在app中更新h5頁面一直有緩存問題。只能卸載重裝(are u kidding me?)。一點之後,頁面加入no-cache.
<meta http-equiv="Cache-Control" content="no-cache">
est
manifest
介紹可以先看w3shool的:www.w3school.com.cn/html5/html_5_app_cache.asp ,這裡就說下使用的情況。
location / {
root html; expires -1;
index index.html index.htm;
}nginx -s reload
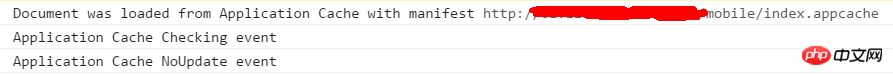
index.appcache沒有更新就不會觸發檢查。
載入快取的檔案狀態
是200,size一欄是from cache。從瀏覽器載入的是304,時間上一個是幾毫秒,一個是十幾毫秒。 f12進入開發者模式,在Application cache一欄可以看見已快取的檔案。storage來清理。

最明顯的就是首頁,預設為快取下來。這個時候你改變首頁內容而不修改index.appache是完全沒有作用的。例如你刪掉一個js的 引用
引用
<html manifest="index.appcache">
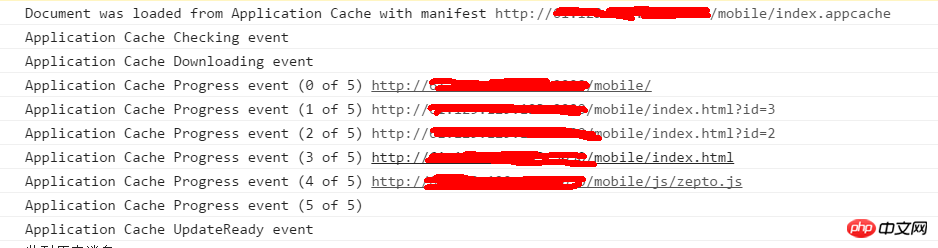
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
以上是H5緩存-Manifest的範例程式碼分享(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




