微信小程式已經推出很久了,最近開始有時間搗鼓一下,由於從來沒有寫過任何前端代碼,所以這篇博文也是總結自己摸索調查的過程,希望對像我一樣前端0經驗的同學有所幫助。
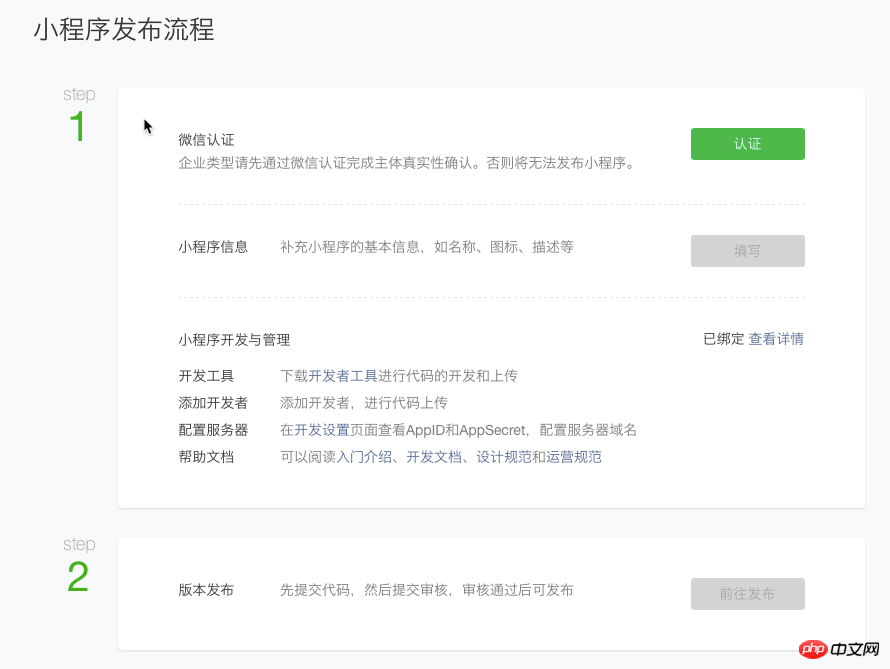
小程式發布流程如下圖:

小程式發布流程
根據使用者不同需求, 對註冊要求也不同:
企業開發者, 有企業註冊相關資訊, 可負擔500註冊費用, 為了小程式能發佈上線;
公司不給錢程式設計師, 有企業註冊資訊, 不想支付費用, 為了技術儲備;
沒錢瞎搗鼓程式設計師, 無企業註冊相關資訊, 不想支付費用, 為了技術儲備;
類型1\2的使用者, 首先需要一個非綁定個人帳號的郵箱在微信公眾平台上註冊, 註冊步驟可參考官方文檔,類型選擇企業類型, 需要填寫企業名稱和營業執照註冊號等. 由於運行到真機需要app id, 可選擇微信支付300的選項, 但暫不支付。
類型3的使用者只能下載微信web開發者IDE, 透過模擬器開發體驗無app id功能受限的小程式.用於註冊小程式的企業帳號可新增個人帳號為管理員, 管理員可邀請10個開發者帳號, 並且每個企業帳號有一個app id; 開發者可透過微信IDE和app id進行開發和真機調試; 如果涉及網路請求, 還需要在小程式後台設定伺服器網域, 如下圖:

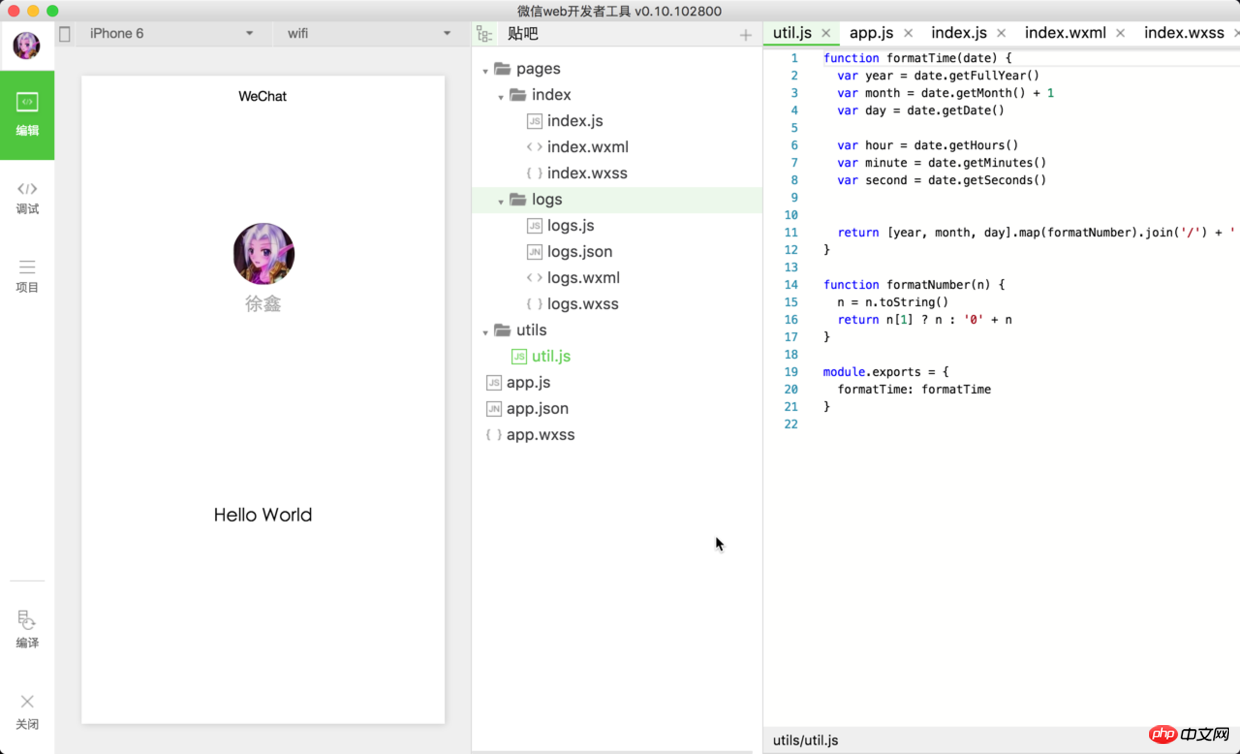
微信web開發者工具作為官方IDE, 可在此下載官方IDE可在此下載demo體驗, 填寫app id後透過官方IDE開啟即可看到介面如下圖,


