揭秘GoogleAMP專案:google amp是如何提高網頁載入速度的?
摘要:現在有越來越多的人抱怨行動網路的網路速度太慢。這是個永恆的話題,因為無論行動網路網路速度多快也滿足不了日益增長的網路速度需求。在14.4K調變解調器下龜速上網的時代早已被遺忘,現在人們的要求是瞬間開啟任何網頁。然而奇怪的是,現在人們抱怨的不是網速,而是抱怨網路本身。如果單說提高網路速度的話,可以透過提升網路速度、降低網路延遲、或直接提高瀏覽器的速度來解決。 (GoogleAMP和百度MIP對SEO的影響)
但是抱怨網路本身的話,恐怕只能把鍋子甩給開創萬維網的人了吧。
網頁在數量上的擴張速度是非常驚人的。由HTTP Archive進行的調查研究結果顯示,在2012年1月,平均打開一個頁面所需加載的數據量為1239kB,共計86次請求;而到了2015年9月,數據量增長到了2,162kB,請求數增加到了103次。這些數字雖然並非直接與頁面載入和渲染所需的時間相掛鉤,但卻是網頁所含資訊量變化的重要指標。
而另一方面,隨著網路的發展,本地行動應用也更為快速發展。由於行動裝置效能的增強,應用的反應速度也越來越快。因此隨著時間的推移,應用程式的反應速度與行動網路的載入速度之間的差距越來越顯著。至此,才引發了人們對於網路速度的抱怨。
這就是為什麼Facebook要開發互動式媒體內容建立工具Instant Articles,為什麼蘋果會開發新聞應用,為什麼Google要開發Accelerated Mobile Pages(AMP)的原因。雖然谷歌慢了半拍,但其開發AMP的目的與蘋果、Facebook是一致的,都像是想要使用戶瀏覽Web的體驗得到提升,使用戶感覺就像在使用本地應用程式一樣。

對AMP而言,有兩個影響使用者體驗的關鍵點,那就是JavaScript和基於JavaScript的廣告。 AMP的優勢在於Google的強大伺服器,劣勢則在於Google廣告。雖然聽起來比較可笑,但廣告的確是AMP的劣勢。因為Google擁有網路上最大的網路廣告伺服器。如果廣告是其中的問題根源,那Google為什麼不直接從廣告的載入速度解決問題呢?如果你想了解AMP,那麼首先你需要了解Google新服務本身。
什麼是AMP?
要了解AMP(Google AMP 是什麼鬼?),你還需要了解Facebook的Instant Articles。 Instant Articles使用RSS和標準的HTML標籤來最佳化精簡所建立的專案。雖然Facebook會自動播放影片或音訊片段來提供一些額外的內容,但Facebook聲稱Instant Articles的載入速度仍會比直接從開放網路開啟快10倍以上。快出來的這部分速度有些來自於優化精簡的內容,而有些則可能得益於快取。
但問題的關鍵是,Instant Articles只能查看與Facebook簽署協議的網站內容。這意味著,從Facebook的Instant Articles上,只有在閱讀如美國國家地理(National Geographic),英國廣播公司(BBC),以及Buzzfeed等網站上的內容時才會比直接從網頁上看來的更快。蘋果的News的工作方式也大致相同,使用RSS標準,然後蘋果再對其中的內容加以優化。
所有這些應用程式都會對網路中的內容加以削減優化。這基本上就相當於變相改善了Web網頁日益臃腫的問題。
而AMP不同於Facebook的Instant Articles和蘋果的News的地方就在於,它並沒有用RSS或HTML標準,而是使用了自己優化過的HTML標準。 AMP上的HTML看起來跟原HTML一模一樣 ,一點也不花俏。事實上,如果你不去看頂部的AMP專案公告的話,你根本就不知道這個網頁已經被AMP優化過,看起來就跟Web上的對應的網頁一模一樣。

在AMP上用於標記使用的tag標籤非常有限,如表單標籤、音訊或視訊標籤、嵌入標籤、腳本標籤等全都沒有。只有在AMP的頂端會出現一個很短的HTML tag清單。遭受同樣命運的還有JavaScript,AMP中不會出現廣告和追蹤腳本。但是,雖然禁了其他的追蹤腳本,Google其實還是會跟蹤你的。
AMP自己也定義了一些標籤,像是amp-YouTube,amp-ad或是amp-pixel。這些tag標籤將有可能成為Web標準的一部分(也可能變成「ActiveX」的第二部分)。
