行動端-響應式、rem/em、利用Js動態實現行動端自適應
隨著3G的普及,越來越多的人使用手機上網。行動裝置正超過桌面設備,成為存取網路最常見的終端。於是,網頁設計師必須面對一個難題:如何在不同大小的裝置上呈現同樣的網頁? 本篇文章將講述自適應網頁設計的概念和方法,使網頁開發人員維護同一個網頁程式碼,即可使網站在多種裝置上具有更好的閱讀體驗。本文詳細介紹了自適應網頁的實作方法,希望能為迷惑的你帶來幫助。
一. 在HTML的頭部加入meta標籤
在HTML的頭部,也就是head標籤中增加meta標籤,告訴瀏覽器網頁寬度等於設備螢幕寬度,且不進行縮放,程式碼如下:
簡單分析一下這一行程式碼的意思:width=device-width表示網頁的寬度等於裝置螢幕的寬度,initial-scale=1.0表示設定頁面初始的縮放比例為1,user-scalable=no表示禁止使用者進行縮放,maximum-scale=1.0 和minimum-scale=1.0 表示設定最大的和最小的頁面縮放比例。因為各大瀏覽器對meta標籤的解析程度不一樣,所以我們要盡可能的去與所有瀏覽器相容。
二. 百分比佈局
在頁面佈局中,相對寬度和絕對寬度相結合來進行佈局,將更有利於網頁的可維護性。
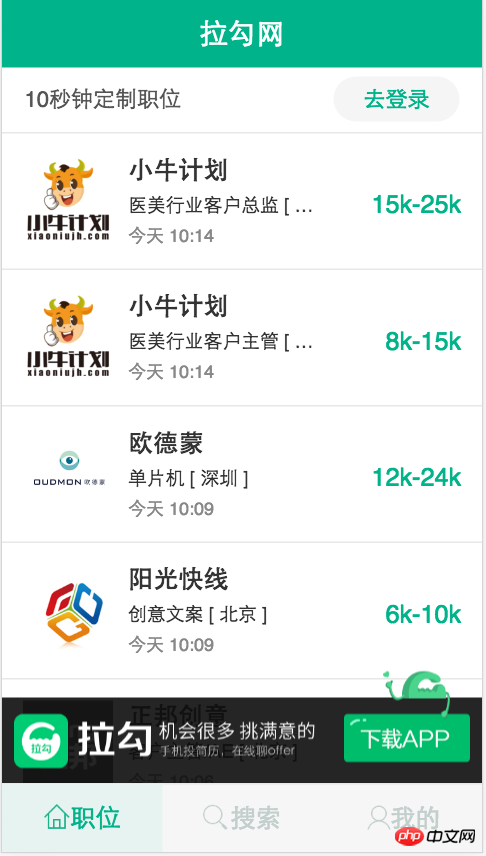
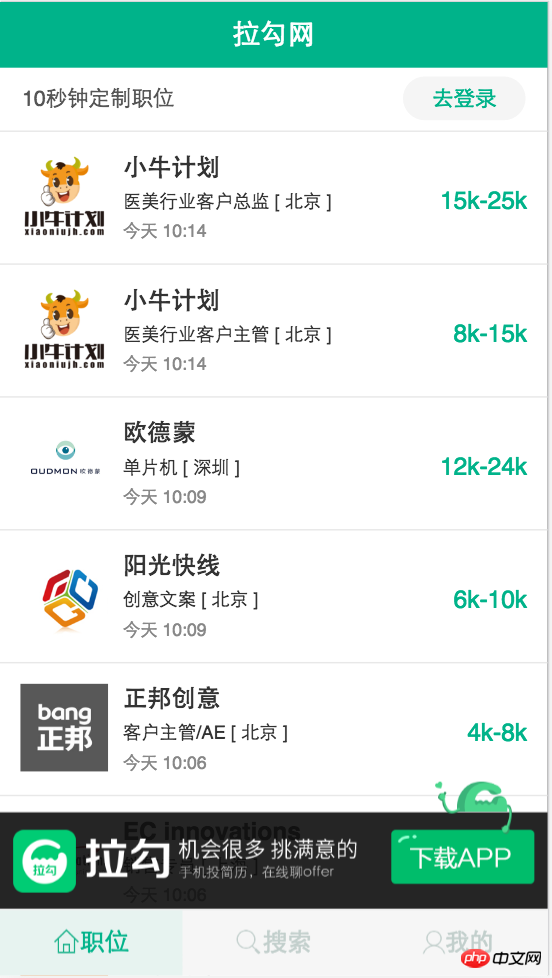
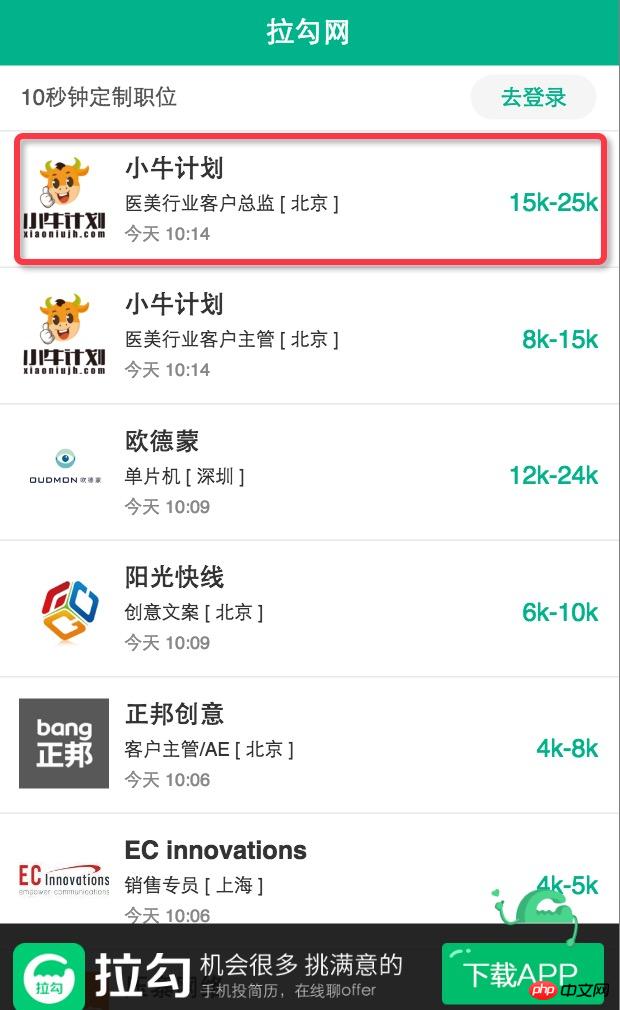
下圖分別是拉勾網在iPhone5、iPhone6和iPhone 6 Plus下的佈局,可以看到隨著設備的螢幕寬度不同,即使是同一套網頁程式碼顯示出來的字體大小以及間隔也都不一樣。紅線框內部分就是使用了百分比佈局的做法,對於網頁的可維護性將會更好。



三. 響應式頁面的實作
目前一般常見的實作響應式有兩種方法,一種是利用媒體查詢,另一種是bootstrap下的柵格佈局,以後介紹bootstrap的時候來介紹柵格佈局,這裡主要來說一下如何利用媒體查詢實現響應式佈局。
