微信小程式Flex佈局
微信小程式頁面佈局方式採用的是Flex佈局。 Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。最適合的方法填滿適當的空間。 ##任意方向的伸縮,向左,向右,向下,向上
#在樣式層可以調換和重排順序
#主軸和側軸方便配置
子元素的空間拉伸和填充
- 微信小程式實作了 Flex
- 佈局,簡單介紹下
Flex
佈局在微信小程式中的使用。容器 - 設有display :flex
- 或
display:block
的元素就是一個 flex container - (伸縮容器) ,裡面的子元素稱為
flex item
(伸縮項目), flex container
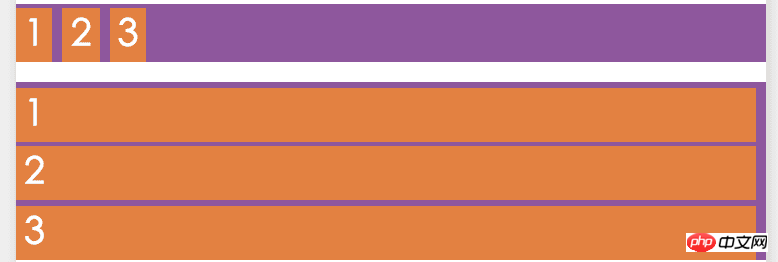
Flex佈局排版。 display:block
檢視
容器(view,scroll-view和swiper )預設都是dispaly:block。可以使用<a href="http://www.php.cn/wiki/927.html" target="_blank">flex-wrap</a>屬性指定其是否換行,flex-wrap有三個值:nowrap(不換行),wrap(換行),wrap-reverse(換行第一行在下面)#使用
- (預設值)的程式碼:
-
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
登入後複製block -
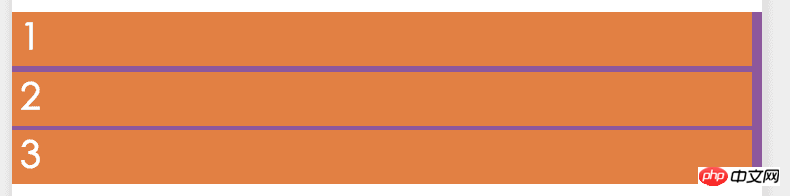
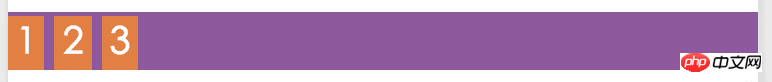
block改換成display:flex的顯示效果:flex可以從效果圖看到block和flex
的區別,子元素view是在換行顯示()還是行內顯示(
flex )。
主軸和側軸
佈局的伸縮容器可以使用任何方向進行佈局。
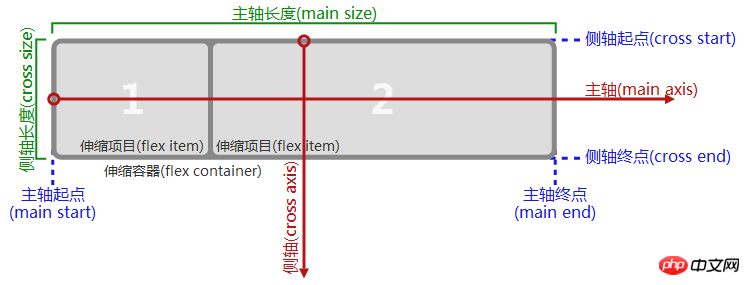
容器預設有兩個軸:主軸(
main axis)和
。  主軸的起始位置為
主軸的起始位置為
主軸起點
主軸終點
(mainend),而主軸的長度為主軸長度(main size)。 同理側軸的起點為側軸起點(cross start),結束位置為側軸終點(cross end),長度為側軸長度(cross size)。詳見下圖:
Flex-direction注意,主軸
並不是一定是從左到右的,同理側軸也不一定是從上往下,主軸的方向使用flex-direction屬性控制,它有4個可選值:#row :從左到右的水平方向為主軸
 row-reverse
row-reverse
:從右到左的水平方向為主軸
:從上到下的垂直方向為主軸column-reverse從下往上的垂直方向為主軸##如果水平方向為主軸,那個垂直方向就是側軸,反之亦然。 四個主軸方向設定的效果圖:
#範例圖圖中的實例展示了使用了不同的- flex-direction