AMP聽起來是一個非常棒的專案——更快的網頁加載,沒有任何追蹤腳本,沒有任何JavaScript。不過,AMP上同樣也有一些設計上的缺陷。
AMP透過使用自訂元件amp-img重新設計了滾動圖並將原有的HTML內容替代,同理也用amp-audio取代了音樂內容,用amp-video取代了影片內容。 AMP的開發者認為這可以讓AMP只有在需要時才去呼叫這些加載項。然而,這卻造成了對網頁瀏覽器本身的限制,而不是HTML本身。 AMP也很清楚這樣做所帶來的後果。你失去的不只是一些HTML標籤,還有基於CSS的動畫和捲軸。
不過好在AMP的開發者在聽意見上做得非常好。在初期,一個關於AMP的程式碼曾遭到了強烈反對——原因是這條程式碼禁用了閱讀時的縮放功能。值得慶幸的是Google聽取了意見,消除了影響縮放的tag標籤。
AMP的標記語言只是其中的一部分。畢竟,如果AMP真正想做的事是去掉所有的Web增強功能,只呈現頁面的內容的話,它完全可以不必這麼大費周章。提高載入速度對用戶來說是一個不錯的附帶好處,但從AMP的角度來看Facebook的Instant Article的話,看起來Facebook就像是把用戶鎖到了一個特定的網站、形式或者說服務中。
問題就在於廣告服務上(Google為什麼要推出AMP計畫?)
Facebook開發Instant Article的目的是讓你在Facebook上就能看到其他網站上的內容,這個方向是非常正確。如果能夠在Facebook裡享受到比在其他瀏覽器更加快的載入速度的話,用戶又何必再去用別的應用來看呢。
Google似乎是意識到了來自於Facebook的這種威脅——透過Instant Article,Facebook完全可以過濾掉Google的廣告服務。於是Google迅速動手開發了AMP項目,其目的實際上就是為了增強它在行動廣告服務領域的市場。至於為什麼電腦用戶被拋棄掉了,那是因為Google已經掌握把廣告推給你的能力了。
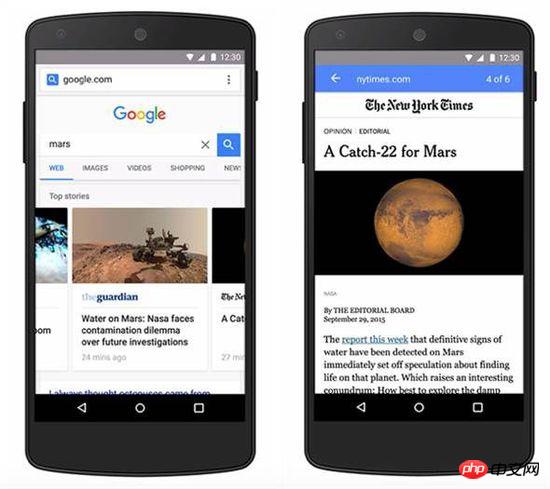
如果你看過AMP的示範視頻,那你就能知道它在明年將會如何整合到搜尋結果中。 AMP頁面在Google搜尋頁的鋪設方式和在其他網頁中載入本地應用的方式是相通的。使得使用者能夠享受到非常快的反應速度。
為此Google需要把Web打造的和行動應用程式一樣快。而它也有信心能夠做到,因為Google有著世界頂尖的網路工程師。 Google也一直在鼓吹的行動網路的優勢。但網頁的發展速度似乎總比網路速度的成長更快,於是網路速度就相對上變得越來越慢了。

Google已經竭盡自己最大的努力來嘗試優化自家的瀏覽器,而Chrome也已經成為世界上最快的網頁瀏覽器之一了。但是Google發現即使再優化也仍然是治標不治本。所以,在此基礎上再對Web進行深度優化也就變得順理成章了。
越來越多的使用者反映,過慢的載入速度已經成為了阻隔資訊和使用者之間的一道壁壘。通常瀏覽器都會透過加載項控制來攔截不必要的內容,而這項功能雖然從出現到現在已經有十多年了,但一直被局限於桌面系統中。直到蘋果iOS 9的出現,才標誌著終於把這簡單的內容攔截工具移植到了行動系統中。
iOS的內容攔截以及News應用程式,再加上Facebook的Instant Article,你會突然發現-Google的廣告都不見了。而這才是Google真正關心的問題,也是開發AMP的核心意義。
靜態頁面需要Google的JavaScript
你可以在Web上建立的最基本的網頁就是一個包含一些基本的tag標籤的HTML檔。無論拿什麼來載入這種網頁都會快如閃電。因為其中所含的資訊量很少,而你所要做的只是套個模版,把資訊放到網路上而已。根本不需要JavaScript,甚至不需要CSS。
AMP或多或少都希望你創建這種靜態頁面,不過AMP並不關心你的網頁實際上是靜態的還是那種可能需要從資料庫中調用的網頁,問題的關鍵是“什麼呈現的是靜態的」。但隨後AMP就要求每個頁面載入第三方腳本。直到這個腳本載入完畢前,AMP會故意將整個頁面的透明度設為0。只有這樣頁面才會被顯示出來。
這的確有點讓人摸不著頭腦,一名叫作Justin Avery的開發者寫道:「如果是這樣的話,那麼很明顯直接載入這種頁面會來得更快啊。」
