設計常用尺寸:750 x 1334 / 640 x 1134,包含了手機頂部訊號欄的高度。
行動裝置H5活動頁面常常需要能夠分享到各種社群App中,常用的有 微信、QQ 等。
使用行動裝置檢視頁面時會發現,在微信瀏覽器中有頂端導航欄,在qq內建瀏覽器裡不只頂部導覽,底部也有操作列(safari瀏覽器也是),這些都會佔用設計稿顯示區域,因此在設計環節 就需要考慮內容的多少,頁面底部要預留一定的空白,這樣在微信或qq中才不會被遮住。如下圖(QQ內建瀏覽器):頁面設計尺寸為750 x 1334,頂部佔用150px,底部佔用110px,共佔用了260px,因此設計稿內容應控制在1334-260=1074px 的高度內。使用
Chrome 瀏覽器模擬裝置大小,將該尺寸(750*1074)存下來,用於即時查看行動裝置頁面效果。如果頁面已經寫好了,就只能按照上面的尺寸進行內容的調整了,縮小元素間距,縮放圖片#大小等。的失敗嘗試:
就算使用rem 作為相關間距的單位,也沒有辦法找到一個合適的比例在兩種高度(微信/QQ)下切換,因此統一調成適配QQ 的,這樣就算在微信下有多餘的空白,固定底部的引導下滑箭頭也能使其不會過於突兀。 750*1334 頁面範例
行動裝置瀏覽器導覽條寬度有限,簡短的標題可以使其展示完整。二維碼圖片使用img 標籤引入
 4. 二維碼圖片記得掃描測試
4. 二維碼圖片記得掃描測試
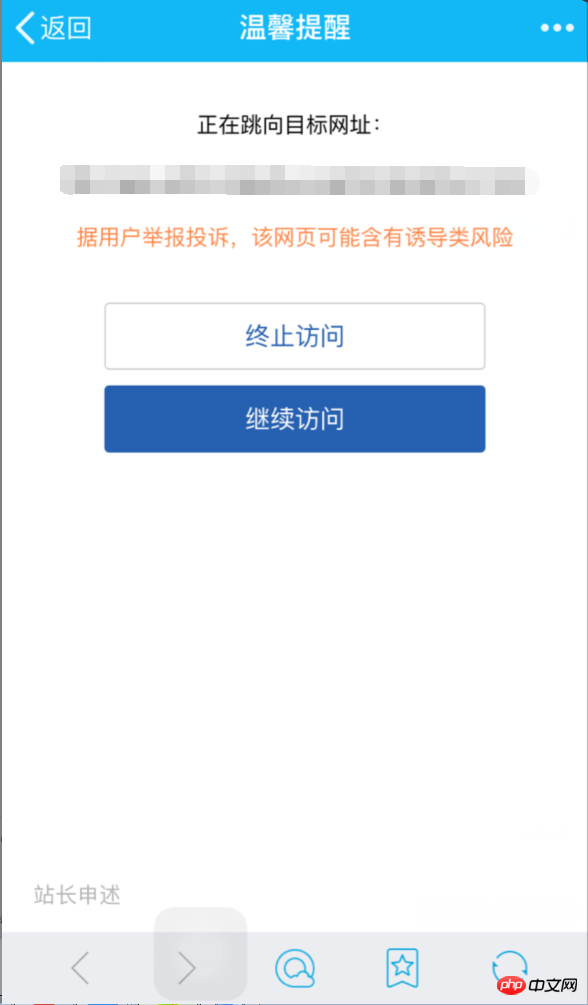
舉個例子,如果二維碼掃描結果是應用的下載位址的話,可以使用應用寶的微下載位址來產生二維碼,這是不會被「溫馨提醒」的。
 5. 使用Gulp 拼合圖片
5. 使用Gulp 拼合圖片
width
: 100%;background-position : center;
: center;
,使用工具拼合圖片後,該元素區域(100% 的寬度)內會將其他圖片顯示出來,這不是我們想要看到的。
文件:<title>QQ中链接的标题由此处获取</title> <meta name="description" content="QQ中链接的描述由此处获取"> <!-- QQ默认获取的图片有可能出现缩放问题,效果不佳,可以通过如下方法进行设置 --> <meta itemprop="image" content="http://*.*.com/static/images/share.png" />登入後複製可參考 手機QQ
介面
問題somedomain/index:即使使用如上的 image 設定方法,還是沒能顯示預期圖片?
或<a href="http://www.php.cn/wiki/835.html" target="_blank">解決</a>:確定下你發送的連結格式,會不會有所省略,如:<a href="http://www.php.cn/wiki/896.html" target="_blank">somedo</a>main/
,才能正確解析到圖片。
如果是打开链接后,在QQ内置浏览器里选择将页面分享出去,那一般不会出错。
使用自动化工具 gulp-imagemin(教程) 来压缩图片,效果举例:101 KB => 80.7 KB。后来我使用了在线工具 Tinypng 又进行了一次压缩,效果举例:(上面使用 gulp-imagemin 压缩过的图片)80.7 KB => 38.1 KB,可见光使用自动化工具来压缩是不够的,大部分图片仍存在较大的压缩空间,可以再扔到 Tinypng 里压缩一下看看。
在线的 Tinypng 可以无限次使用,如果想要使用其 API 来进行压缩自动化的话,可以使用 gulp-tinypng 等插件,但是有每月压缩图片数量限制,每月前500张图片免费,其他收费情况参考官网说明。使用其 API 还需要获取 API Key,这里可以获取。
个人觉得想要免费的话使用 API 会有数量限制,时刻惦记着数量有点心累,不如直接使用在线工具,也不麻烦~
首屏 Loading,代码段分享,拿走即用~
function loading(){
function Load(){}
Load.prototype.loadImgs = function(urls,callback) {
this.urls = urls;
this.imgNumbers = urls.length;
this.loadImgNumbers = 0;
var that =this;
for(var i=0;i<urls.length;i++){
var obj = new Image();
obj.src = urls[i];
obj.onload = function(){
that.loadImgNumbers++;
callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100));
}
}
};
var loader = new Load();
loader.loadImgs([
// 将所有需要加载的图片地址写于此处
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png"
],function(percent){
// 假设显示百分比的元素为 $(".percent")
$(".percent").text(percent+'%');
// 加载结束后,隐藏相应的 loading 或遮罩
if(percent==100) {
$(".mask").css('display','none');
}
});
}
// 执行 loading 方法
loading();使用 CSS3 来制作动画效果的话,webkit 前缀一定记得加,要不然在某些手机下动画效果是没有的。
如下:
-webkit-animation: f .8s 2s forwards ease-in-out;
animation: f .8s 2s forwards ease-in-out;
@-webkit-keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}
@keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}推荐使用自动化工具来处理未加前缀的 CSS 文件,如 gulp-autoprefixer。
你只需要 Swiper.js 和 Animate.css 即可打造(简单的)移动端 H5 活动页面~
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Animate.css 是纯 CSS 编写而成的动画库,包含多种常见的 CSS 动画。
引用 Swiper.js,同时在 Animate.css 中寻找需要的动画效果复制粘贴进 css 文件即可,完全不必引用 Animate.css。
<!-- 以下代码默认设计稿尺寸为 640 x 1134 -->
<meta id="viewport" content="width=device-width, user-scalable=yes,initial-scale=1" name="viewport" />
<script>
var detectBrowser = function(name) {
if(navigator.userAgent.toLowerCase().indexOf(name) > -1) {
return true;
} else {
return false;
}
};
var width = parseInt(window.screen.width);
var scale = width/640; // 根据设计稿尺寸进行相应修改:640=>?
var userScalable = 'no';
if(detectBrowser("qq/")) userScalable = 'yes';
document.getElementById('viewport').setAttribute(
'content', 'target-densitydpi=device-dpi,width=640,user-scalable='+userScalable+',initial-scale=' + scale); // 这里也别忘了改:640=>?
</script>利用 meta 标签对页面进行缩放,使得我们可以直接根据设计稿来进行页面的编写,不用再进行单位的换算等等,省却了很多麻烦。
01:同一个页面里要是有两个二维码,长按扫描总是只能扫出 左侧/第一个 二维码。
解决:可视区域内只能出现一个二维码。
02:使用 meta 标签缩放页面后长按二维码图片无反应。
解决:使用了以下代码之后,就能长按识别二维码了~
<!--同一张二维码图片--> <!--下面这张 opacity 为 0,隐藏起来,但是实际存在,并且宽为 100%,屏幕有多大就多大--> < img style="right:0; top:0; height: auto;width: 100%;opacity: 0;position: absolute;" src="二维码图片地址"> <!--下面这张是呈现给用户看的--> < img src="二维码图片地址" title="qrcode" alt="qrcode"> <!--PS: img 标签前面的空格记得去掉,这里加上空格是因为有 bug,针对 img 标签代码渲染会出错-->
以上是H5頁面注意事項的詳細內容。更多資訊請關注PHP中文網其他相關文章!