值排列方向的差異。
實例程式碼:運行效果:<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view> <view class="flex-view-item">c3</view> </view> </view>
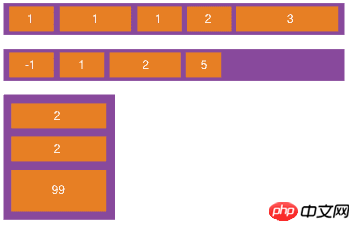
登入後複製 flex-start主軸起點對齊(默認值)flex-end主軸結束點對齊##center
在主軸中居中對齊space-between
兩端對齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等-
space-around
每個子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同。
justify-content的對齊方式和主軸的方向有關,下圖以flex-direction為row,主軸方式是從左到右邊,描述js<a href="http://www.php.cn/wiki/48.html" target="_blank">tify-content</a>5個值的顯示效果:
# #justify-content - 填滿整個容器(預設值)
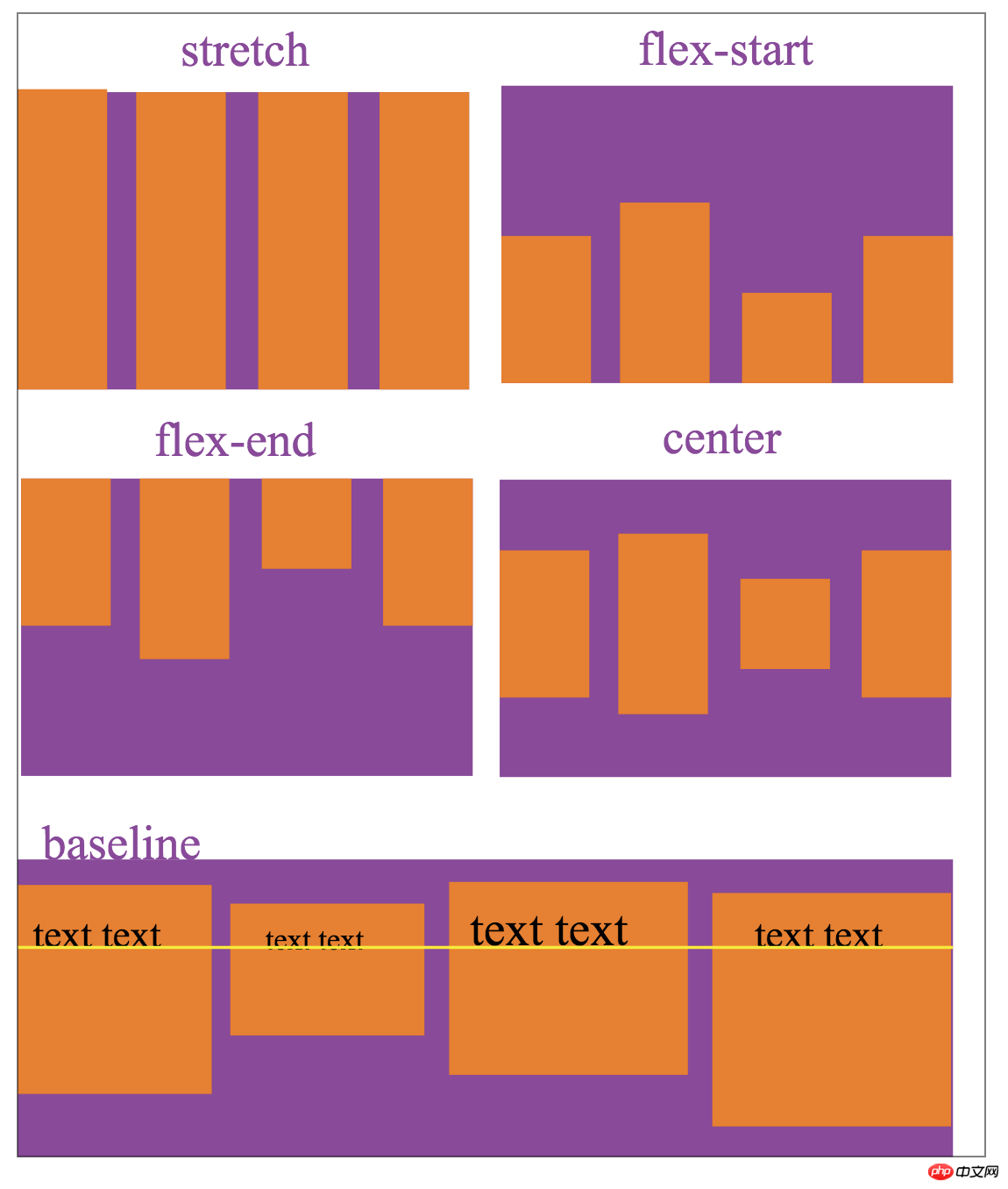
- 側軸的起點對齊
## flex-end 側軸的終點對齊 -
center 在側軸中置中對齊

flex-direction
對齊方式
子元素有兩種對齊方式:
just<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conent定義子元素在主軸上面的對齊方式align-items定義子元素在側軸上對齊的方式
justify-content有5個可選的對齊方式:
表示側軸上的對齊方式:
- ##stretch

#baseline
以子元素的第一行文字對齊以上是微信小程式Flex佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用Vue實現響應式佈局
Nov 07, 2023 am 11:06 AM
如何使用Vue實現響應式佈局
Nov 07, 2023 am 11:06 AM
Vue是一款非常優秀的前端開發框架,它採用MVVM模式,透過資料的雙向綁定實現了非常好的響應式佈局。在我們的前端開發中,響應式佈局是非常重要的一部分,因為它能夠讓我們的頁面針對不同的設備,顯示出最佳的效果,從而提高用戶體驗。在本文中,我們將會介紹如何使用Vue實作響應式佈局,並提供具體的程式碼實例。一、使用Bootstrap實作響應式佈局Bootstrap是一
 常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