Pinboard.in的創作者Maciej Ceg owski就是這樣做的,他組成了一個示範頁面,複製了AMP為基礎的(並且AMP主頁上沒有的)JavaScript。透過3G連接,Ceg owski的頁面在1.9秒加載完畢,而AMP的網頁則需要9.2秒。 JavaScript拖慢了頁面的載入時間,即使這個JavaScript本身也是Google計畫中加快Web元件的一部分。

諷刺的是,Google的本意是想鼓勵出版商對自己的頁面進行改良——將腳本內容壓縮,並合理利用快取。但改良之後卻意味著網頁將會載入的更慢,也就是說網站如果真的照Google說的那麼去做了的話,在AMP上可能反而會變得更慢了。
最終,對於出版商最好的做法仍然是進行常規的網路開發,而不依賴從AMP獲得的資源。不幸的是,如今獨自建立網站的出版商現在是少之又少。大多數出版商有很多地方能夠獲得與AMP相當的載入速度。 Google表示,AMP將能夠提高15%~85%的網頁載入速度。這麼大的變動範圍很可能是根據網站上載入第三方腳本的多寡而決定的。
對於JavaScript的依賴也會造成另一個不利影響。 AMP依賴JavaScript,也就是說如果他們腳本因為某種原因無法加載,比如說你正在駛進了隧道之中的火車上,或者在信號比較微弱的地區來連接AMP的話,顯示的頁面將會是完全空白的。一旦AMP頁面失敗,將會導致整個頁面無法顯示。
Google自己心裡很清楚,所以即使是它自己的Gmail中也仍然提供著基於HTML的備用版本。
為了出版商而開發的AMP
依照AMP的要求,各大媒體所必須要做的就是放棄自己的網路廣告。還有互動式地圖,還有數據的視覺化效果,以及評論系統。
用戶可以得到AMP精簡後的WordPress部落格。 WordPress在網路上所有網站的覆蓋率高達24%,而且還有一個簡單的方法能夠迅速從WordPress來產生AMP文件,這對於AMP而言意義非常重大,將能夠極大的推動AMP的發展。這當然不是說要去讓WordPress來建立,事實上如果這麼做了的話其實會適得其反。因為WordPress外掛程式往往對載入時間有很大的負面影響。我們常常可以看到往往一個WordPress網站載入了多個外部的JavaScript函式庫,而這是由於使用者安裝了三個分別使用各自的函式庫的插件。 AMP則能夠巧妙地透過最佳化這些部分而解決載入過慢的問題。
那麼,為什麼出版商希望使用AMP呢?因為它是Google的項目,而它的影響力已經滲透到各個產業,對流量有著強大的推動力。當Google決定發展某個項目,常常牽動各大媒體的視線。
AMP不是想擺脫網絡,這我們都明白。它的初衷只是想要建立一個平行於Web的平台。在這個系統下,出版商不會停止產生常規網頁,但他們通常也會在URL的末尾產生AMP檔案(由早期採用者的例子來看)。 AMP的頁面和常規的Web網頁將透過標準的HTML標籤來實現相互轉換,使用者可以在兩者之間做出選擇。這也就是說,Google的網路爬蟲可能會搶了AMP的頁面,但桌上型電腦的Firefox也可能會把AMP頁面重新導向到常規網址。

或許,在多年後Web上將不再有M標準的行動專用網站,而是amp標準的行動網站。而身為瀏覽者而言,我們希望的當然是看到乾淨整潔,沒有其他亂七八糟的加載項的網頁。不要等待網頁緩慢的加載,只要一瞬間的清爽。
如今,我們基本上都是在碎片化的時間中來獲取外界信息,獲取信息的方式也越來越多樣化。有些人喜歡在網路上閱讀,有的透過Rss閱讀器來挑選自己喜歡的內容閱讀,有的人透過Facebook的Instant Article,有的透過在Twitter上的AMP網頁來閱讀,有的在自己的應用程式上閱讀。我們所希望的是,從一個單一的軟體上獲取到外界所有的信息,節省我們本來就不多的碎片時間。
AMP和開放的Web
雖然AMP可能會被強制設計為符合amp格式要求的頁面,但到目前為止,它似乎看起來比開放的Web或是Facebook的Instant Articles比較親民化。
如果往樂觀的方面想,作為Google一直在尋找的加快網路載入速度的解決方案,其實AMP的前景是很美好的。正如Web開發人員(和AMP的樂天派一員)Jeremy Keith所說:「我希望這會是一種雙贏。在出版商透過創建AMP版本的網頁以安撫Google的同時,也許他們會開始問『為什麼我們常規的網頁無法做到這麼快? ,AMP計畫裡的人也不都是那麼樂觀的。開發者Tim Kadlec寫道:「AMP感覺不像一些常規的瀏覽器那樣幫助加載網頁,而像是把自己所製定的精簡優化規範一點點拖到Web之中。Google透過用一個非常具體的工具來改善開放網路。將會免費把他們的網頁快取到Google自己的CDN。 「AMP就是快取...如果符合規則,您將可以使用其中的快取。」在AMP專案中負責RSS的Dave Winer這樣寫道,「如果你不這樣做,你也可以使用自己的緩存,但這樣做將會嚴重影響到AMP的效果。如果Google決定濫用其作為網路的預設搜尋服務提供者的權限,將AMP頁面設定為優先,那AMP將對開放Web形成嚴重威脅。
