詳解HTML嵌套規則
先說基礎,HTML標籤有兩類:
# 1、區塊級元素
p、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul…
特點:總是在新行上開始,高度、行高以及頂和底邊距都可控制,寬度缺省的它的容器的100%,除非設定一個寬度。
功能:主要用來建立網站架構、頁面佈局、承載內容。
2、行內元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、 img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var……
特點:和其他元素都在一行上,高、行高及頂和底邊距不可改變,寬度就是它的文字或圖片的寬度,不可改變。
功能:用於加強內容顯示,控制細節,例如:加粗、斜體等。
雖然HTML標籤很多,而且我們在製作頁面的時候可以無限的嵌套,但是嵌套也有規則,不能隨意的嵌套。
有些標籤是固定的巢狀規則,例如:ul包含li、ol包含li、dl包含dt和dd等,還有很多是獨立的標籤。為了寫出更優秀的頁面,一般遵循下面的規則:
1、塊級元素與塊級元素平級、內聯元素與內聯元素平級;
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
2、區塊級元素可以包含內聯元素或某些區塊級元素,但內聯元素不能包含區塊級元素,它只能包含其他的內聯元素;
<p><span></span></p> <span><span></span></span>
3 、有幾個特殊的區塊級元素只能包含內聯元素,不能再包含區塊級元素;
h1、h2、h3、h4、h5、h6、p、dt
4、區塊級元素不能放在標籤p裡面;
5、 li標籤可以包含p標籤,因為li和p標籤都是裝在內容物的容器。
小結:為了提高瀏覽器的渲染效率,我們應該盡少的嵌套標籤,扁平化。
關於HTML5新特性
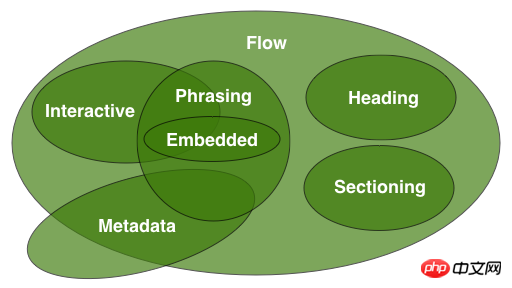
在HTML5 中,元素不再依照display#屬性來區分,而是依照內容模型來區分,分為:
元資料型(metadata content)是可以用來說明其他內容的表現或行為,或是在目前文檔和其他文件之間建立聯繫的元素;
區塊型(sectioning content)是用來定義標題及頁尾範圍的元素;
標題型(heading content)定義一個區區塊/章節的標題;
文檔流型(flow content)是在應用程式和文件的主體部分中使用的大部分元素;
語句句型(phrasing content)是用於標記段落層級文字的元素;
內嵌型(embedded content)是引用或插入到文件中其他資源的元素;
互動型(interactive content)是專門用於與使用者互動的元素。
元素不屬於任何一個類別,被稱為穿透的;元素可能屬於不只一個類別,稱為混合的。

下面將常用標籤的巢狀規則總結
1、
、、、、、、< ;h4>、、、
、、、、< ;h4>、、、
、、< ;h4>、、、
、、
的子元素是語句型元素
2、
3、的子元素是transparent(以它的父元素允許的子元素為準),但不包括交互型元素(interactive content)
# 4、
以上是詳解HTML嵌套規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














