響應式網站與自適應網站比較:做行動站該選擇哪一種?
什麼是響應式網站與自適應網站?
Adaptive website(自適應網站) 回應在瀏覽器的寬度變化不調整網頁元素的位置,縮放網頁元素,以#適應在可用空間。
Responsive website (響應式網站) 應對瀏覽器的寬度變化透過調整網頁元素的位置,以適應在可用空間。
PS:真不知道為什麼很多人都把自適應網站與響應式網站混為一談。 (自適應網站!=響應式網站)
響應式網站與自適應網站比較:
開發難度比較
自適應網站開發起來比較既複雜(不同螢幕的適配控制)又簡單(獨立於PC端),但是容易維護與調試(只有移動端的處理事件)。
響應式網站開發起來比較既簡單(只需透過媒體查詢來調整)又複雜(與PC端網頁元素耦合度大),但是不容易調試與維護(綁定了移動端與手機端的處理事件)。
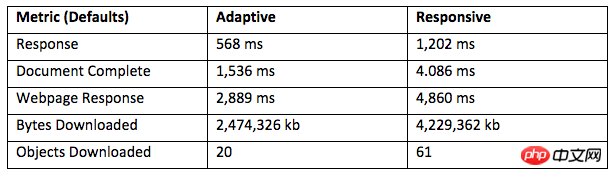
頁面效能比較

#自適應網站只有行動裝置的版面配置與樣式(內容少),下載到瀏覽器立刻顯示,所以效能快。
響應式網站不僅有行動裝置的佈局與樣式,還有PC的佈局與樣式(內容多),下載到瀏覽器之後進行網頁佈局調整再顯示,所以效能慢。
PS:響應式網站也有提升效能的方法,就是針對螢幕載入不同的媒體查詢樣式,選擇性載入資源。但是效能依然不如自適應網站。
使用者體驗比較
響應式網站保證PC端與行動端的一致性,串流佈局。
自適應網站保證行動裝置更友善的體驗。
SEO比較
自適應網站不容易聚集網站權重,但可以透過重定向進行聚集權重。
響應式網站容易聚集網站權重,容易把行動端的權重與PC端的權重疊加,提高網站排名。
PS:這種做法是電腦端與行動端使用單獨的網址。
響應式網站OR自適應網站哪個比較好?該選擇哪一種?
推薦開發自適應網站,追求效能與使用者體驗。 (大多數的網路公司都是web PC端與行動端分離的)
#響應式網站不適合開發一些比較複雜的網站。 (涉及一些動畫互動效果,頁面元素過多)
建議建議開發一套響應式電腦網站(過渡到平板端,不要過渡到手機端)和開發一套響應式手機端網站(過渡到平板端以下的尺寸,不過渡到平板端)
以上是響應式網站與自適應網站比較:做行動站該選擇哪一種?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5 頁面製作的優勢包括:輕量級體驗,加載速度快,提升用戶留存率。跨平台兼容性,無需針對不同平台適配,提升開發效率。靈活性和動態更新,無需審核,便於內容修改和更新。成本效益,開發成本比原生 App 低。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。






