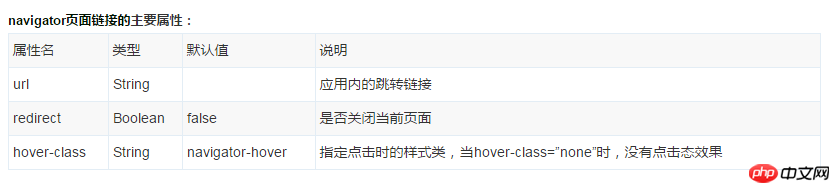
navigator頁面連結元件說明:
頁面連結。
navigator頁面連結的元件用法:
Tip:
#官方規定小程式最多只能有五個頁面同時存在,意思是在不關閉頁面的情況,最多新開五個頁面,頁面深度為5。當頁面堆疊達到5後將無法轉跳。
當navigator元件存在redirect屬性時(無論redirect的值時true或false),將會關閉目前頁面並轉跳到目標頁面,頁面堆疊不變化。
當navigator元件不存在redirect屬性時,保留目前頁面,轉到目標頁面,頁面堆疊加1。
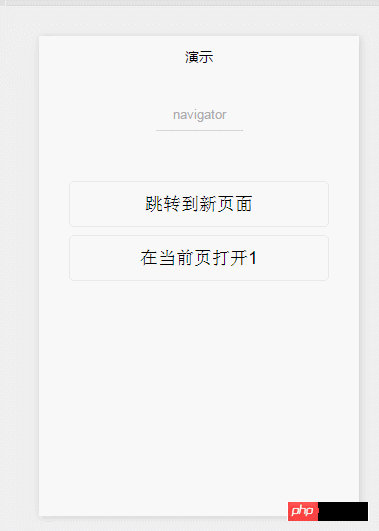
navigator頁面連結範例程式碼運作效果如下:

#下面是WXML程式碼:
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view><!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>下面是JS程式碼:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}下面是WXSS程式碼:
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}
以上是微信小程式元件:navigator頁面連結解讀與分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




