flv.js是什麼? flv.js 怎麼用?
什麼是Flv.js ?
是 HTML5 Flash 影片(FLV)播放器,純原生 JavaScript 開發,沒有用到 Flash。由 bilibili 網站開源。
概覽:
一個實作了在 HTML5 影片中播放 FLV 格式影片的 JavaScript 函式庫。它的運作原理是將 FLV 檔案流程轉碼重複使用成 ISO BMFF(MP4 碎片)片段,然後透過 Media Source Extensions 將 MP4 片段餵進瀏覽器。
flv.js 是使用 ECMAScript 6 編寫的,然後透過 Babel Compiler 編譯成 ECMAScript 5,並使用 Browserify 打包。
功能:
FLV 容器,具有H.264 + AAC 編解碼器播放功能
#多部分分段視訊播放
HTTP FLV 低延遲即時串流播放
FLV 透過WebSocket 即時串流播放
相容於Chrome, FireFox, Safari 10, IE11 和Edge
十分低開銷,並且透過你的瀏覽器進行硬體加速
以上是官方的介紹,重點是開源讓我們用了,謝謝B站的大神們
以下是我整理的整合使用方案
flv.js 怎麼用?
一、部署方案
1 、前提
首先這裡要使用到nodejs和npm,如何安裝和部署在我之前的文章有寫過了,這裡不再多說,需要可以看【nodejs完整安裝的過程和安裝npm模組插件整理(圖文包括踩過的坑)】
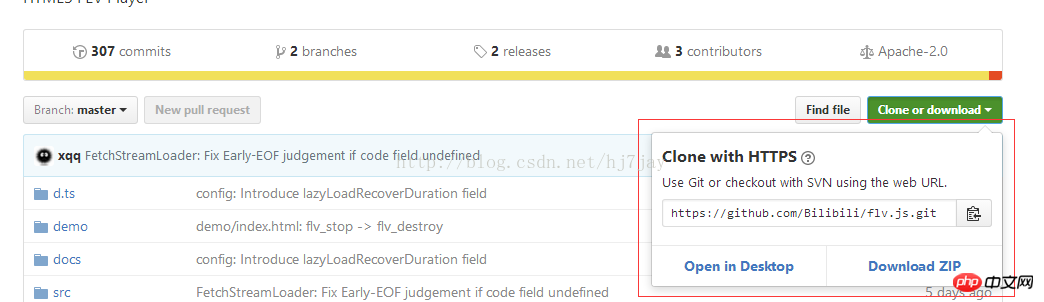
2、下載程式碼
#需要同步最新程式碼的同學要使用git,沒有git的也可以下載zip檔

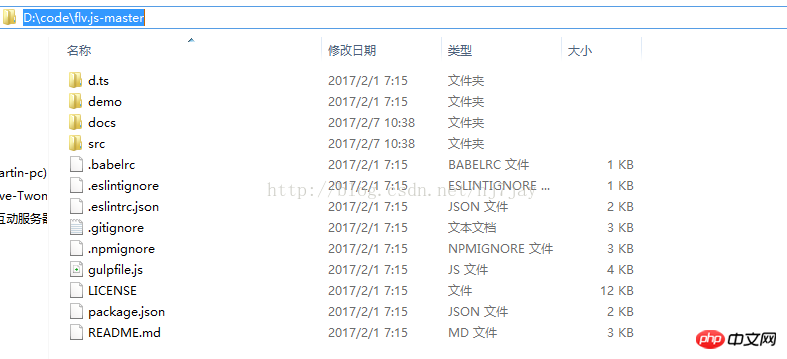
#程式碼下載下來後
我放在D:\code\flv.js-master

3、建構程式碼
#因為程式碼不能直接使用,我們需要用到nodejs的npm模組來建構
##1)先開啟cmd命令列視窗(
),不然可能會執行會error
#cd指令到放置程式碼的地方,我是放在D:\code \flv.js-master上
######2)執行npm構建,這裡是進行安裝開發環境的操作######## ###########
#
npm install
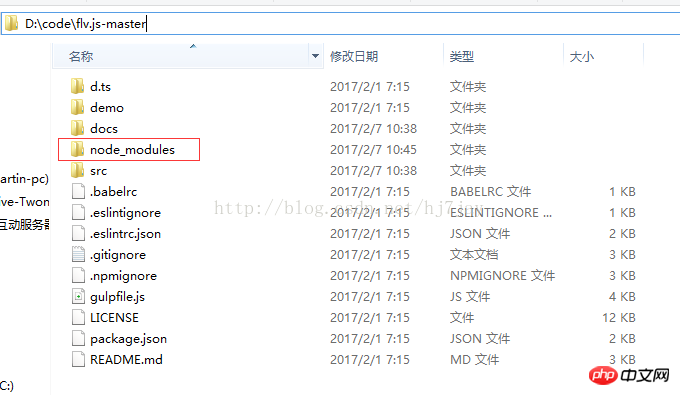
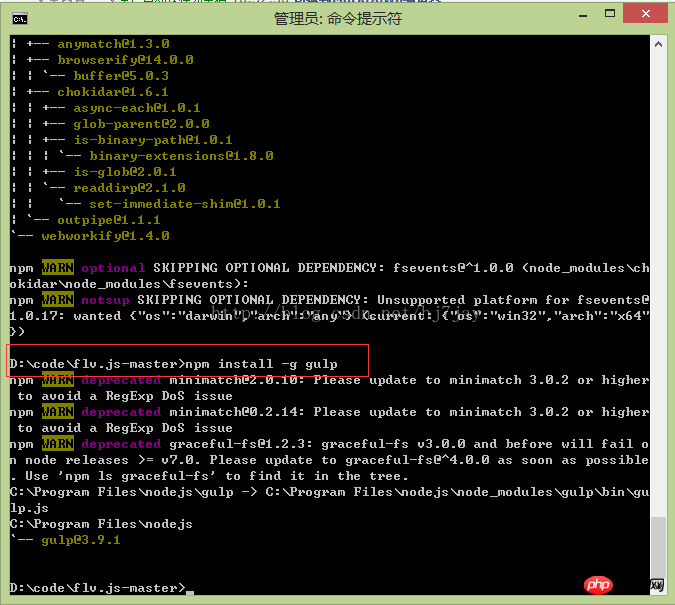
等待執行完後,會出現下圖