媒體查詢,即 @media 查詢,媒體查詢可以針對不同的螢幕尺寸設定不同的樣式,特別是如果你需要設計響應式的頁面,@media 是非常有用的。當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。因為是設定樣式,所以將媒體查詢相關的程式碼放在css檔案的最下方即可。
為了更清楚地理解響應式的用法,我在下方列舉了兩個案例。第一個案例比較簡單,實現了在不同的頁面寬度中改變body的背景顏色的作用。第二個案例以具體的項目來舉例,更方便使用者
實例1:
#如果頁面寬度小於300 像素,則修改body的背景顏色為紅色:
@media screen and (max-width: 300px) { body { background-color:red; } }登入後複製如果頁面寬度大於300 像素且小於600像素,則修改body的背景顏色為綠色:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }登入後複製如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }登入後複製
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
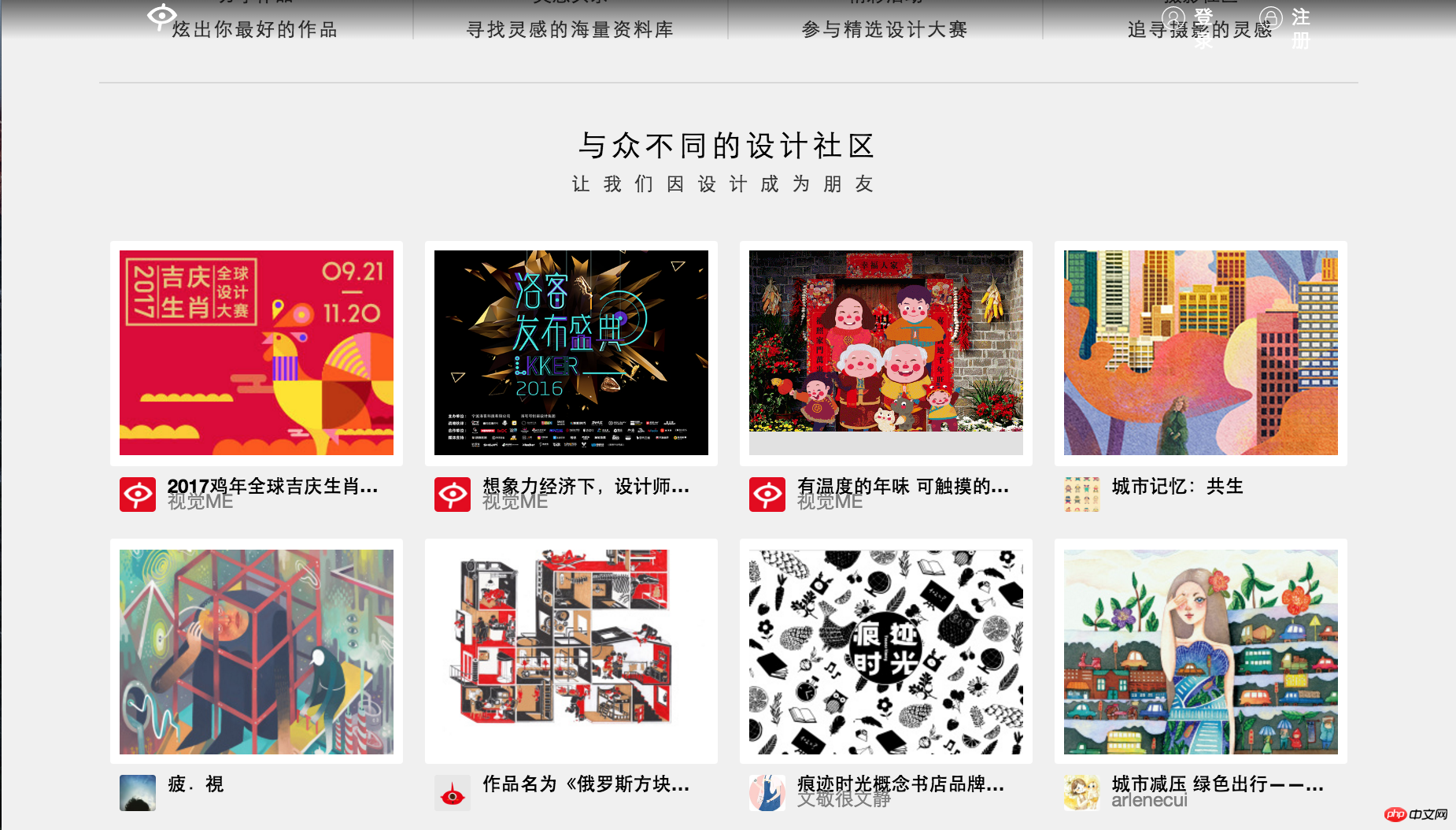
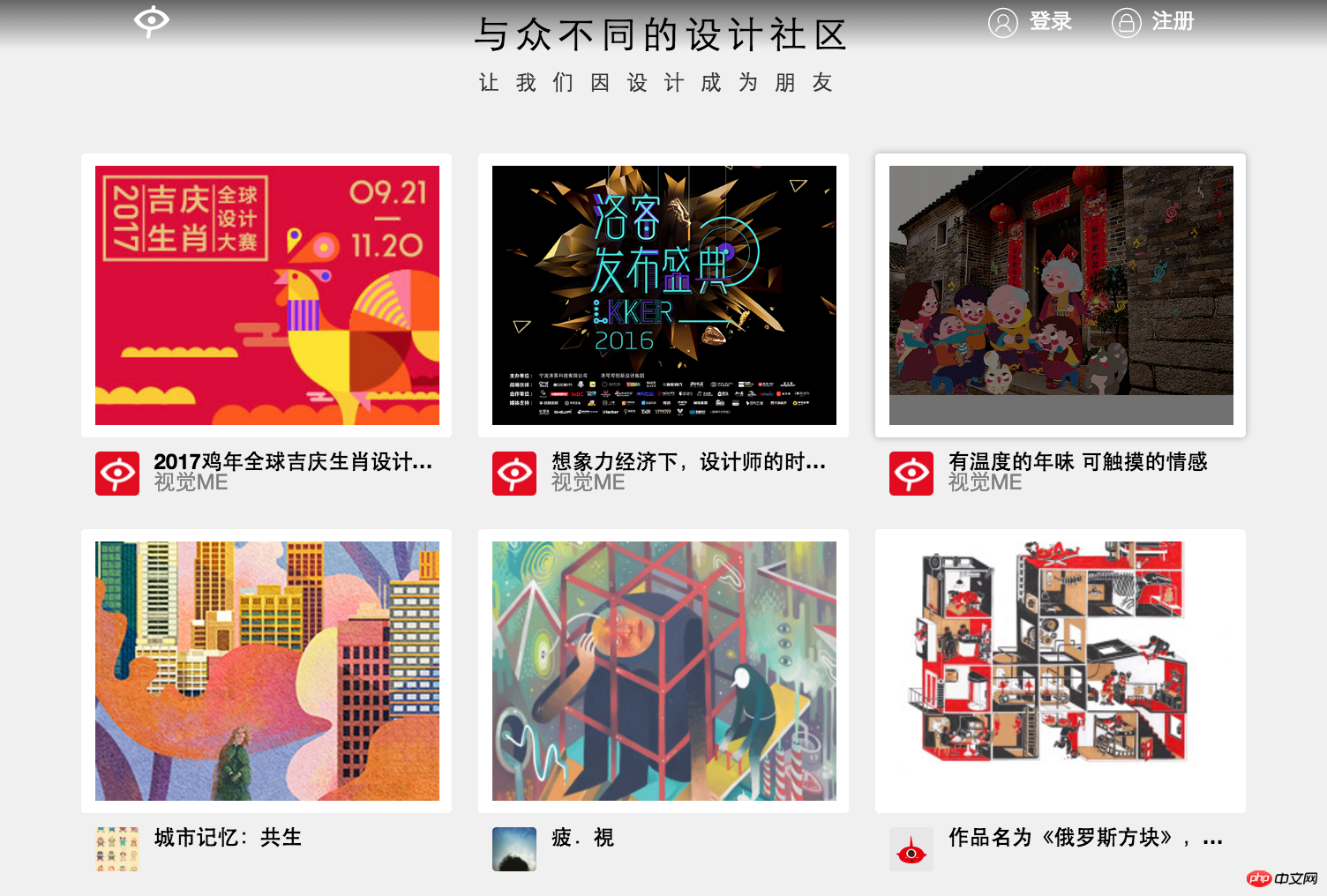
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>登入後複製
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }登入後複製实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }登入後複製
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>登入後複製
css代码:
登入後複製
以上是行動端-響應式、rem/em、利用Js動態實現行動端自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。