用wordpress快速建立一個好看的網站(2)
在上一篇用wordpress快速搭建一個好看的網站(1)講述了基本元素的添加,但是光有文章和頁面還是遠遠不夠的,因為這樣的話網站會比報紙還要無聊,為此,我們要在網站上加入一些圖片和影片。
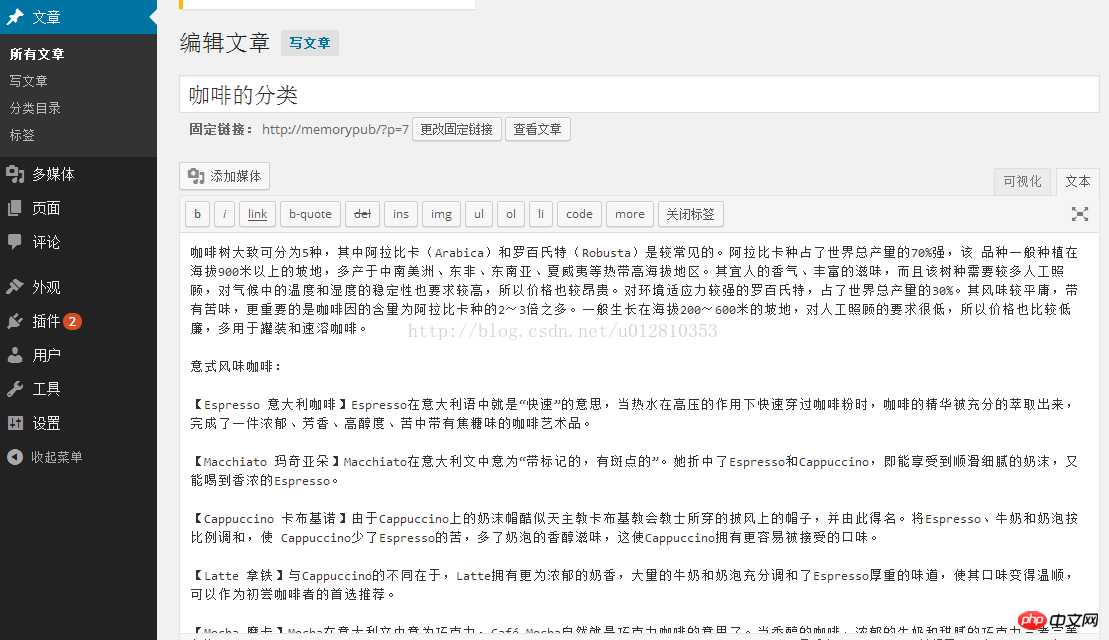
所以在寫完一篇文章之後,我們可以點擊新增多媒體,然後準備一些我們想要上傳的圖片就可以了
#點擊多媒體後,就可以進行對事先準備好的圖片進行新增或拖曳處理了。
但是有的時候圖片往往無法上傳成功,原因有以下幾點:大小不滿足,圖片太大,無法上傳。名字最好用英文來命名。 wp-content權限設定有問題
針對以上三個問題,第二個把圖片名稱名稱英文名字就好了,對於第一個問題,我們可以手動的來修改這個最大上傳大小的限制,在wamp安裝目錄下,搜尋一個叫做php.ini的文件,用編輯器達開,然後設定post_max_size就可以了,這樣就沒不怕上限得限制了。對於第三個問題,我們可以對這個資料夾進行FTP權限管理,把權限改為777就行
在文章中插入圖片是一個可以改觀文章總體設計的好的方式,我們也可以在文章中插入相簿
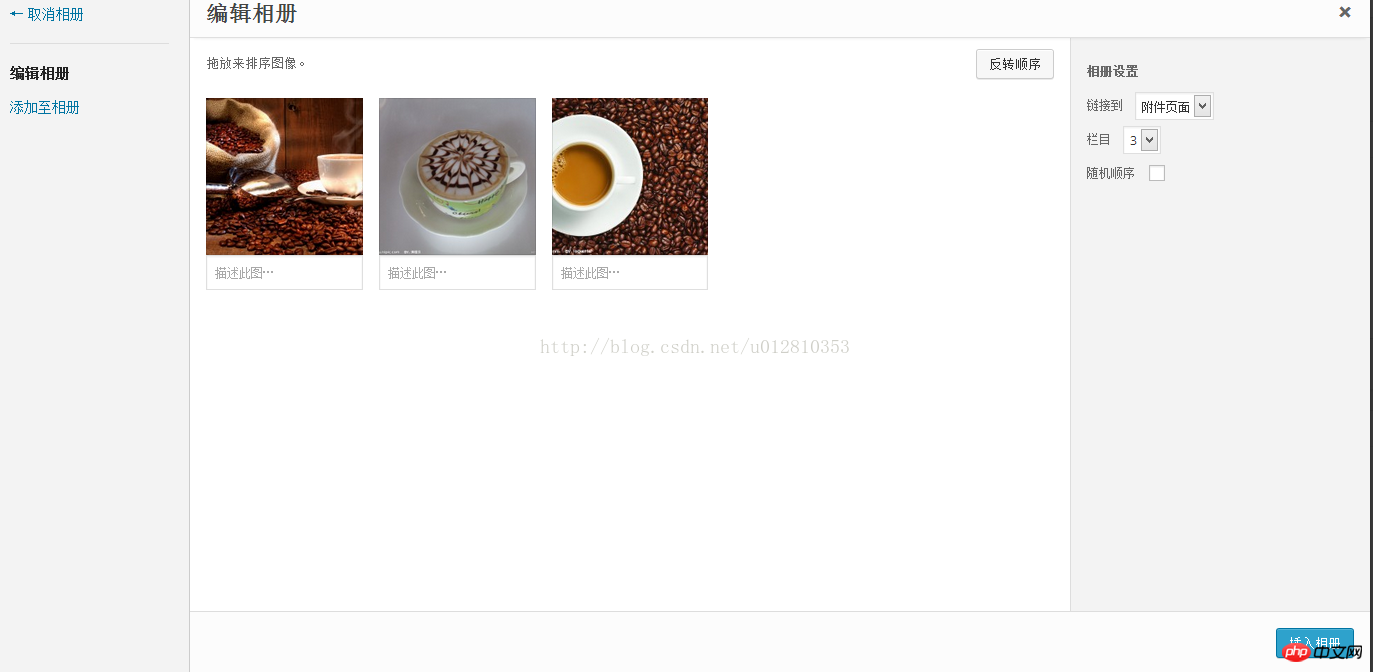
