什麼是web響應式網站?
響應式網站
什麼是web響應式網站?響應式網站是網頁瀏覽中css根據螢幕寬度,自動調整網頁p顯示和佈局,以適應不同尺寸螢幕優化瀏覽體驗。先看一個響應式版面網站範例
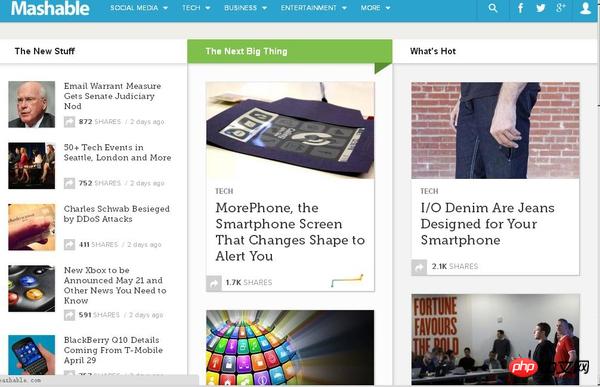
Mashable 的首頁:
瀏覽器視窗最大化時:

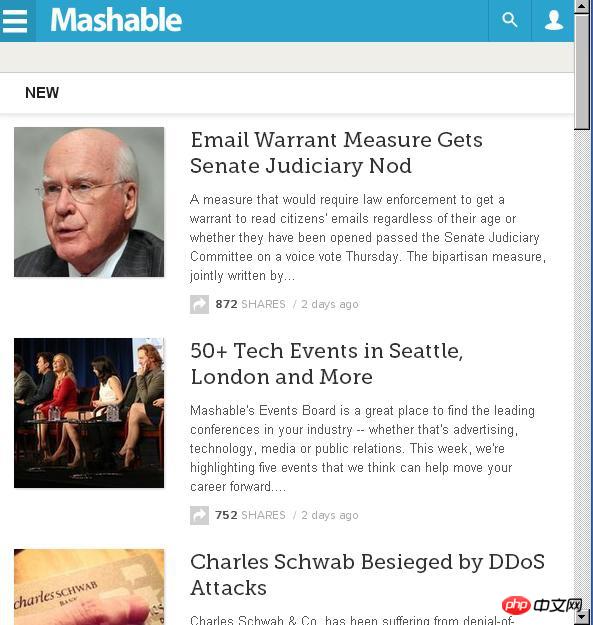
縮小瀏覽器視窗:

再縮小:

#再縮小:

通俗得講是:響應式網站主要是考慮PC端、平板端、行動端的網站自適應設計。
因為越來越多的智慧型行動裝置( mobile, tablet device )加入到網路中來,行動網路不再是獨立的小型網路了,而是成為了 Internet 的重要組成部分。響應式網路設計( RWD / AWD)的出現,目的是為行動裝置提供更好的體驗,並且整合從桌面到手機的各種螢幕尺寸和分辨率,用技術來使網頁適應從小到大(現在到超大)的不同解析度的螢幕。
以上是什麼是web響應式網站?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