github 微信小程式開發資源總結這個比較全;豆瓣電影demo 我學習小程式參考的demo;
框架\ 元件\ API\ 工具的介紹, 對整體有個基本的概念, 然後再從demo入手, 一邊研究別人的demo 一邊寫自己的demo, 遇到不會的問題尋求搜尋引擎和社群的幫助.
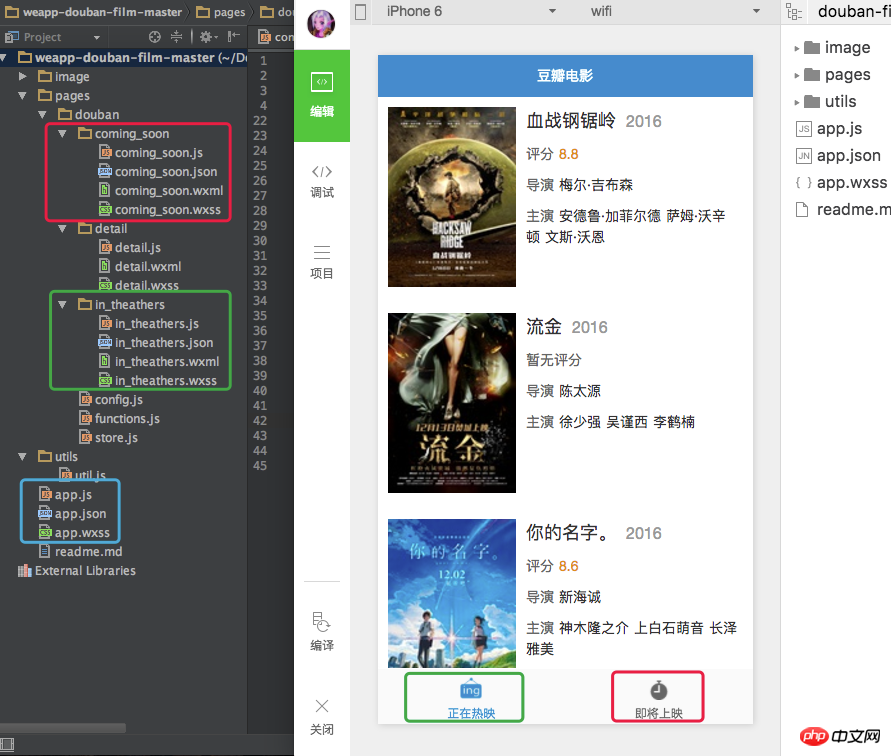
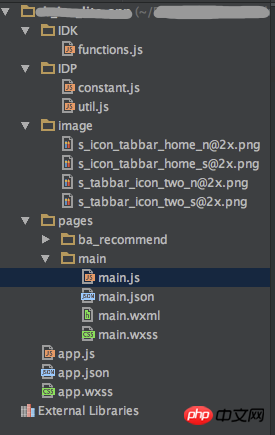
pages資料夾, 這下面存放各個業務模組, 每個業務模組建立單獨的一個pages的子資料夾, 例如子文佳名稱為component_one, 該資料夾下的.js.json.wxml.wxss也需要以component為前綴.如下圖, 紅框資料夾對應第二個tab的功能, 綠框資料夾對應第一個tab的功能, 藍框中檔案命名不可改變, 是全域性的.

框架範例
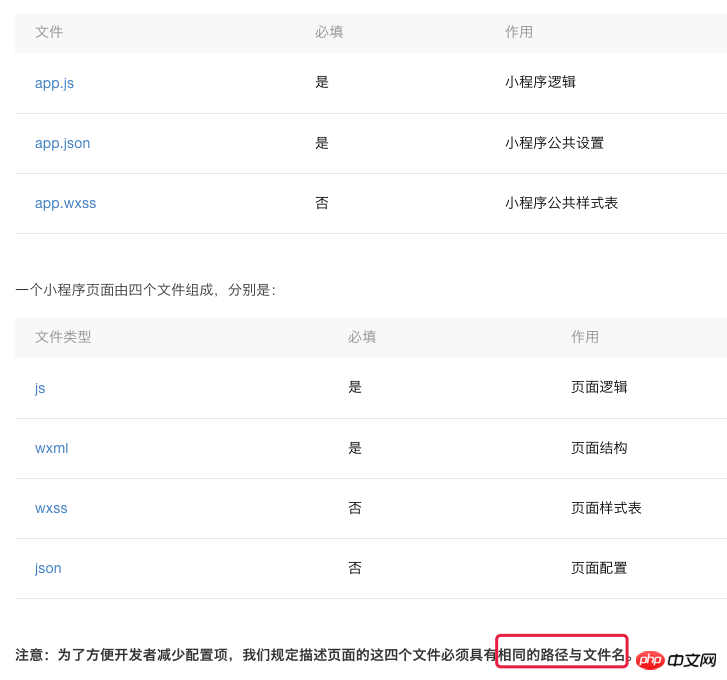
pages資料夾名稱和app.js\json\wxss命名的來頭官方解釋為: 小程式包含一個描述整體程式的app 和多個描述各自頁面的page。