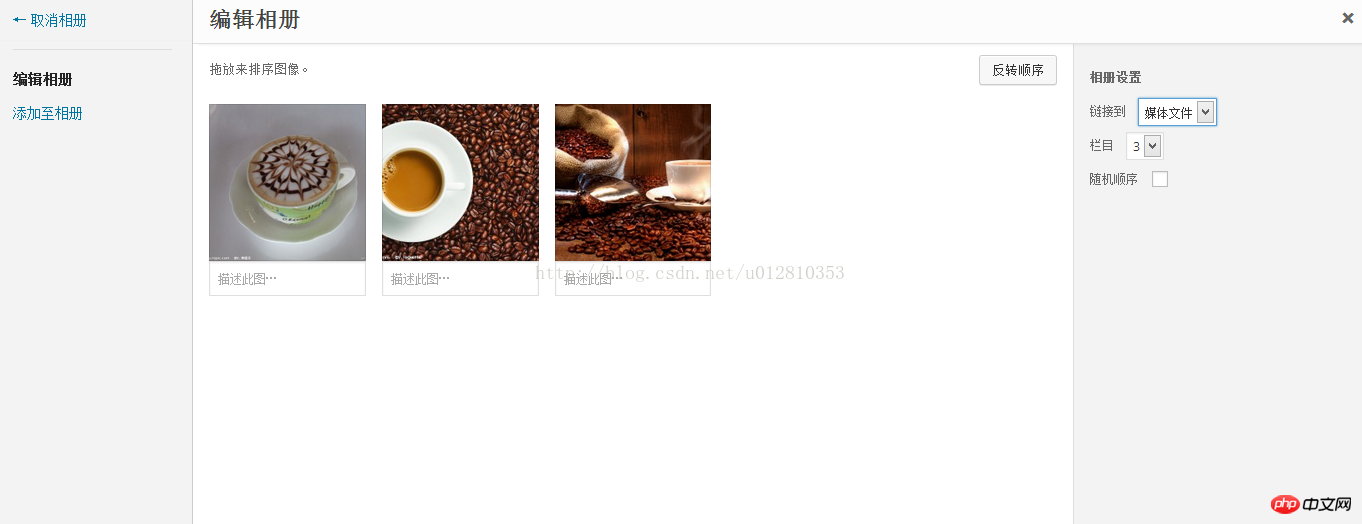
對於插入相冊來說,首先打開多媒體,然後上傳一個相冊,最後在這個相冊中選擇你要插入這個相冊的圖片,最後把這個相冊插入到文章中就行。 ,在文章中觀看這個相冊的時候,點擊左上角,會有一個編輯和一個取消,有興趣的讀者可以自行試一下
如下圖
JQuery ColorBox的插件,下載成功之後,在儀表板的設定中可以兌取進行設置,選擇在什麼時候應用,我們一般選擇在所有的時候應用。
在下載完這個外掛之後,這個外掛可以應用在相簿上了,如下圖




以上是用wordpress快速建立一個好看的網站(2)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。
 wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
WordPress需要備案。根據我國《網路安全管理辦法》,在境內提供網路資訊服務的網站需向所在地省級網路資訊辦公室備案,包括WordPress在內。備案流程包括選擇服務商、準備資料、提交申請、審核公示、取得備案號等步驟。備案好處有合法合規、提升可信度、滿足接取要求、確保正常存取等。備案資料需真實有效,備案後需定期更新。