D:\code\flv.js-master會多出了一個node_modules資料夾

#3 )安裝產生工具

#
npm install -g gulp
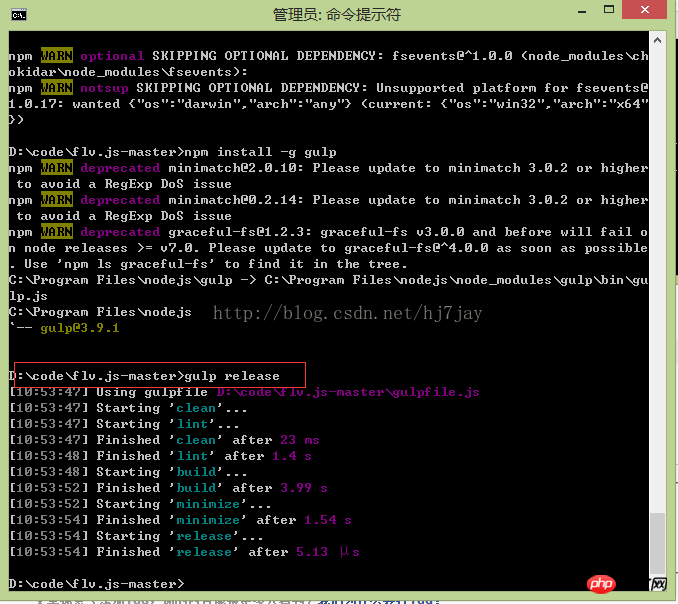
4)包裝和最小化JS放在dist資料夾裡

#
gulp release
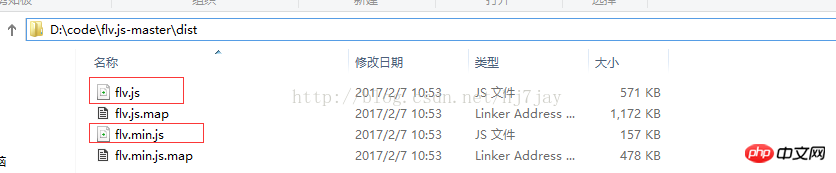
然後D:\code\flv.js-master\dist裡就終於得到我們需要flv.js和flv.min.js程式碼了
flv.js
#壓縮前程式碼
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
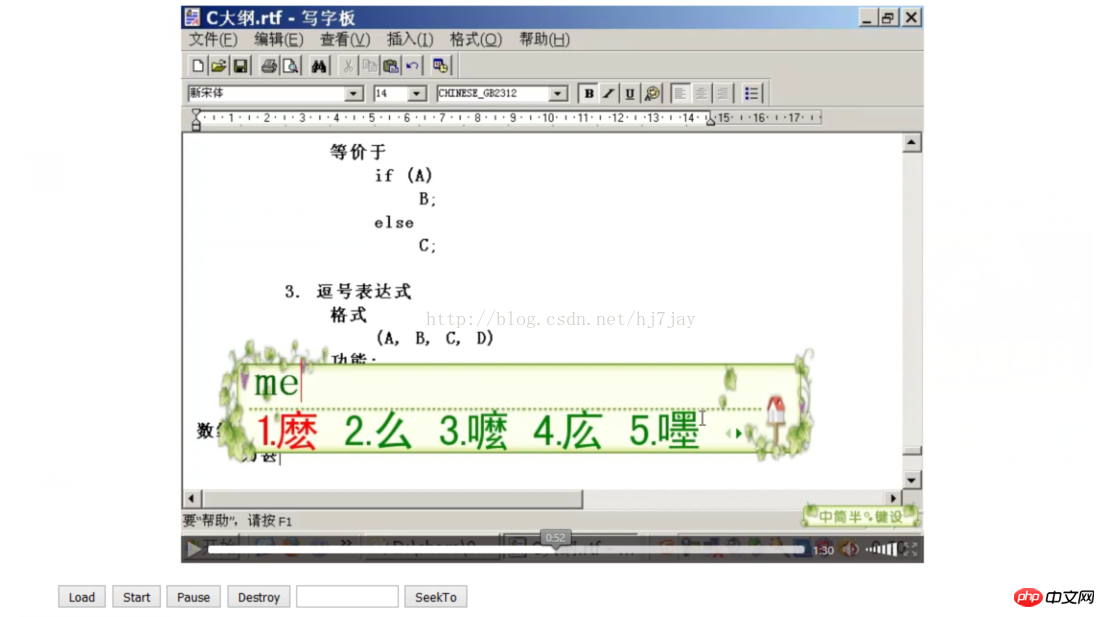
</html>结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。
以上是flv.js是什麼? flv.js 怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