#透過上面的表, 可以看出, 全域性的app.js\ app.json是必須的, 局部的.js.wxml是必須的. 如果代碼量比較小, 類似豆瓣電影demo, 可以把所有樣式表都寫在app.wxss中, 但還是推薦根據業務區分, 寫到各自業務的wxss中.pages中的json\wxss會覆蓋app.json\app.wxss中相同的配置項, 若page缺少某個選填文件類型, 則該頁面直接使用app對應的配置.
從MVC的角度來看, js就是controller, json是邏輯設定檔# , wxml是只有UI控制項的view, wxss是只設定view中各控制項具體樣式的設定檔.
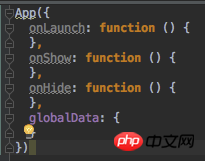
App()是小程式的生命週期方法, 可根據小程式生命週期的各個階段進行業務邏輯, 還可以在這裡設定全域變數.

app.js

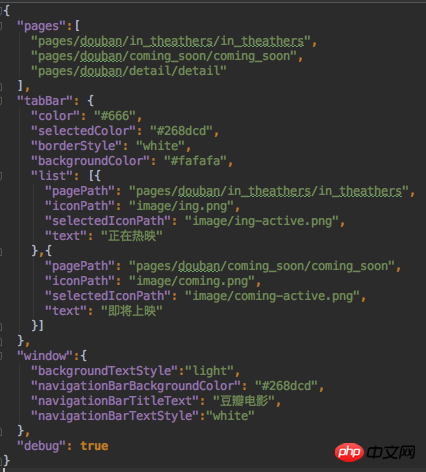
app.json
對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等.pages[]中index =0的元素為小程式開啟時預設顯示的頁面.也可以在此開啟debug功能.

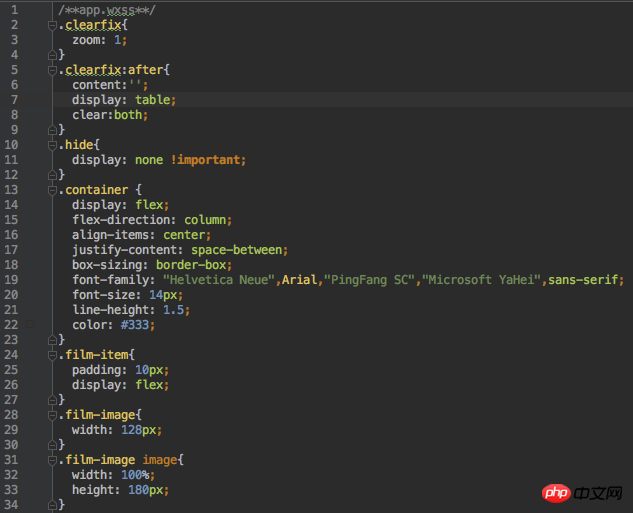
#app .wxss
app.wxss用於設定全域樣式, .xxx對應.wxml中對應UI控制項所對應的class名.

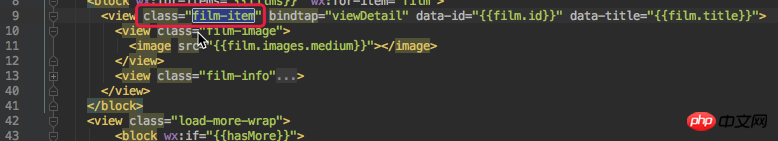
app.wxml
專案中與業務緊密相關的模組作為components放在pages下, 業務間通用的模組放到IDK下, 與業務無關的放到IDP下.

模組化-程式碼結構
若pages中的類別B引用IDK中的類別A, 可如下在類別B中建立一個A的實例, 並在類別B的Page ()方法引用.
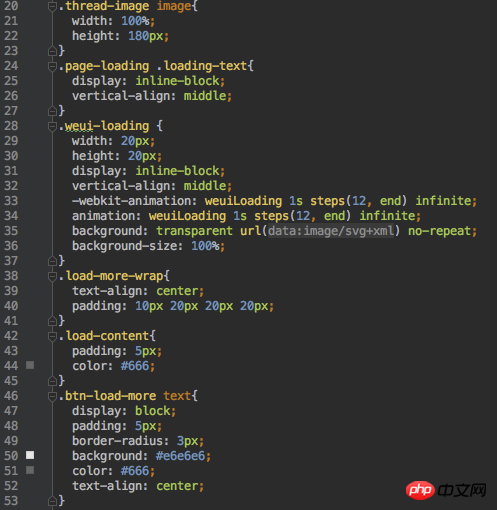
var aObj = require('../../IDK/A.js')公用的UI控制樣式可寫到app.wxss中, 例如loading控制項等; 只與page相關的UI樣式可寫到各page對應的wxss中.

wxss模組化
#由於是前端小白, 寫demo時是面向官方文檔編程&面向百度\面向谷歌\面向stackoverflow編程...遇到問題邊查邊解決, 最終解決各種問題誕生出demo小崽子時是非常有成就感的哈. 下面將我在寫demo中遇到的一些場景總結一下.

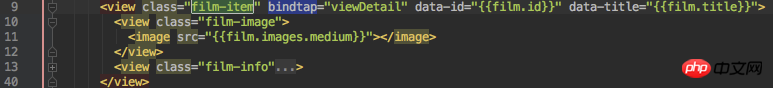
#點選事件
bindTap="回應點選事件的方法名稱"

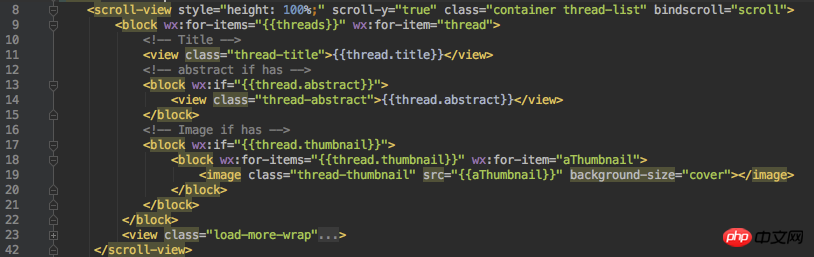
#scroll-view
##< scroll-view> ;
scroll-y 縱向滾動
bindScroll="監聽滾動事件的方法名稱"
< block wx:for-items="{{資料來源們}}" wx:for- item="一個資料"> 綁定資料來源;
可用微信小程式API發送get\post請求,

wx.request
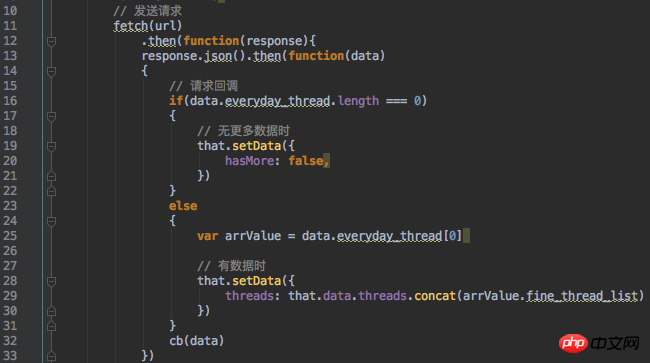
#也可用fetch.then

微信內被便捷地獲取和傳播,同時具有出色的使用體驗。所以比較公眾號,小程式比較像侷限在微信中的一個插件。整體看起來, 如果是工具類創業型項目, 例如寵物醫院\家政服務\買火車票等等, 還是比較適合不單獨做一個APP, 而是藉助微信生態圈的; 但如果是類似百度\阿里等網路公司, 微信小程式的閉塞性還是無法當做一個導流工具的, 而且由於其API是有很多微信定制性, 無法完整移植現有的H5代碼, 也會產生一定學習和開發成本.對小程序應用性感興趣的同學也可以看上面第2部分"社區資源"中相關的新聞和評論分析, 比我寫的好的多, 我就只談自己的觀點, 不做搬運了.
以上是微信小程式調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




