPreMonthDay: function (date,monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <=0) {
year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12);
month2 = 12 - (Math.abs(month2) % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetNextMonthDay: function (date, monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 >12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
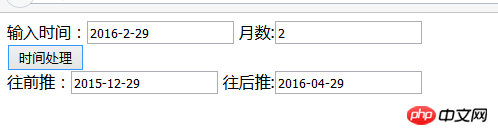
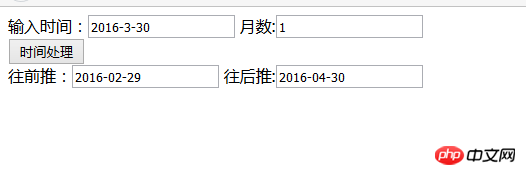
}測試效果:

發沒發現有個問題,透過29日來推,前後都會是29。 1月31號推到二月就是2月29(因為2月就29天)。
那麼這種邏輯對於有些需求來說就得根據實際情況變動一下。譬如:我想繳交預存一個月的費用。目前我已經繳了2.1-2.29(2月一整個月)的費用,預存一個月就應該是(3.1-3.31)。透過此邏輯得到卻是3.1-3.29,所以使用請根據實際情況
以上是教你怎麼利用JavaScript時間處理幾個月前或幾個月後的指定日期的詳細內容。更多資訊請關注PHP中文網其他相關文章!