到目前為止,Google已經表示,AMP的網頁不會在Web搜尋結果頁面得到任何優先權。但是,這隨時可能會改變。 Google為什麼要自廢雙手呢?為什麼Google在正式發布AMP後不去使用速度更快的網頁,而去將加載更慢的網頁優先呢?畢竟,載入速度現在已經成為了一個重要的衡量因素,AMP確實使網頁的速度變得更快了。
從長遠來看,很難說AMP將會以何種方式持續成長。 Google經常會提出新項目。例如Gmail就對郵箱領域進行了再定義。其他項目也是一波接著一波。還記得Google Author嗎?這是Google為了幫助出版業而做的最後一次努力。  對於Web而言,我們希望Google能夠成功說服出版商使用AMP。在未來能夠真正幫助我們加快網頁載入速度。就像Ceg owski在他對AMP的評論上寫的那樣:「現在是2015年,網站應該主動提供只需更少資源,能夠快速加載的網頁給行動裝置......對於行動裝置而言,要求這些網站提供更舒適的可讀版本是一個好主意。
對於Web而言,我們希望Google能夠成功說服出版商使用AMP。在未來能夠真正幫助我們加快網頁載入速度。就像Ceg owski在他對AMP的評論上寫的那樣:「現在是2015年,網站應該主動提供只需更少資源,能夠快速加載的網頁給行動裝置......對於行動裝置而言,要求這些網站提供更舒適的可讀版本是一個好主意。
以上是揭秘GoogleAMP專案:google amp是如何提高網頁載入速度的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 加密數字資產交易APP推薦top10(2025全球排名)
Mar 18, 2025 pm 12:15 PM
加密數字資產交易APP推薦top10(2025全球排名)
Mar 18, 2025 pm 12:15 PM
本文推荐十大值得关注的加密货币交易平台,涵盖币安(Binance)、OKX、Gate.io、BitFlyer、KuCoin、Bybit、Coinbase Pro、Kraken、BYDFi和XBIT去中心化交易所。这些平台在交易币种数量、交易类型、安全性、合规性、特色功能等方面各有千秋,例如币安以其全球最大的交易量和丰富的功能著称,而BitFlyer则凭借其日本金融厅牌照和高安全性吸引亚洲用户。选择合适的平台需要根据自身交易经验、风险承受能力和投资偏好进行综合考量。 希望本文能帮助您找到最适合自
 歐易okex賬號怎麼註冊、使用、註銷教程
Mar 31, 2025 pm 04:21 PM
歐易okex賬號怎麼註冊、使用、註銷教程
Mar 31, 2025 pm 04:21 PM
本文詳細介紹了歐易OKEx賬號的註冊、使用和註銷流程。註冊需下載APP,輸入手機號或郵箱註冊,完成實名認證。使用方面涵蓋登錄、充值提現、交易以及安全設置等操作步驟。而註銷賬號則需要聯繫歐易OKEx客服,提供必要信息並等待處理,最終獲得賬號註銷確認。 通過本文,用戶可以輕鬆掌握歐易OKEx賬號的完整生命週期管理,安全便捷地進行數字資產交易。
 binance怎麼註冊詳細教程(2025新手指南)
Mar 18, 2025 pm 01:57 PM
binance怎麼註冊詳細教程(2025新手指南)
Mar 18, 2025 pm 01:57 PM
本文提供Binance幣安註冊及安全設置的完整指南,涵蓋註冊前的準備工作(包括設備、郵箱、手機號及身份證明文件準備),詳細介紹了官網及APP兩種註冊方式,以及不同級別的身份驗證(KYC)流程。此外,文章還重點講解瞭如何設置資金密碼、開啟雙重驗證(2FA,包括谷歌身份驗證器和短信驗證)以及設置防釣魚碼等關鍵安全步驟,幫助用戶安全便捷地註冊和使用Binance幣安平台進行加密貨幣交易。 請務必在交易前了解相關法律法規及市場風險,謹慎投資。
 如何優化jieba分詞以改善景區評論的關鍵詞提取效果?