flex版面的常用屬性有哪些,需要具體程式碼範例Flex佈局是一種用於設計響應式網頁版面的強大工具。它透過使用一組靈活的屬性,可以輕鬆控制網頁中元素的排列方式和尺寸。在本文中,我將介紹Flex佈局的常用屬性,並提供具體的程式碼範例。 display:設定元素的顯示方式為Flex。 .container{display:flex;}flex-directi
 解決Vue中flex佈局樣式問題
Jun 30, 2023 pm 08:51 PM
解決Vue中flex佈局樣式問題
Jun 30, 2023 pm 08:51 PM
Vue是一種流行的JavaScript框架,廣泛應用於前端開發。它的靈活性和強大的功能使得開發人員可以輕鬆建立互動豐富的網路應用程式。在Vue開發中,flex佈局幾乎是無所不在的。然而,使用flex佈局時,有時會遇到一些樣式問題。本文將介紹一些解決flex佈局所造成的樣式問題的方法。首先,讓我們來了解flex佈局的基本概念。 Flex佈局提供了彈性盒子模型
 如何透過Css Flex 彈性佈局實現兩欄佈局
Sep 26, 2023 am 10:54 AM
如何透過Css Flex 彈性佈局實現兩欄佈局
Sep 26, 2023 am 10:54 AM
如何透過CSSFlex彈性佈局實現兩欄佈局CSSFlex彈性佈局是一種現代的佈局技術,它能夠簡化網頁佈局的過程,使得設計與開發者們能夠輕鬆創建出靈活且適應各種螢幕尺寸的佈局。其中,實現兩欄佈局是Flex佈局中的常見需求之一。在這篇文章中,我們將會介紹如何使用CSSFlex彈性佈局來實現一個簡單的兩欄佈局,並提供具體的程式碼範例。使用Flex容器和項目在使
 如何透過Css Flex 彈性佈局實現不規則的網格佈局
Sep 28, 2023 pm 09:49 PM
如何透過Css Flex 彈性佈局實現不規則的網格佈局
Sep 28, 2023 pm 09:49 PM
如何透過CSSFlex彈性佈局實現不規則的網格佈局在網頁設計中,常常需要使用網格佈局來實現頁面的分割和排版,通常的網格佈局都是規則的,每個網格大小相同,而有時候我們可能需要實作一些不規則的網格佈局。 CSSFlex彈性佈局是一種強大的佈局方式,它可以輕鬆實現各種網格佈局,包括不規則的網格佈局。以下我們將介紹如何利用CSSFlex彈性佈局來實現不
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 優化WordPress佈局,消除錯位困擾
Mar 05, 2024 pm 05:36 PM
優化WordPress佈局,消除錯位困擾
Mar 05, 2024 pm 05:36 PM
優化WordPress佈局,消除錯位困擾在使用WordPress建立網站的過程中,佈局錯位是一個常見的問題,給用戶瀏覽網站帶來了困擾。正確的佈局是網站設計中至關重要的一環,它直接影響使用者體驗和頁面展示效果。因此,為了消除錯位困擾,我們需要對WordPress佈局進行最佳化,並透過具體的程式碼範例來實現。以下是一些常見的佈局問題和對應的解決方案:響應式佈局問題:







