頁面強制橫屏
最近公司要開發一個行動端的養成類網頁遊戲(就是用手點各種按鈕最後你會找到一個女朋友=。=),要求橫屏顯示,不能豎屏。
有經驗的你一定知道,當使用者垂直螢幕打開時,提示說你要把手機轉過來是在是件很傻×的事情。這時如果用戶沒開啟手機裡的橫螢幕模式,還要逼用戶開啟。這時候用戶早就不耐煩的把你的遊戲關掉了。
我先進行了調查,想看有沒有現成的api。參考過screen的api以及manifest方法 ,實驗結果當然是不行。
那麼現在我唯一能想到的解決辦法,就是在垂直螢幕模式下,寫一個橫屏的p,然後把它轉過來。
好了我的測試頁面結構如下:
<body class="webpBack"> <p id="print"> <p>lol</p> </p> </body>
登入後複製
很簡單對不對,最終的理想狀態是,把lol非常和諧的橫過來。
好了來看看區分橫屏豎屏的css:
@media screen and (orientation: portrait) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
overflow : hidden;
}
body{
width : 100% ;
height : 100% ;
background-color: red ;
overflow : hidden;
}
#print{
position : absolute ;
background-color: yellow ;
}
}
@media screen and (orientation: landscape) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
}
body{
width : 100% ;
height : 100% ;
background-color: white ;
}
#print{
position : absolute ;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
background-color: yellow ;
}
}
#print p{
margin: auto ;
margin-top : 20px ;
text-align: center;
}登入後複製
說白了,是要把print這個p在垂直屏幕模式下橫過來,橫屏狀態下不變。所以在portrait下,沒定義它的寬高。會透過下面的js來補回。
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
if( width < height ){
console.log(width + " " + height);
$print = $('#print');
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}登入後複製
在這裡我們先取得了螢幕內可用區域的寬高,然後根據寬高的關係來判斷是橫屏還是垂直屏幕。如果是豎屏,就把print這個p的寬高設定下,對齊,然後旋轉。
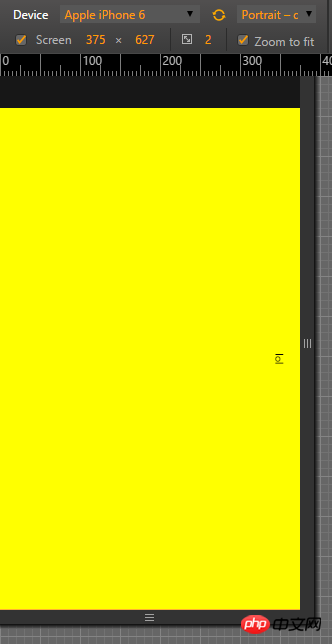
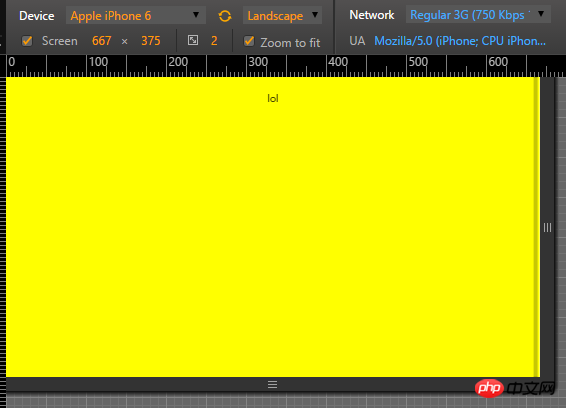
最終效果如下:

已垂直螢幕

橫向螢幕
############################################################ ###最後,這麼做帶來的後果是,如果使用者手機的###旋轉螢幕###按鈕開著,那麼當手機橫過來之後,會造成一定的悲劇。解決方法如下:### var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, function() {
console.log(evt);
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$print = $('#print');
if( width > height ){
$print.width(width);
$print.height(height);
$print.css('top', 0 );
$print.css('left', 0 );
$print.css('transform' , 'none');
$print.css('transform-origin' , '50% 50%');
}
else{
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}
}, false);登入後複製
以上是頁面強制橫屏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