Apr 01, 2025 pm 06:24 PM
如何優化jieba分詞以改善景區評論的關鍵詞提取效果?
Apr 01, 2025 pm 06:24 PM
如何優化jieba分詞以改善景區評論的關鍵詞提取?在使用jieba分詞處理景區評論數據時,如果發現分詞結果不理�...
 gate.io手機app使用教程
Mar 26, 2025 pm 05:15 PM
gate.io手機app使用教程
Mar 26, 2025 pm 05:15 PM
gate.io手機app使用教程:1、安卓用戶,訪問 Gate.io 官方網站,下載安卓安裝包,您可能需要在手機設置中允許安裝來自未知來源的應用;2、ios用戶,在 App Store 中搜索 "Gate.io" 下載。
 虛擬幣最老的幣排行榜最新更新
Apr 22, 2025 am 07:18 AM
虛擬幣最老的幣排行榜最新更新
Apr 22, 2025 am 07:18 AM
虛擬貨幣“最老”排行榜如下:1. 比特幣(BTC),發行於2009年1月3日,是首個去中心化數字貨幣。 2. 萊特幣(LTC),發行於2011年10月7日,被稱為“比特幣的輕量版”。 3. 瑞波幣(XRP),發行於2011年,專為跨境支付設計。 4. 狗狗幣(DOGE),發行於2013年12月6日,基於萊特幣代碼的“迷因幣”。 5. 以太坊(ETH),發行於2015年7月30日,首個支持智能合約的平台。 6. 泰達幣(USDT),發行於2014年,是首個與美元1:1錨定的穩定幣。 7. 艾達幣(ADA),發
 okex交易平台官網登錄入口
Mar 18, 2025 pm 12:42 PM
okex交易平台官網登錄入口
Mar 18, 2025 pm 12:42 PM
本文詳細介紹了歐易OKEx網頁版登錄的完整步驟,包括準備工作(確保網絡連接穩定及瀏覽器更新)、訪問官網(注意網址準確性,避免釣魚網站)、找到登錄入口(點擊官網首頁右上角的“登錄”按鈕)、輸入登錄信息(郵箱/手機號及密碼,支持驗證碼登錄)、完成安全驗證(滑動驗證、谷歌驗證或短信驗證)等五個步驟,最終成功登錄後即可進行數字資產交易等操作。 安全便捷的登錄流程,保障用戶資產安全。
 虛擬幣購買app安全靠譜的top10推薦
Mar 18, 2025 pm 12:12 PM
虛擬幣購買app安全靠譜的top10推薦
Mar 18, 2025 pm 12:12 PM
2025年全球虛擬幣交易平台Top 10推薦,助您玩轉數字貨幣市場!本文將為您深度解析幣安(Binance)、OKX、Gate.io、BitFlyer、KuCoin、Bybit、Coinbase Pro、Kraken、BYDFi和XBIT去中心化交易所等十家頂級平台的核心優勢和特色功能。無論是追求高流動性、豐富的交易類型,還是注重安全合規、創新功能,都能在此找到適合您的平台。 我們將從交易品種、安全性、特色功能等方面進行全面對比,助您選擇最合適的虛擬貨幣交易平台,把握2025年數字貨幣投資機遇






