jquery+html實作翻頁相簿功能實例(建議)
今天心情大好,再發一篇最進前端實現的相簿模仿功能。
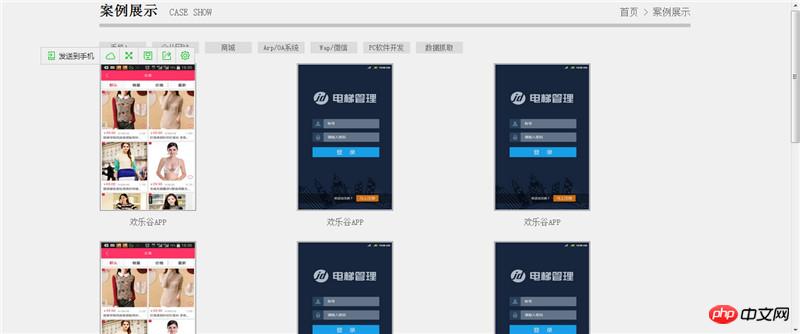
這個相簿是在一個網站的案例展示頁面上實現的,沒單獨寫出來,沒時間,重用性也很差,以後有時間了再單獨提取出來,
寫這個玩意前,我在網路上找了一些案例,但是一看程式碼都比較傻眼,固不想去研究,所以自己寫了.....
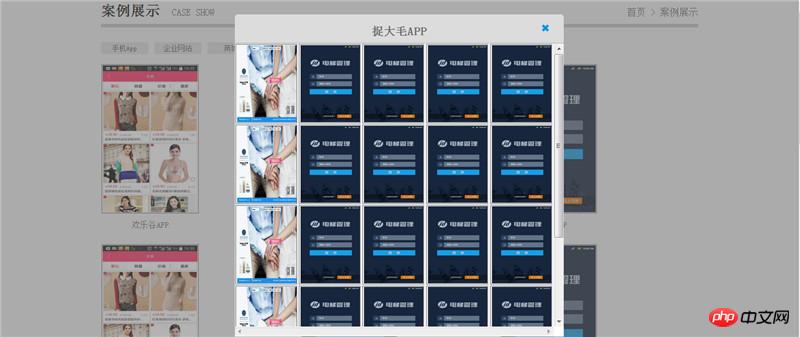
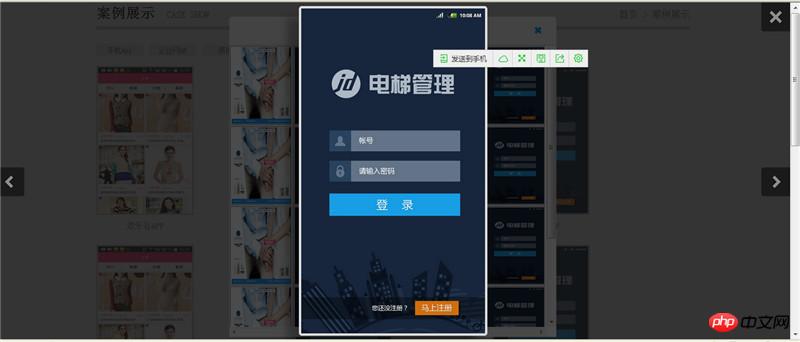
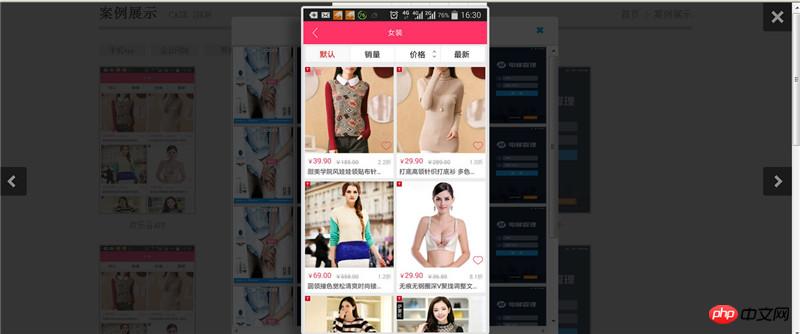
下面是實現這個功能的截圖




#如果你是前端,這個功能對你來說除了邏輯複雜點,其他的可能實作起都比較簡單,我不是做前端的,所以前端HTML這塊遇到了一些問題。下面我會將我遇到的這些問題的解決方法分享出來。
先說下:postion這個屬性 以前我要用一般是用這個屬性值一般是absolute和relative相對定位和絕對定位,但相對用得都比少,如果你是前端你應該知道,多數用的是Margin-.....Padding-......,這次用到了postion的fixed:他被用在我的彈出層背景層裡面,當然用absolute和relative也可以,但是實踐證明fixed在彈出層遮罩中使用更加精準合理。為什麼我知道勒,這個是由於中途出現的一個BUG後被我發現的..關於BUG我這裡就不談了,反正你記彈出層背景定位時用POSTION的fixed就對了。 (下面是css樣式表程式碼:)
/*相簿背景層PhoneTeamrTransperantp這個是p,他的父節點是BODY,在不使用時你需要設定他的display:none*/
.PhoneTeamrTransperantp{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color:black; opacity: 0.7; z-index: 2147000002;
#接著說下:拼接table表單, 呵呵關於這種玩法,做PHP的比較多,
ASP.NET的是比較少的,因為ASP.NET有對應的控制項,我現在雖然在ASP.NET的開發工具平台下開發網站,但是
我已經多久沒使用過拖曳控制項的方式了。 。 。一般都是ASP.NET頁面+HTML+AJAX做網站。 關於這個拼接table中所遇被我解決的問題,是我1-2年前做網站沒解決的, 這次被我解決了呵呵,這個問題就是使用
jquery來操作拼接中的標籤,上次沒解決我使用了javascript方法來代替。這次MD標籤多了,我死了心要用jquery,沒想到,功夫不負有心人,這問題就這樣被我解決了。 解決方法:將操作拼接table標籤的juqery方法寫在拼接table標籤方法的的內部(下面我貼程式碼):
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});以上是jquery+html實作翻頁相簿功能實例(建議)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













