微信小程式頁間跳轉如何監聽事件?
在微信小程式的開發過程中,我們可定會遇到頁間互相跳轉的需求,那麼如何監聽頁面跳轉之間的事件呢?我們在之前的一篇文章:藝龍微信小程式框架元件研究(附原始碼)為例,來看看小程式在頁面之間相互跳轉時的事件機制。
我們知道小程式提供開啟新頁面、頁面重新導向、頁面返回、tabBar切換四個改變視圖的機制,託管了頁面的生命週期,並為應用程式提供了相應的生命週期事件,方便應用各階段的業務處理,但頁面之間相互跳轉並沒有相應的事件機制,例如——
#1、A頁面開啟二級頁B,B頁面做了一些操作,要通知A頁面做對應的處理。
2、從B頁面攜帶一些數據,回到A頁面
以上兩個場景很常見,歸結為頁面間如何方便的進行交互,當然我們可以透過頁面跳轉傳參或全域資料物件來達到目的,但是使用上有些束縛(轉換參數或維護全域物件)!
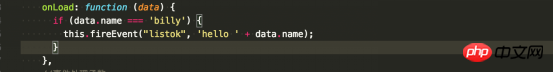
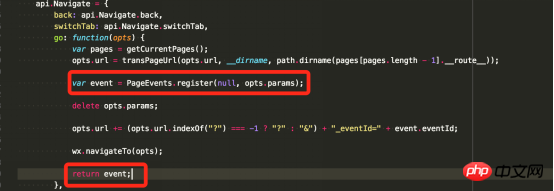
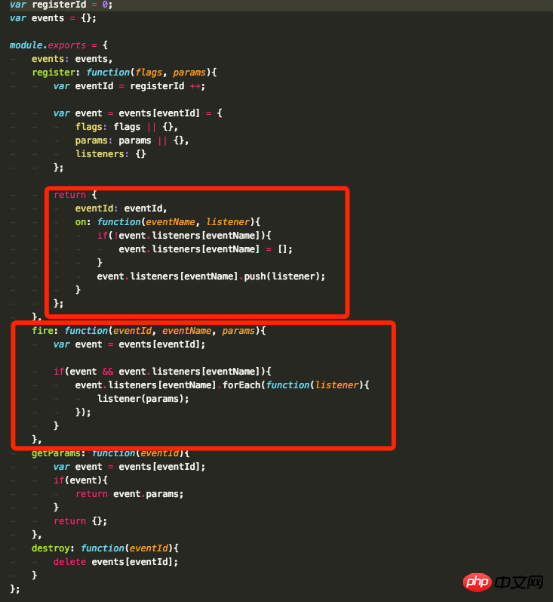
所以在elong小程式專案中採用事件機制來解決這個問題。我們重寫了navigateToAPI,A頁面呼叫該介面進行頁面跳轉後,方法返回給A頁面一個事件物件event,該物件可以註冊自訂事件,目標頁面(B頁面)可以按照業務需求觸發事件回應,同時將相關資料作為參數傳遞到監聽處callback。
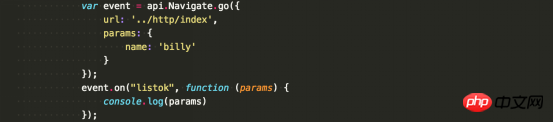
A頁面


#API


部分程式碼如下:
[AppleScript] Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},
開啟二級頁面效果圖— 
以上是微信小程式頁間跳轉如何監聽事件?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?微信小程式作為一種熱門的行動應用開發平台,被越來越多的開發者所使用。在微信小程式中,二手交易是一種常見的功能需求。本文將介紹如何使用PHP開發微信小程式的二手交易功能,並提供具體的程式碼範例。一、準備工作在開始開發前,需要先確保已具備以下條件:微信小程式的開發環境已建置完成,包括註冊小程式的AppID,並在小程式後台
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






